| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 서비스 기획
- CSS
- PO
- PM
- 자바스크립트
- 코딩
- javascript
- 서비스기획
- PM부트캠프
- 데이터분석
- db
- 서비스분석
- 회고
- 프로덕트 매니저
- 생활코딩
- 쇼핑몰
- 회고록
- 서비스 기획자
- html
- UI
- 스프링
- 프로젝트 매니저
- 스프링부트
- 데이터
- jquery
- tag
- kpt회고
- 코드스테이츠
- UX
- SpringBoot
- Today
- Total
콘텐츠기획자의 IT입문서
케이카로 보는 좋은 UX, 아쉬운 UX | 코드스테이츠 PMB 14기 본문
과제. 자주 사용하는 서비스를 통해 좋은 UX와 아쉬운 UX는 무엇인지 파악하고,
해당 서비스에서 주요하게 설계한 UX가 무엇인지 고민해 봅니다.

자주 사용하는 서비스는 이미 한 번씩 과제에서 언급을 한 것 같아 오늘은 한때 자주 이용했던 서비스였던 K-Car의 UX를 분석해보고자 한다. K-Car는 허위 매물이 없기로 유명하기 때문에 국내 중고차 서비스 중 가장 신뢰도가 높은 서비스로 알려져 있다. 기존 UI/UX도 꽤 만족스러웠던 기억이 나는데, 얼마전 앱/웹 개편을 진행했다고 하여 이번 과제를 통해 어떤 부분이 달라졌는지를 비교하며 분석했다.
😊 좋았던 UX
K-Car 앱 하단 내비게이션 바에서 가장 가운데 '차량 검색' 버튼이 위치한 만큼 검색이 잘 되는 것이 이 서비스의 가장 큰 가치이다. 그래서 차량 검색 페이지를 기반으로 좋았던 UX를 정리하였다!
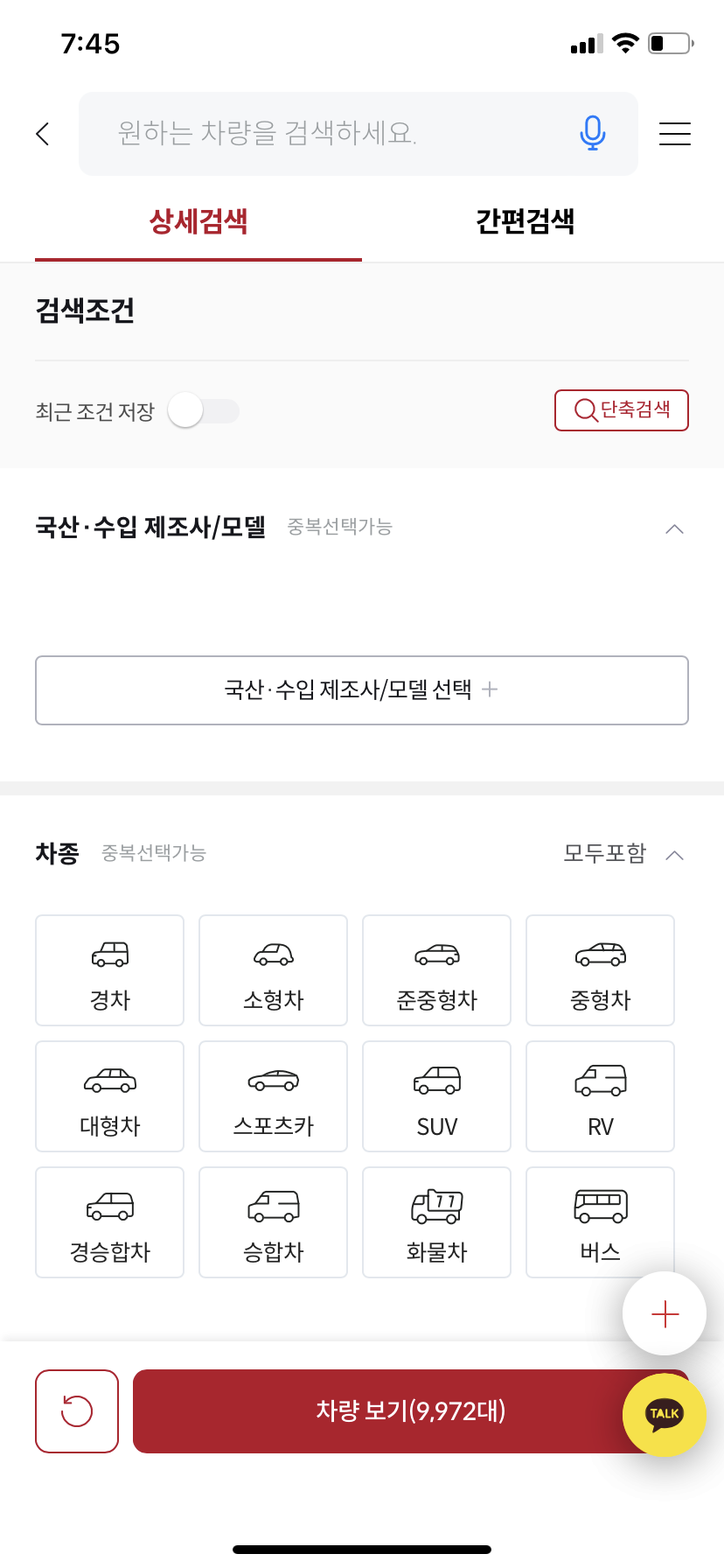
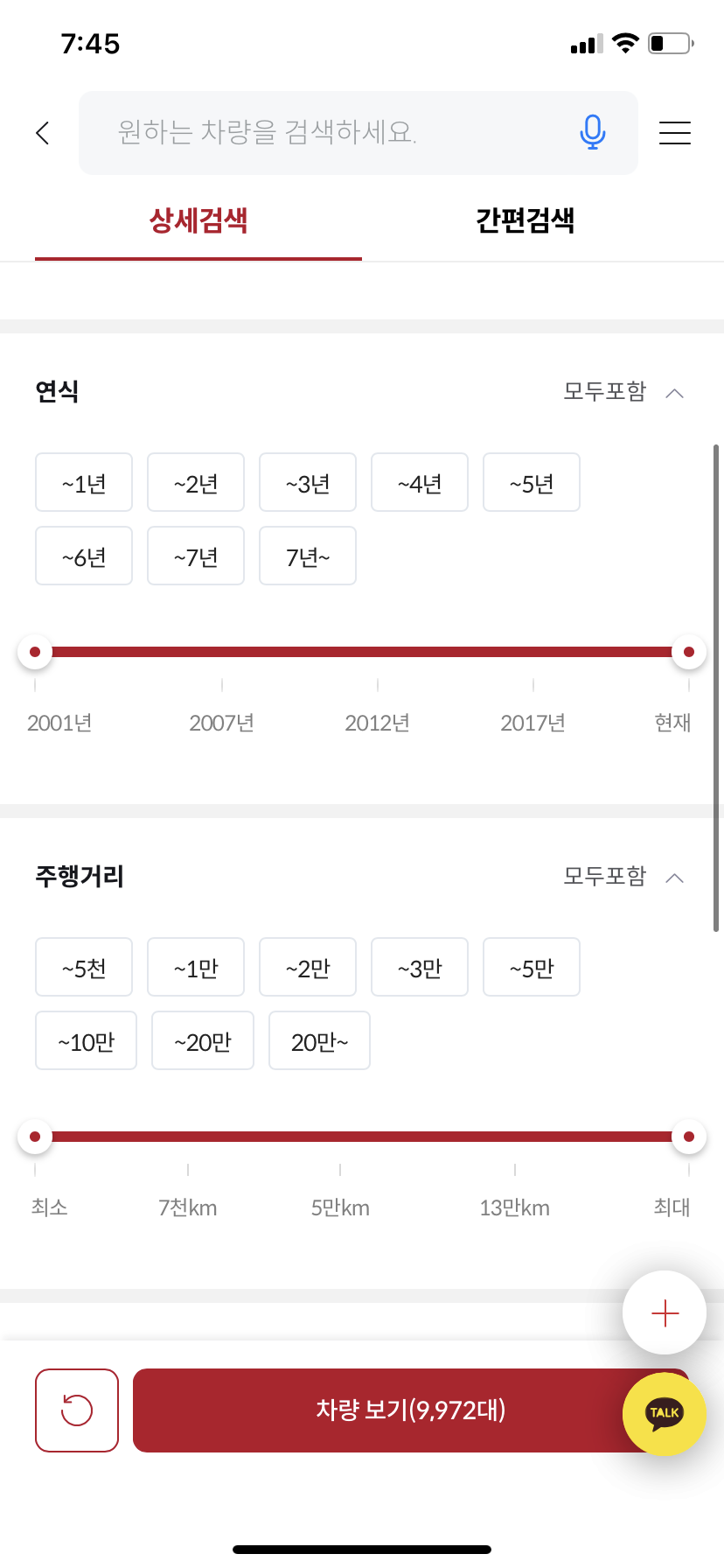
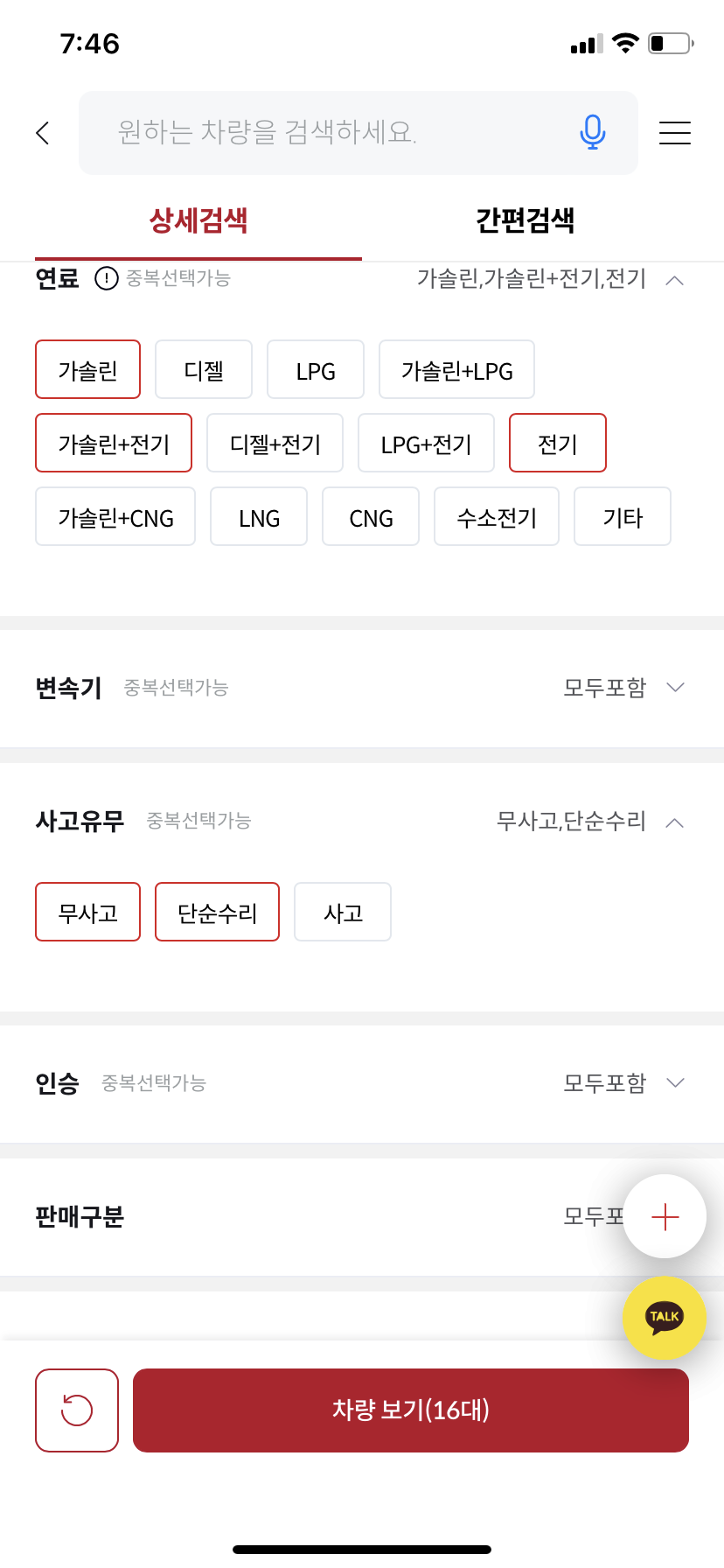
| 1) 차종 체크박스 | 2) 연식/주행거리 설정 | 3) CTA 버튼 |
 |
 |
 |
| 원하는 차종을 선택할 수 있는 체크박스가 가장 크게 달라졌다. 라인이 얇은 디자인의 아이콘으로 차를 잘 모르는 유저도 쉽게 선택할 수 있어 좋은 UX로 꼽았다. 이전 디자인에서는 단어로만 차종을 표기했기에 해당 부분이 더욱 좋은 UX로 느껴졌던 것 같기도 하다 :) |
범위를 설정해야하는 연식 및 주행거리는 선택방식이 2가지로 유저가 원하는 방식으로 선택할 수 있도록 하였다. 2가지 방안을 제시하는 것이 어떨땐 더 불편한 UX로 여겨지겠지만 케이카는 가장 많이 이용할 것 같은 옵션 선택 버튼을 먼저 제시하고, 좀 더 세부적으로 설정하고 싶은 유저에게 추가적으로 Range Input을 제안하는 느낌이라 오히려 편리하다고 느꼈다. |
CTA 버튼에 유저가 설정한 옵션에 해당하는 차량 갯수 노출, 즉 검색 결과를 수치로 표기한 것이 매우 직관적이다. 만약 생각했던 것보다 검색 결과가 너무 많다면 추가적으로 옵션을 설정하여 검색 결과를 더 줄일 수 있고, 수량이 적당하다면 검색된 차량을 보러갈텐데 버튼에 '차량 보기'라는 문구가 간략하면서도 유저 행동을 명확하게 나타내는 키워드라는 점에서 마이크로 카피가 잘 설정되어 있다고 느꼈다. |
간단히 차량 검색 기능만 봐도 K-Car에서 UX 디자인 시 흐름을 가장 주요하게 생각했다는 것을 알 수 있다. 중고 차량을 구매하고자 하는 유저는 대부분 염두해두고 있는 차종과 연식이 있을 것이다. 그 다음 차량의 가격 및 주행거리를 중요하게 볼 것이고, 색상 및 추가 옵션은 중고차 구매자에겐 가장 마지막 선택 옵션지로 남을 것이다. K-Car는 소비자의 사고 흐름을 고려하여 차량 검색 시 고객이 가장 크게 보는 요소를 가장 처음에, 가장 적게 신경쓰는 요소를 가장 뒤에 배치하여 우선 순위에 따라 검색 옵션을 좁혀가는 흐름을 가지고 있다. 모든 옵션을 설정한 후 하단의 CTA 버튼에 시선이 가게 되는데, 버튼에 총 검색 결과가 몇 건인지 파악 할 수 있어 차량 검색 페이지와 검색 결과 페이지를 자연스럽게 이어주는 다리 역할을 한다.
😥 아쉬웠던 UX
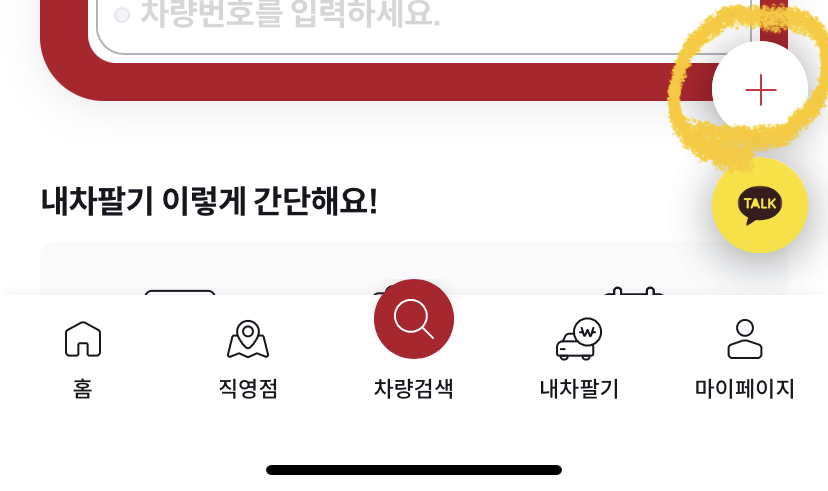
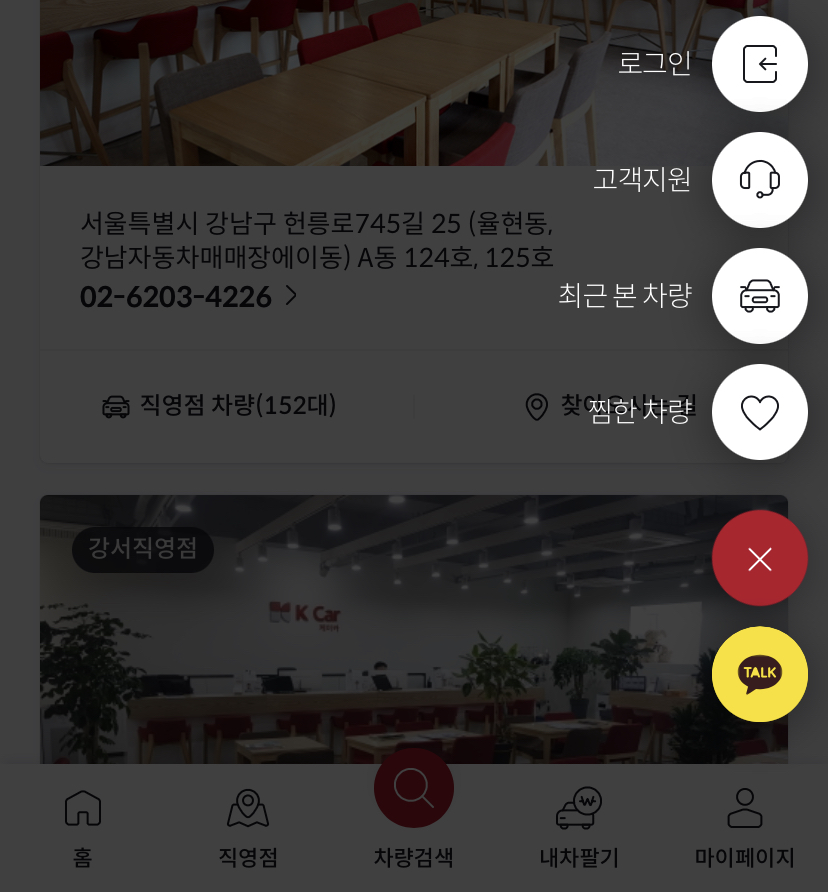
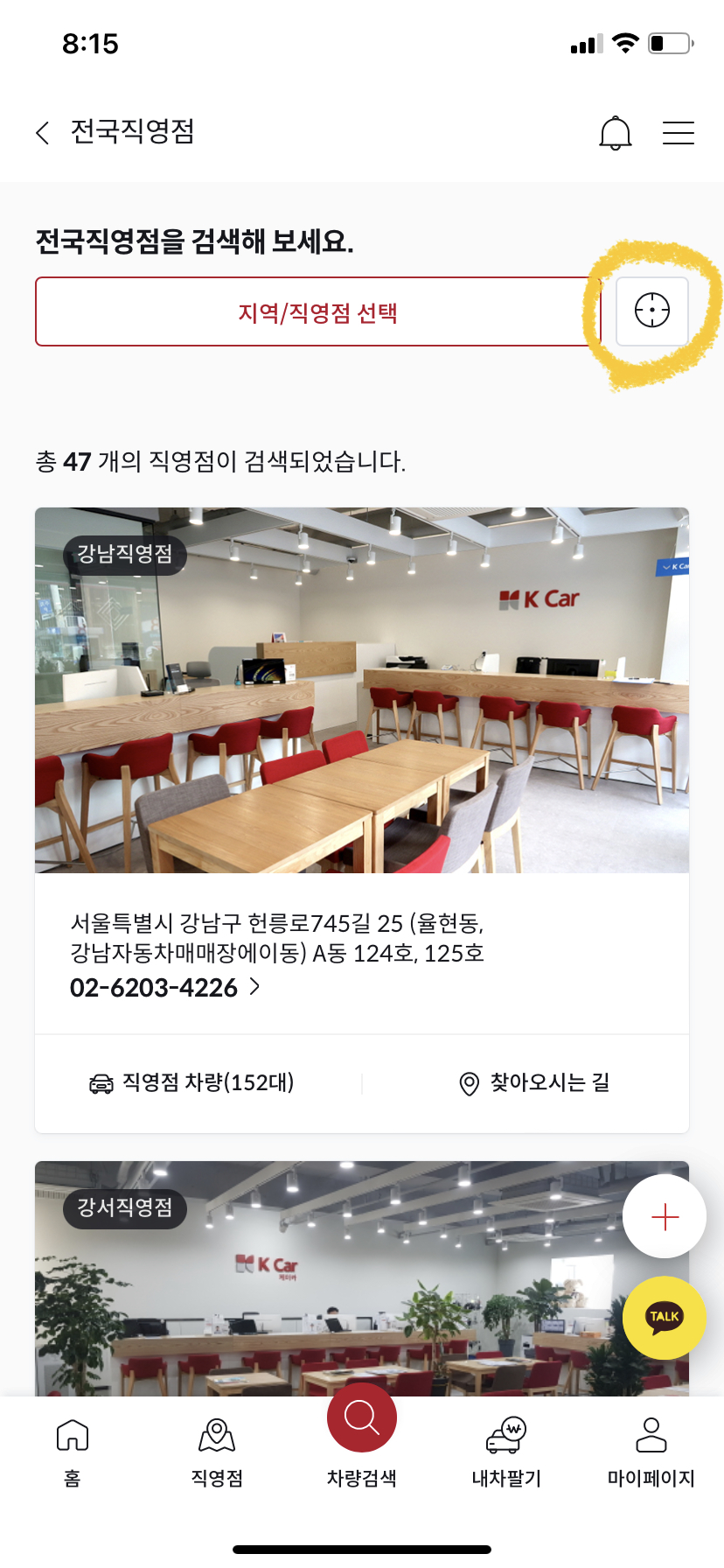
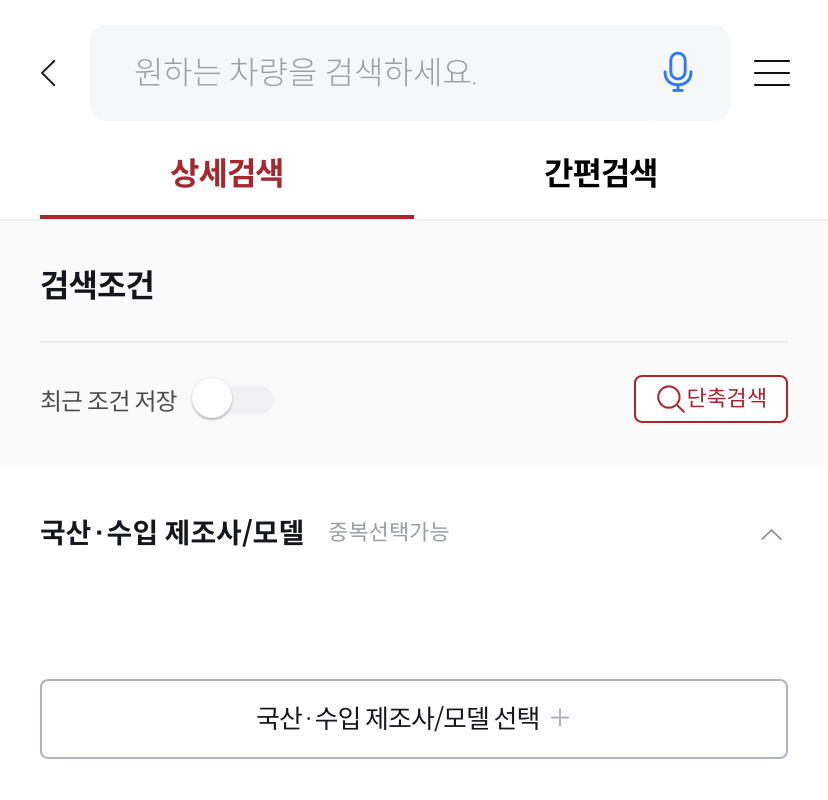
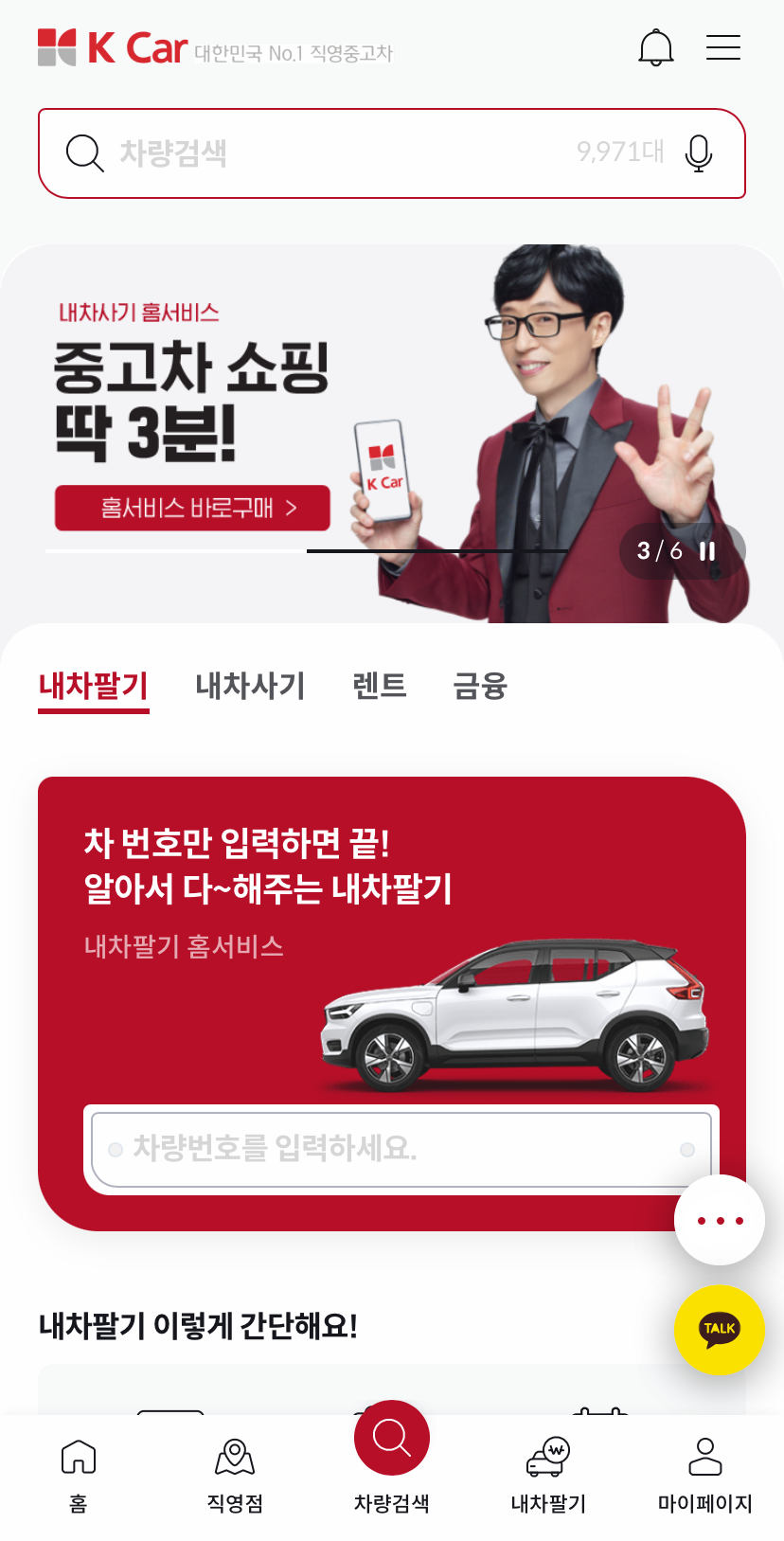
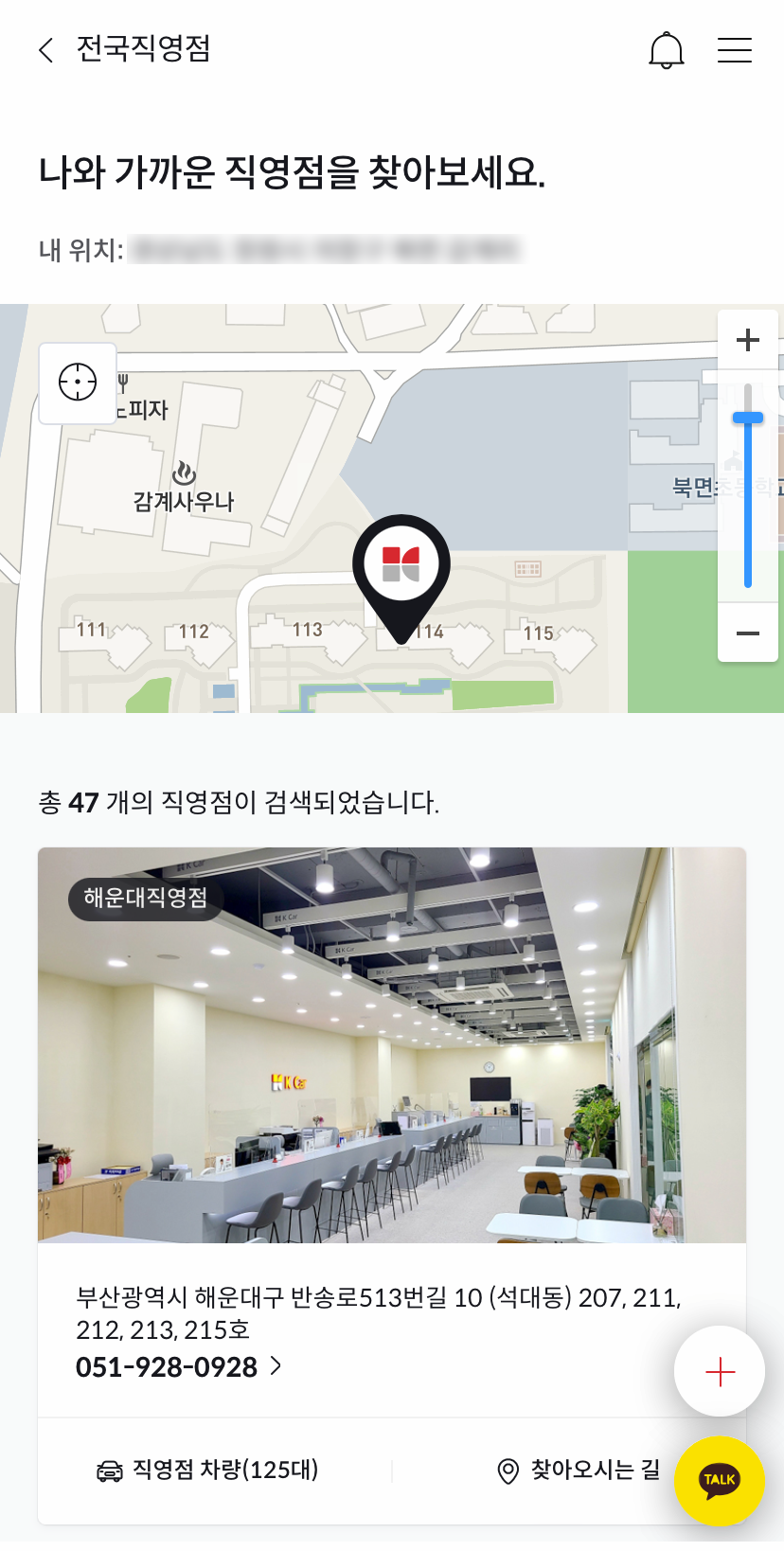
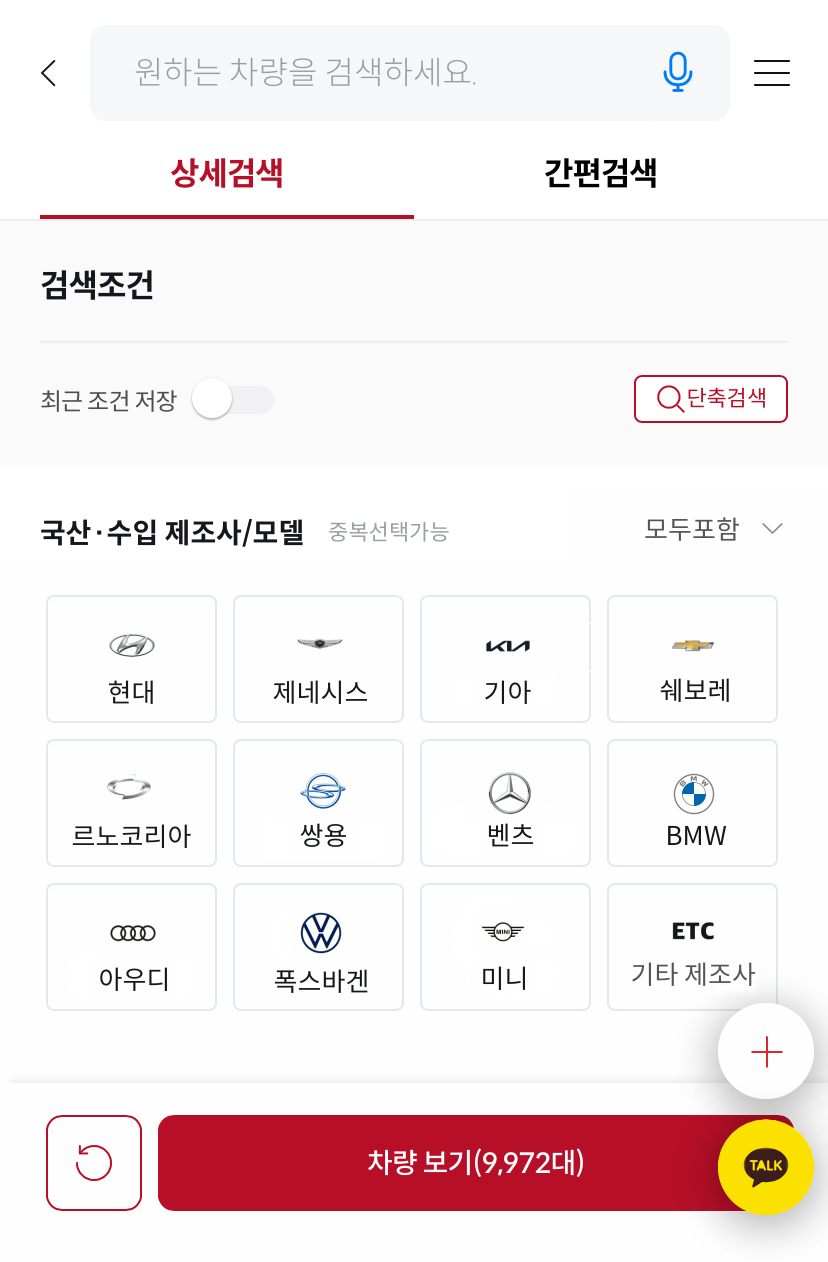
| 1) 홈 페이지 | 2) 전국 직영점 페이지 | 3) 차량 검색 페이지 |
  |
 |
  |
| 플러스 아이콘 버튼은 대체적으로 새로운 글 작성 버튼으로 많이 사용된다. 하지만 여기서는 글 작성이 아닌 햄버거 메뉴처럼 메뉴 오픈 버튼이라 버튼의 기능을 바로 인지하지 못했다. |
기본적으로 위치 기반 설정되어 있지 않아 위치 설정을 추가적으로 해줘야 내 주변 직영점을 리스트로 보여준다. 하지만 다른 페이지 갔다가 다시 해당 페이지로 돌아오면 설정은 리셋되어 불편했다. |
차량 검색 페이지에서 많은 좋은 UX를 언급하였지만 제조사/모델 선택지는 다소 불편했다. 한 번에 원하는 브랜드를 선택할 수 없고 선택 버튼 클릭시 별도의 페이지로 화면이 이동하여 브랜드와 특정 모델을 하나씩 선택해서 추가해줘야 하여 선택 시간이 많이 소요되었다. |
아쉬웠던 UX를 개선하기 위해 우선순위를 설정해보려 한다. K-Car 유저는 서비스를 중고 차를 판매하거나, 구매할 때 이용할 것이다. 구체적인 데이터는 찾지 못했으나 중고 차를 판매하기 위해 케이카에 가입한 회원보다 구매 예정이라 가입한 회원의 수가 더 많을 것이다. 또한, 서비스 운영 입장에서 구매자가 많아야 매출이 오르기 때문에 구매자 입장에서 UX를 우선적으로 개선해야 한다고 판단했다.
UX 개선 우선 순위
차량 검색 페이지 ‣ 전국 직영점 페이지 ‣ 홈 페이지 내 버튼 디자인 수정
🧐 아쉬웠던 UX 개선방안
| 1) 홈 페이지 | 2) 전국 직영점 페이지 | 3) 차량 검색 페이지 |
 |
 |
 |
과제를 하면서 느낀 점.
이전 과제에서도 글 잘쓰는 것이 참 어렵다고 느꼈는데, 이번 주부터 UX에 대해 공부하게 되니 글 작성을 좀 더 읽기 편하도록 신경쓰게 된다. 간략하면서도 논리적인 흐름이 담긴 글을 적을 수 있을 때까지 한참 남은 느낌이지만 매일 과제를 수행하다 보면 조금씩 나아지겠지라는 마음으로 조금은 부담감을 내려놓았다. (이미 과제량으로 왕부담이기 때문에 ^_ㅠ)
디자이너였던 적은 없지만 디자이너에 대한 동경이 있기 때문에 PMB 커리큘럼을 보면서 가장 기대됐던게 UI/UX 파트였다. 그래서 여태 했던 과제 중 가장 재밌었다! 이전까진 생각을 논리적으로 풀어내는 형식의 과제가 주를 이뤘기 때문에 나는 바보인가? 생각했다면 지금은 학습의 무게가 조금은 가벼워진 느낌ㅎㅎ 하지만 늘 그렇듯 Day1이기 때문에 이런 것일지도...?
'PM' 카테고리의 다른 글
| 케이카의 아쉬운 UX를 수정해보자 (feat.화면설계서) | 코드스테이츠 PMB 14기 (1) | 2022.09.16 |
|---|---|
| 심리학 법칙 10가지로 파파고 UI/UX 분석하기 | 코드스테이츠 PMB 14기 (2) | 2022.09.15 |
| 마플샵이 크리에이터 커머스 플랫폼으로 자리 잡으려면? | 코드스테이츠 PMB 14기 (0) | 2022.09.07 |
| 마플이 굿즈 제작 업체 중 독보적인 이유 | 코드스테이츠 PMB 14기 (0) | 2022.09.06 |
| 각박한 세상 속 위안을 주는 챗봇 친구, 헬로우봇 | 코드스테이츠 PMB 14기 (0) | 2022.09.05 |




