| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- PM
- javascript
- CSS
- db
- 자바스크립트
- kpt회고
- 서비스 기획자
- 서비스기획
- 회고
- 데이터분석
- html
- SpringBoot
- UX
- 코드스테이츠
- PO
- jquery
- 회고록
- 프로덕트 매니저
- 쇼핑몰
- 코딩
- 스프링
- 서비스 기획
- 생활코딩
- 프로젝트 매니저
- 스프링부트
- PM부트캠프
- tag
- 서비스분석
- UI
- 데이터
- Today
- Total
콘텐츠기획자의 IT입문서
심리학 법칙 10가지로 파파고 UI/UX 분석하기 | 코드스테이츠 PMB 14기 본문
과제. 오늘 배운 10가지 심리학 법칙 중 최소 6개 이상을 적용해 앱 서비스 1개를 분석해 보세요.
과제를 확인하기 직전까지 영문 페이지를 번역하기 위해 파파고를 이용했다. 문득 정말 심플한 파파고 안에도 다양한 심리학 법칙이 적용되었을지 궁금해져서 파파고의 UI/UX를 분석해보려 한다.
똑똑한 AI 번역기, 파파고
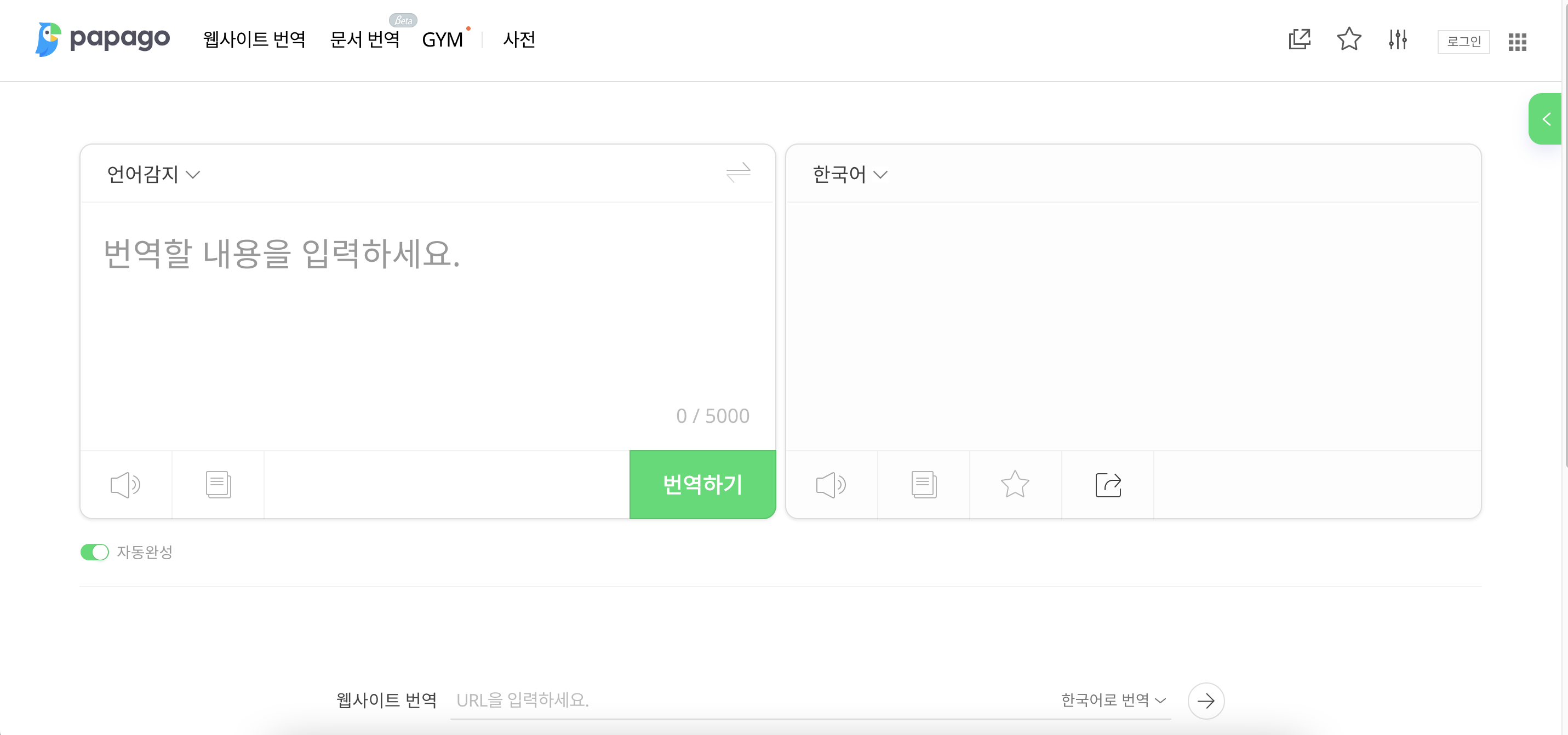
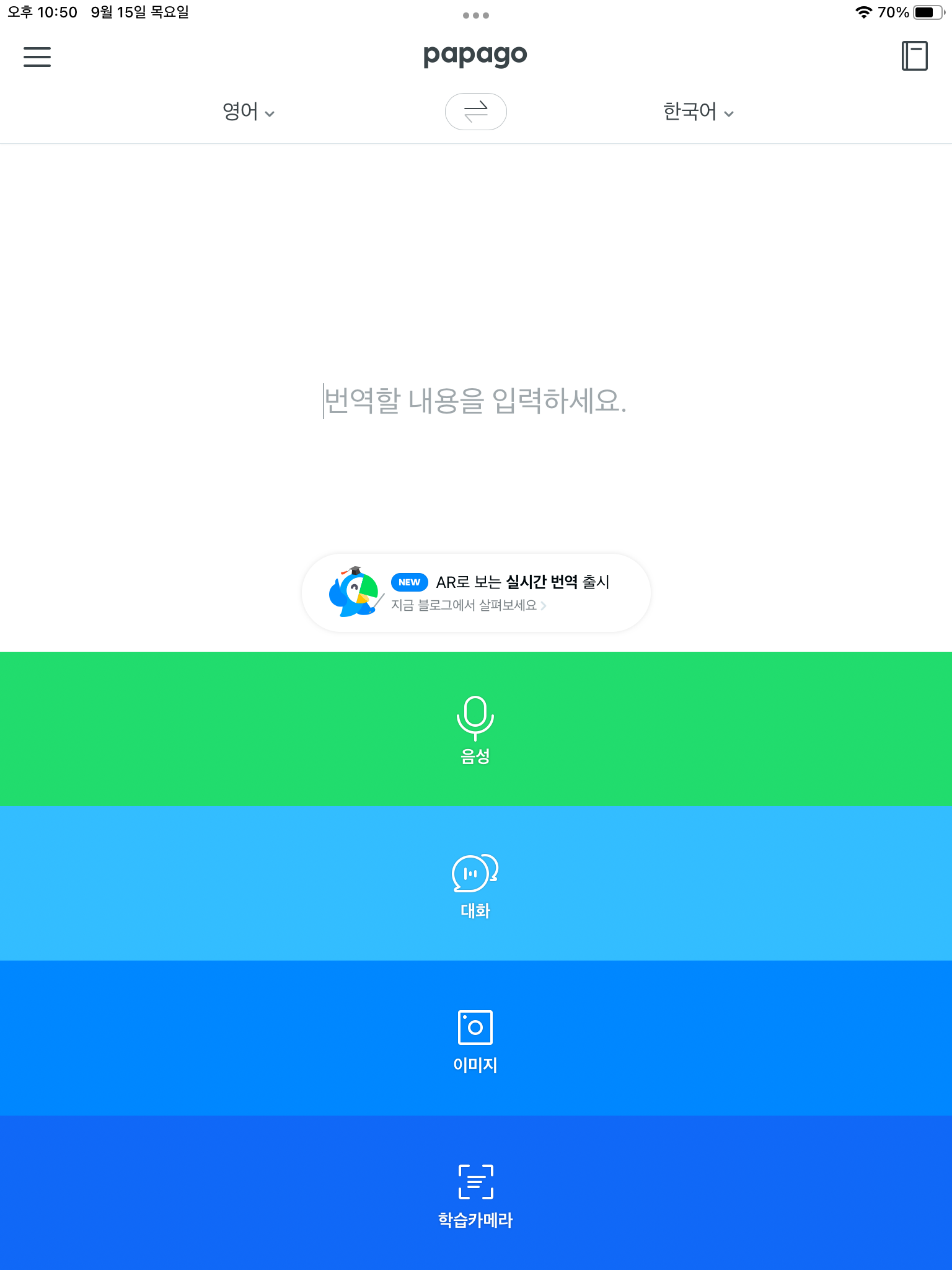
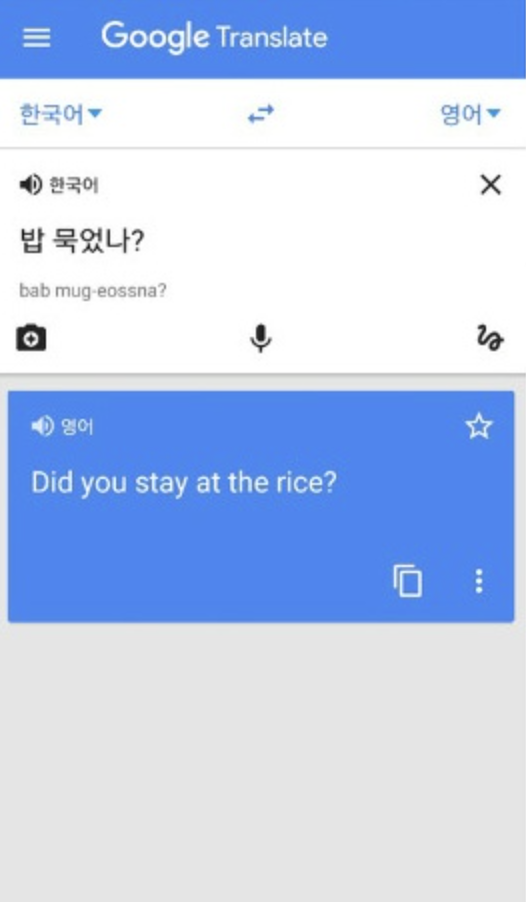
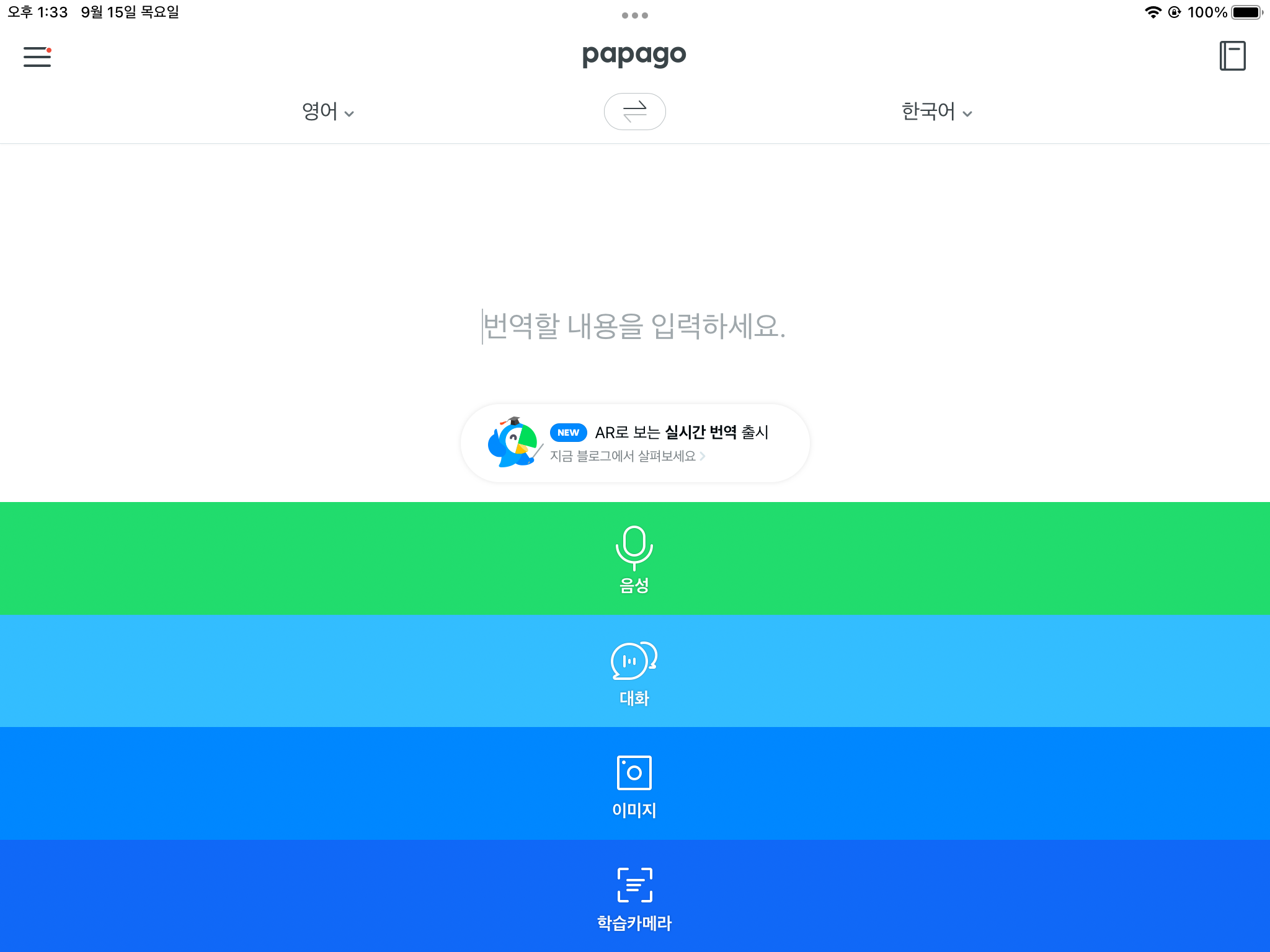
파파고는 국내 1등 번역 서비스로, 구글 번역기보다 자연스러운 번역 어투를 구사한다는 강점을 가지고 있다. 우리는 웹 페이지 또는 문서를 번역하기 위해 번역기를 찾기도 하며, 여행 또는 외국인 친구와 의사소통하기 위해 야외에서 번역기가 필요 할 때도 있다. 그래서 파파고는 PC용 웹 페이지와 Mobile/Tablet 앱을 모두 지원한다. 웹 페이지는 텍스트를 번역하는 것에 중점을 둔 디자인이라면, 앱 서비스에서는 텍스트 외 음성 및 이미지를 번역하는 기능도 함께 메인에 노출되는 디자인으로 구성되어 있다. 디바이스별 이용자의 핵심 니즈를 잘 반영하였다는 생각이 든다. 나는 그 중 앱 서비스를 기준으로 UI/UX를 분석해 보았다.


심리학 법칙으로 본 파파고 UI/UX
1. 제이콥의 법칙
| 사용자는 다른 웹사이트를 통해 축적된 경험을 바탕으로 디자인 관례에 대한 기대치를 형성하는 경향을 보인다.
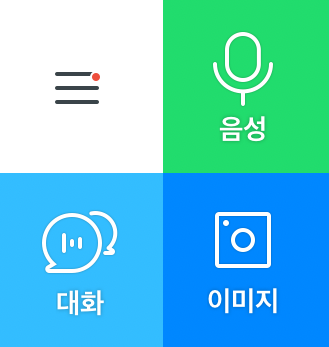
파파고 서비스 내 아이콘은 모두 직관적이며 타 서비스에서도 통용되는 이미지의 아이콘을 사용했다. 심미성만 고려한다면, 혹은 차별화를 위해 별도의 유니크한 아이콘을 시도했다면 사용자 입장에서 해당 아이콘이 무엇을 의미하는지 알 수 없고 이는 서비스 이용에 큰 불편함을 주었을 것이다. 누가 봐도 명확한 아이콘 이미지를 사용했으며, 각 아이콘 하단에 기능명도 추가하여 사용자가 서비스 이용시 혼란스럽지 않도록 하였다. 또한 번역 서비스의 양대산맥인 구글 번역기의 화면과 파파고를 비교했을 때 구성이 유사하기 때문에 익숙함을 통해 사용자들이 쉽게 서비스를 이용할 수 있다.



2. 피츠의 법칙
| 인터페이스 간의 오류를 최소화하기 위해선 대상의 크기와 거리를 늘려야한다.
파파고 내 버튼 사이즈는 대체적으로 엄지 손가락 사이즈를 기준으로 하고 있다. 간혹 정보가 많은 화면일 경우 버튼의 사이즈가 약간 작아지긴 하지만 불편할 정도는 아니므로 아동부터 성인 남성까지 모두 정확하게 선택 할 수 있다. 또한 주요 기능을 담고 있는 버튼은 일명 Thumb Zone, 즉 화면의 하단 중앙~우측에 위치하여 한 손으로 이용해도 쉽게 터치할 수 있다. 버튼 사이즈가 너무 작았다면 번역 기능을 써보기도 전에 버튼을 누르기 힘들어 서비스를 종료했을 것이다. (너무 열 받으면 바로 서비스를 삭제할지도..ㅎㅎ) 하지만 적당한 크기로 구성되어 있는 덕에 외국에서 현지인에게 길을 물어볼 때 바로 번역을 하기 편리하다!



3. 힉의 법칙
| 의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
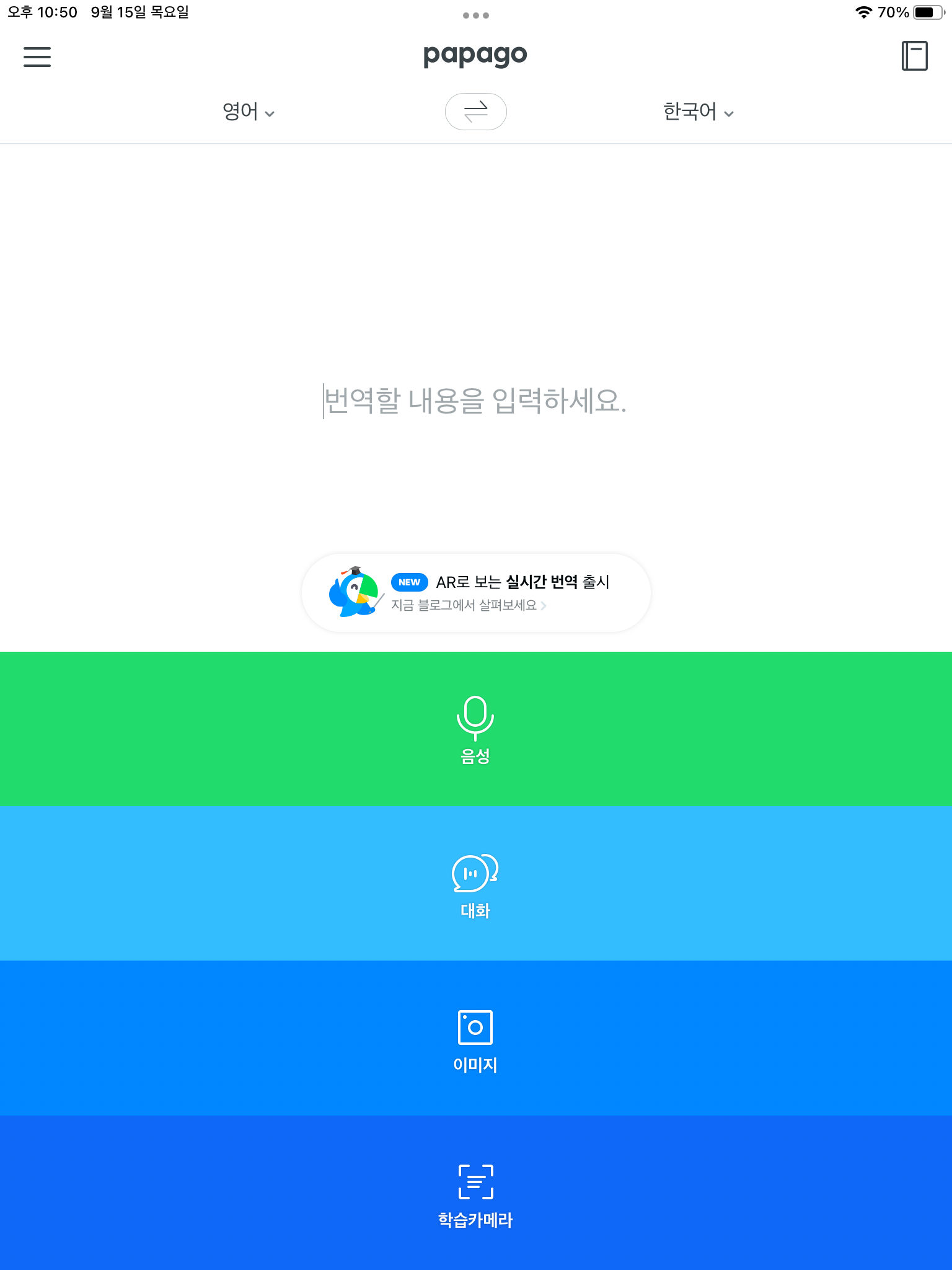
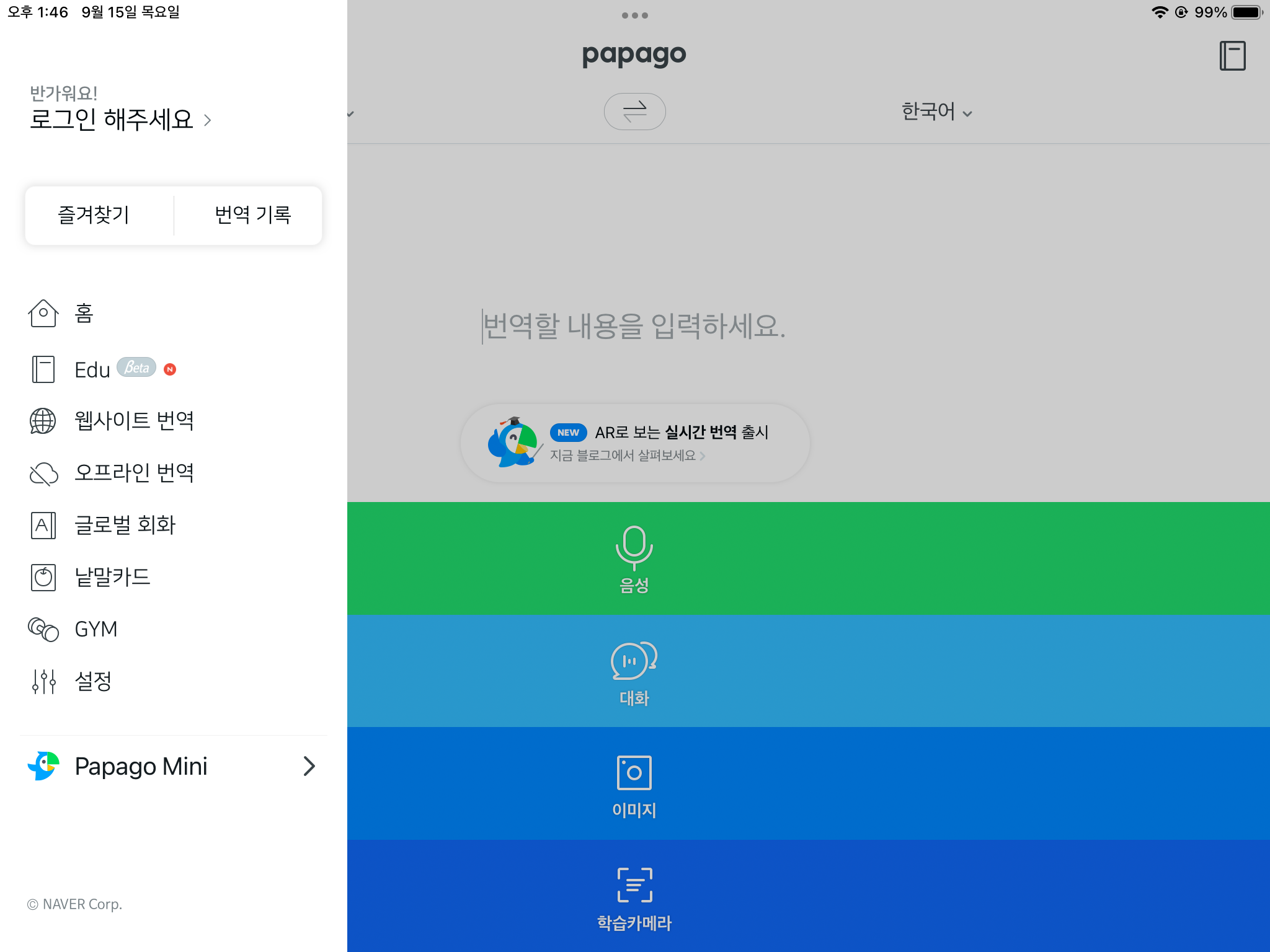
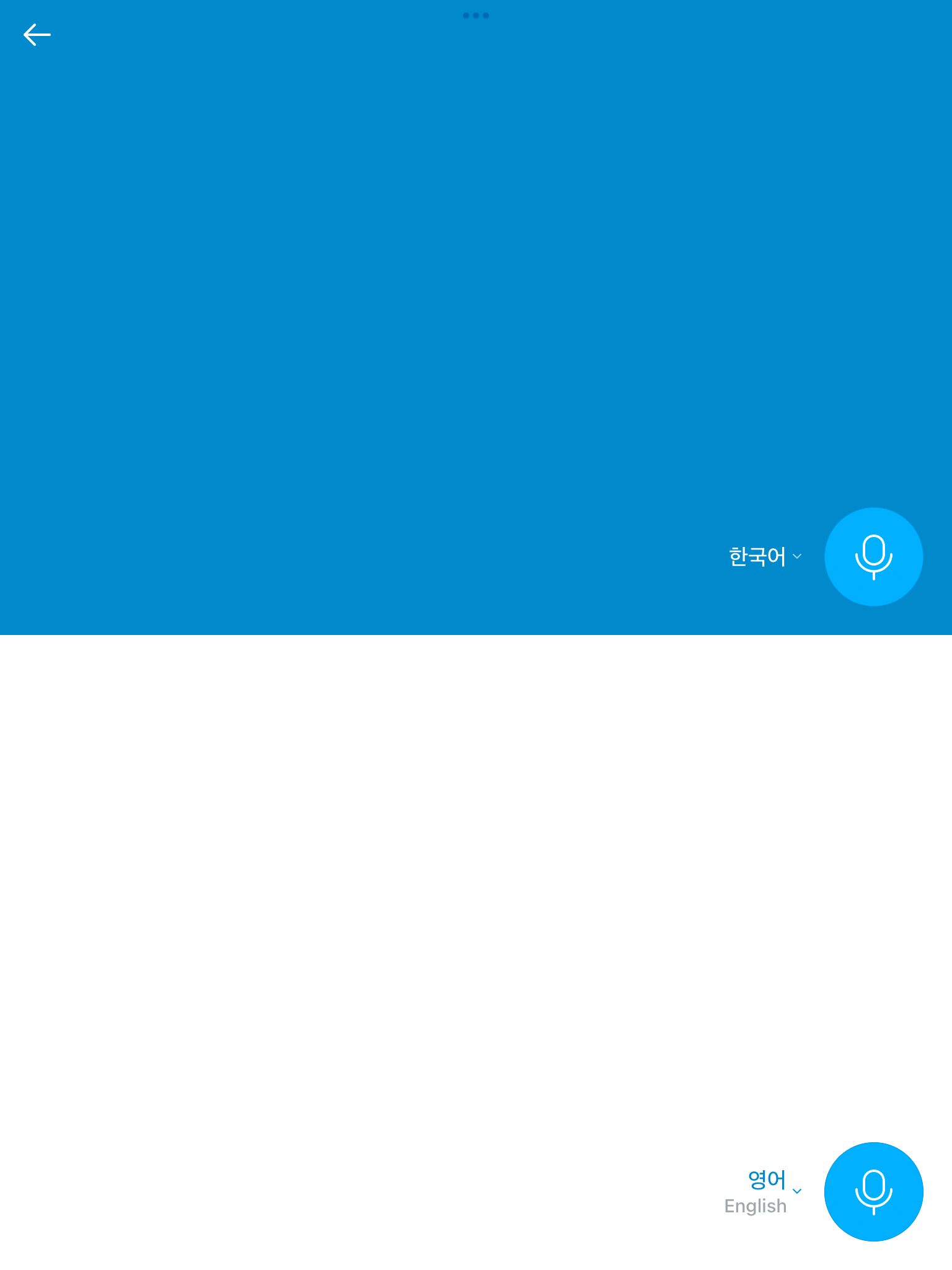
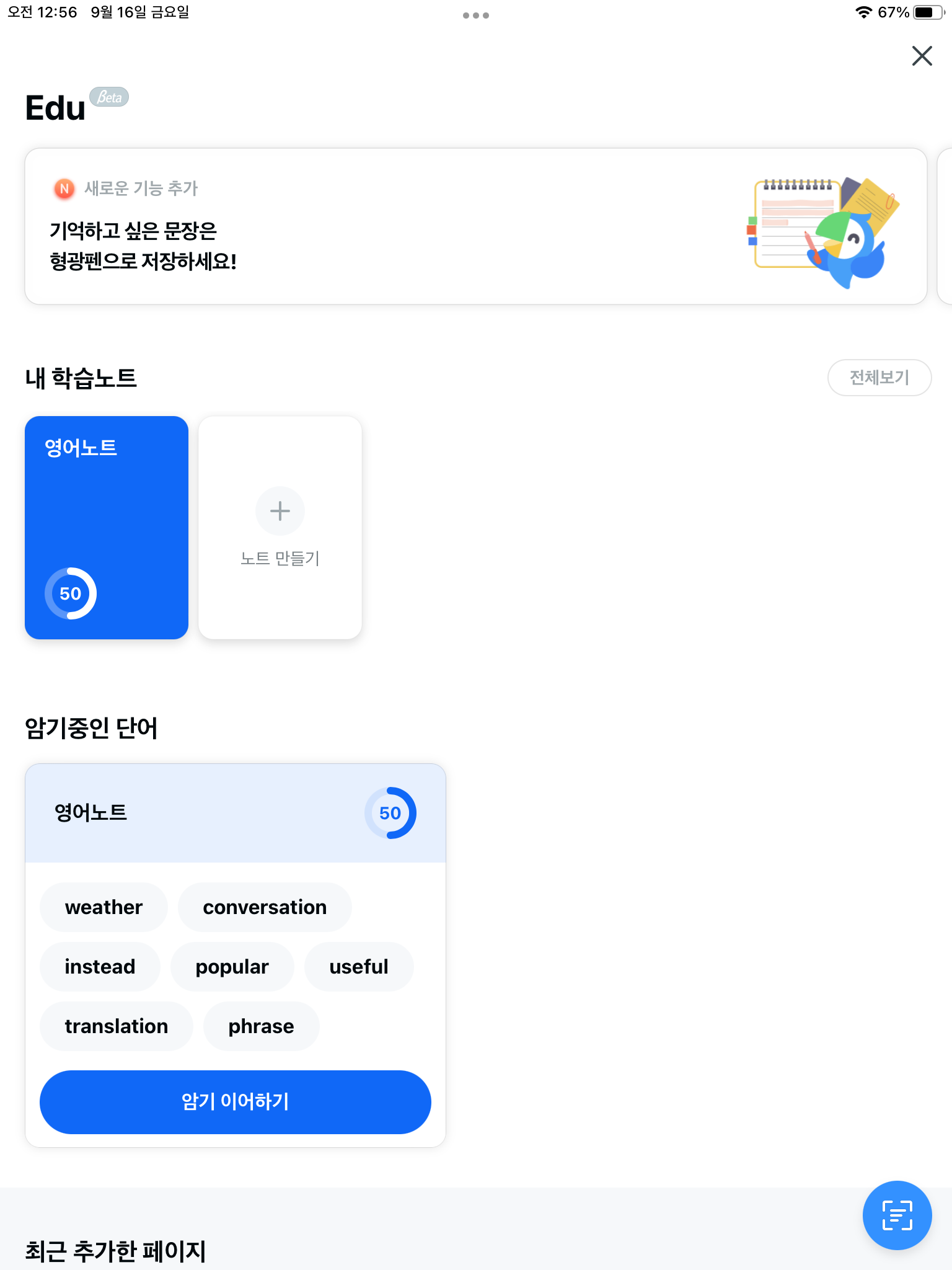
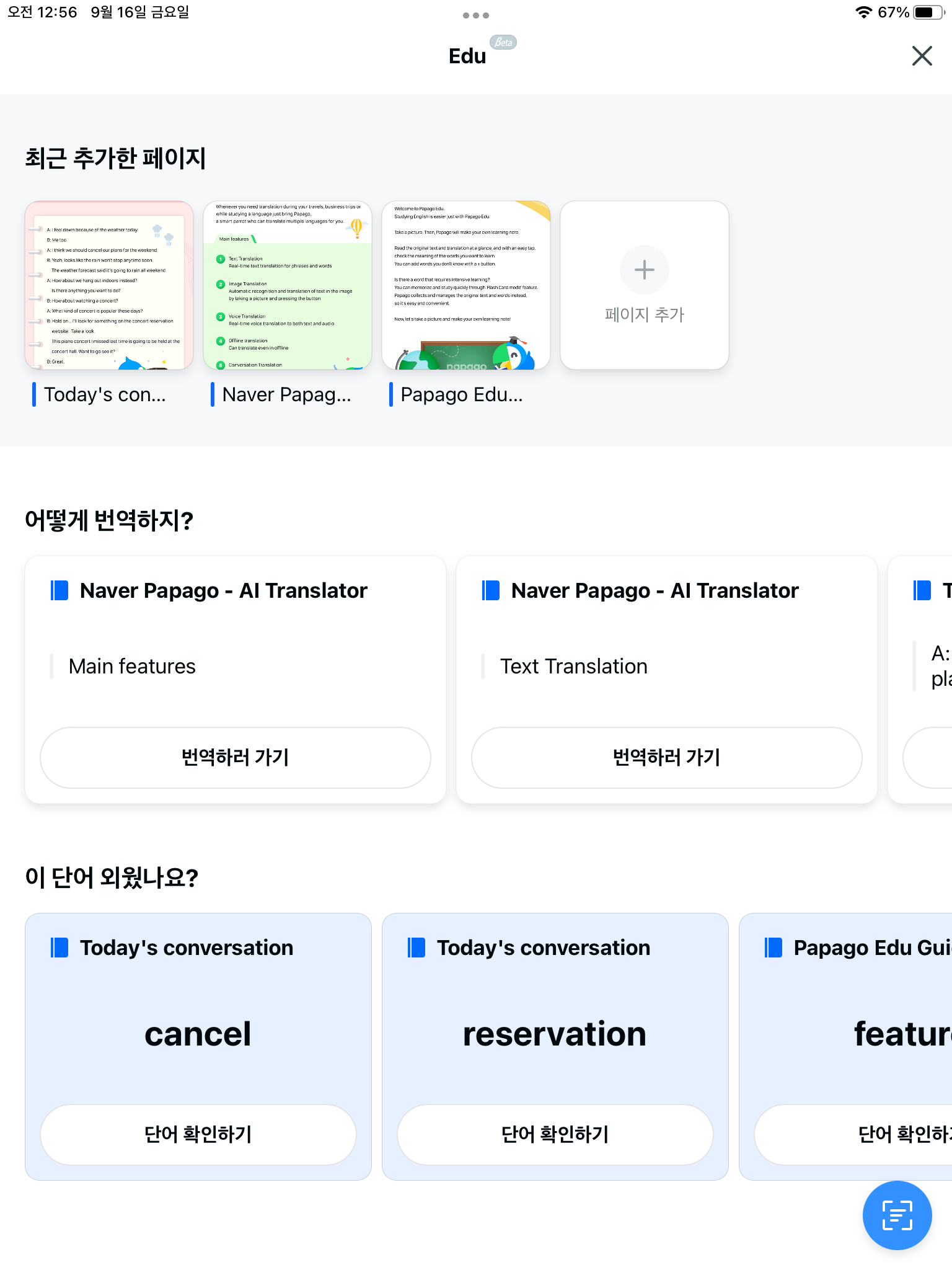
파파고의 메인 화면에는 텍스트 번역 텍스트 필드와 함께 음성 번역, 대화 번역, 이미지 번역, 학습카메라 번역 버튼만 노출 되어 있다. 이렇게 사용자가 가장 많이 사용하는 핵심 기능은 큼지막하고, 심플하게 노출하였고, 사용자가 이용하는 빈도가 낮은 기능은 햄버거 메뉴 안에 숨겨두어 복잡성을 줄였다. 이러한 화면 구성은 사용자가 빠르게 의사결정을 할 수 있도록 도움을 준다.

4. 밀러의 법칙
| 보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다.
밀러의 법칙에 완전 적합하다 볼 순 없지만 굳이 예시를 찾아 본다면 파파고 내 모든 화면은 정보가 7개 내외로 구성되어 있다. 햄버거 메뉴 안에 나열된 리스트도 총 8개로, 한 화면에 너무 많은 정보가 노출되지 않아 사용자가 한 화면에서 제공되는 기능을 한 번에 인지하기 편했다!
5. 포스텔의 법칙
| 다양성과 복잡성에 잘 대처할 수 있는 인간 중심 경험을 디자인하는데 도움이 되는 지침.
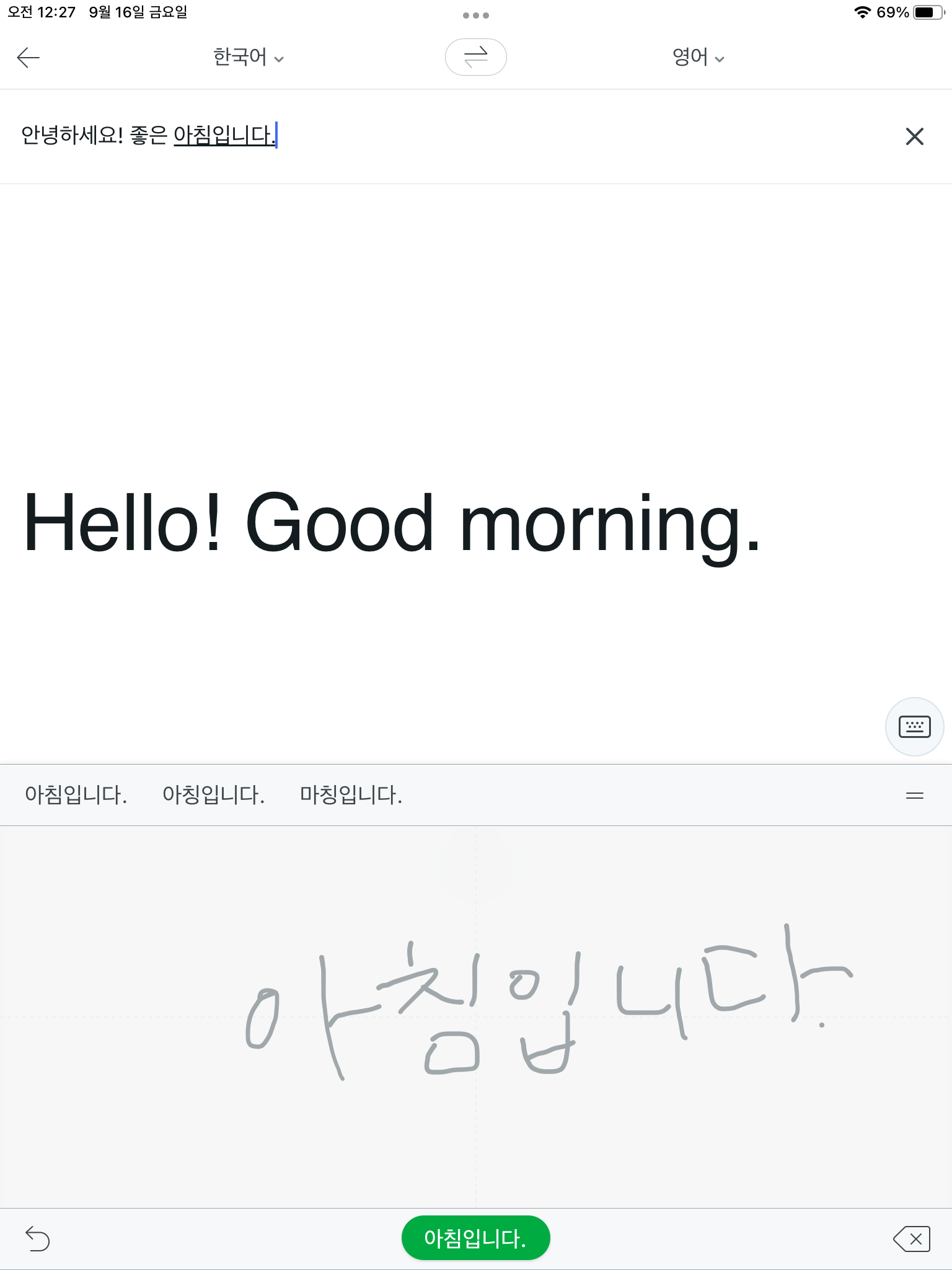
파파고 내 모든 번역 기능은 한 번에 하나의 정보만 입력 받게끔 동작된다. 대화의 경우에도 사용자가 하는 말을 먼저 1차적으로 번역하고, 번역이 완료되면 상대방의 목소리라는 새로운 정보를 입력할 수 있도록 구성되어 있다는 점에서 인간 중심 경험을 잘 디자인했다고 생각한다. 추가적으로 원문 내용을 변경하고 싶다면 X 버튼으로 모두 삭제할 수도, ← 버튼으로 세밀하게 수정도 가능하다. 둘 중 한가지 버튼만 제공되었다면 전체 삭제 할 땐 ← 버튼을 계속 눌러야 하는 번거로움이 발생했을 것이며, 세밀하게 수정하고 싶어도 수정하기 어려웠을 것이다.


6. 피크엔드의 법칙
| 인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
음... 아무리 생각해도 피크엔드의 법칙에 해당되는 예시는 파파고에서 찾을 수 없다. 조금 아쉬운 부분이다. 음성 인식이 필요한 대화 번역 화면에서 아무런 소리가 감지 되지 않았을 때 '인식할 수 없습니다. 다시 시도해주세요.'라는 문구의 토스트 메세지를 띄운다. 오류사항을 텍스트로 말하기 보단 파파고 색감 및 캐릭터가 귀여운만큼 캐릭터를 활용하여 귀엽게 오류 사항을 표기했다면 하는 아쉬움이 있다. 오류가 발생했을 때 '이거 왜이래?'라는 생각이 바로 드는 데, 유쾌하게 오류 메세지를 표현했다면 이러한 부정적인 경험이 피크엔드의 법칙에 따라 완화되었을 것이다.


7. 심미적 사용성 효과
| 사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
파파고 서비스는 한 화면에 노출되는 정보가 매우 적어 심플하다는 느낌을 받았다. 사용하고 있는 폰트는 모두 고딕체로 너무 굵지 않은, 적당한 굵기가 심플함을 더한다. 버튼 색상은 파파고 캐릭터이자 로고인 앵무새에 적용된 컬러이므로 브랜드 아이덴티티도 잘 표현되었다. 플랫한 디자인으로 구성되어 컬러풀한 메인 컬러들이 과하지 않고 포인트가 되어 예쁜 디자인으로 느껴져서 완성도 높은 서비스라고 인식 되었다.
8. 폰 레스토프 효과
| 비슷한 사물이 여러 개 있으면 그중에서 가장 차이 나는 한 가지만 기억할 가능성이 크다.
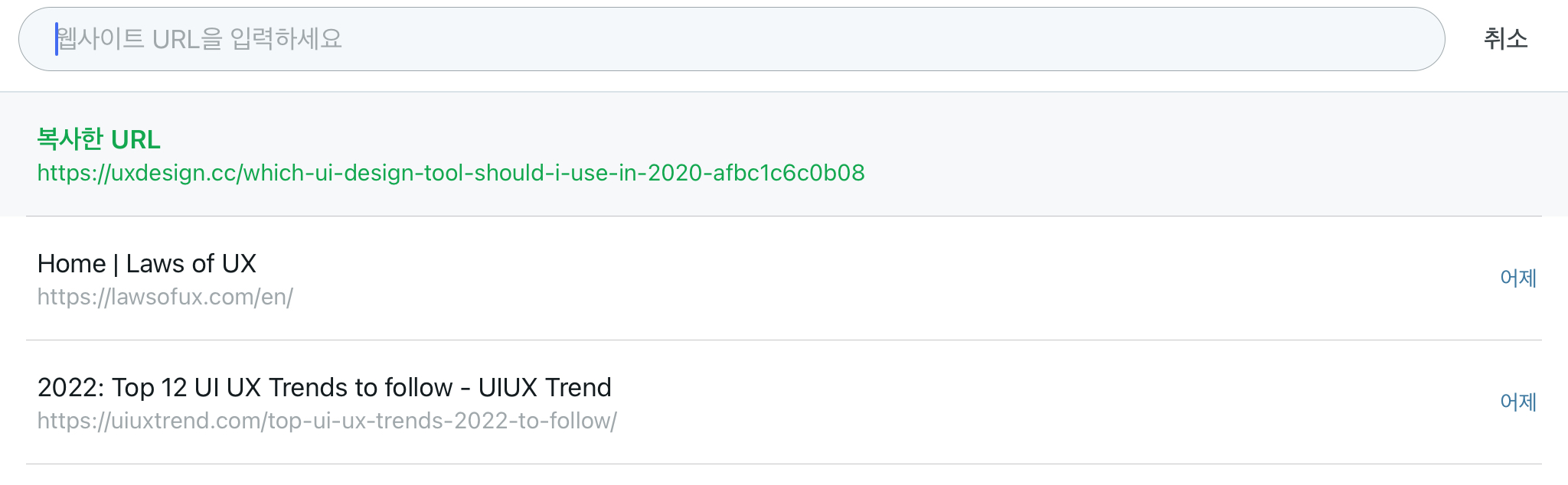
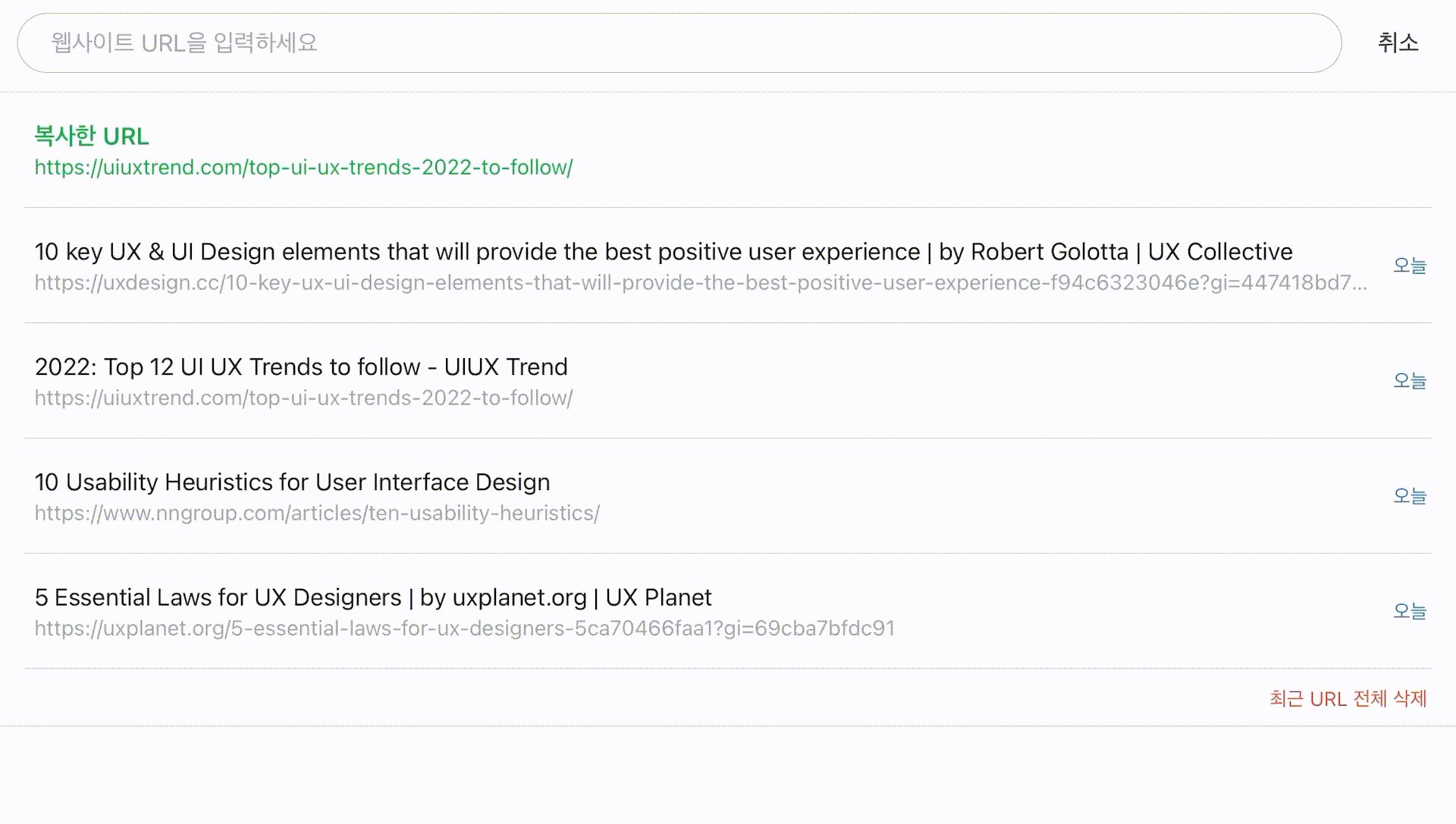
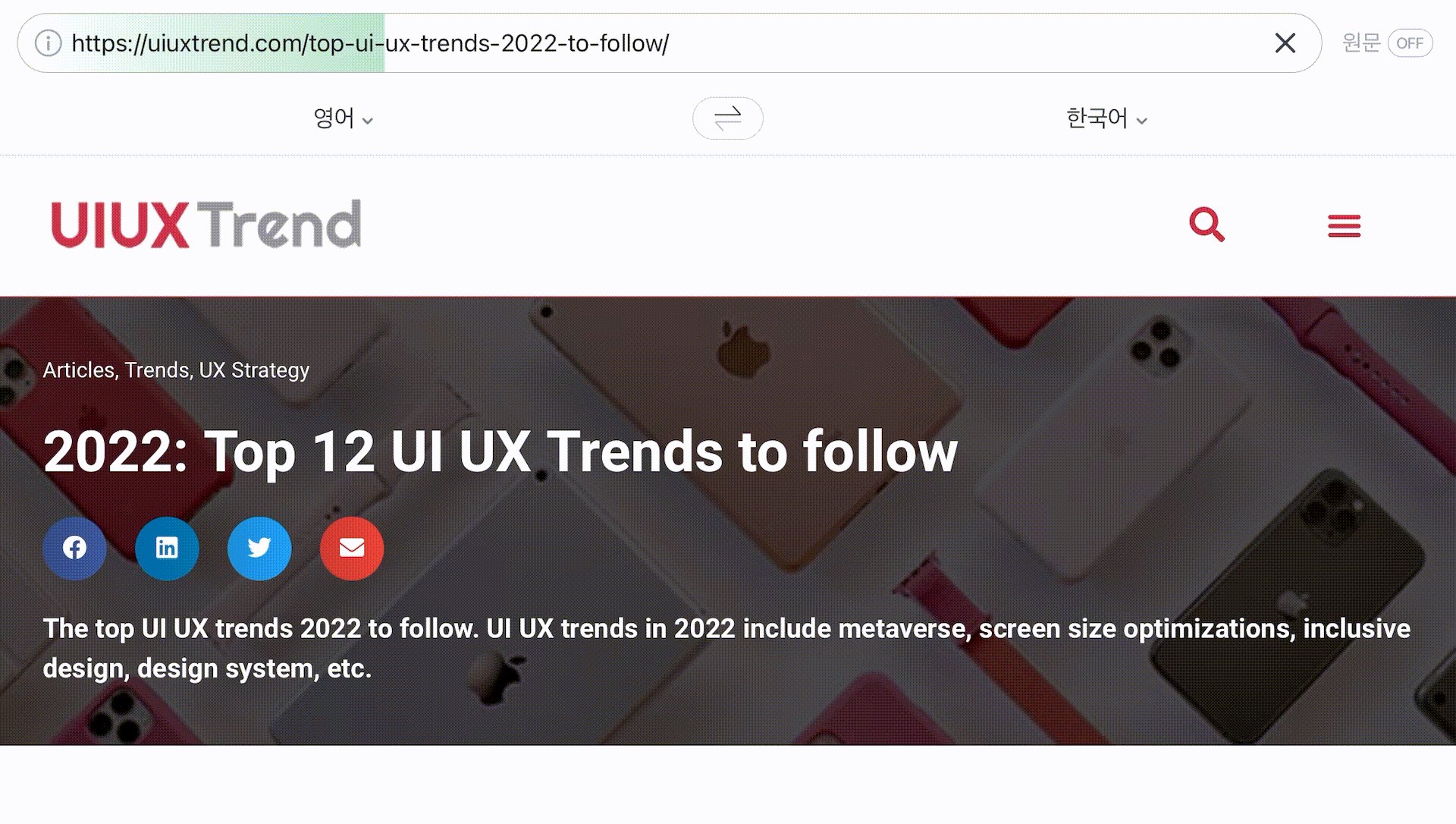
아무리 봐도 사례를 찾을 수 없다고 생각했을 때 웹 사이트 번역 화면에서 폰 레스토프 효과의 사례를 찾았다! 일반적으로 웹 페이지 자체를 번역하려면 원문 페이지의 URL을 복사하게 된다. URL 복사 후 파파고 서비스로 돌아와 웹 페이지 번역 화면으로 넘어가면 복사한 URL만 강조되어 번역했던 사이트들의 리스트 중 최상단에 배치 된다. 초록색 폰트 색상에 회색 배경색을 통해 다른 URL과 차별화되어 한 눈에 보여 편리했다.

9. 테슬러의 법칙
| 복잡성 보존의 법칙이라고 알려진 테슬러의 법칙에 따르면, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
위에 예시 이미지들을 쭉 보면 알 수 있듯 파파고는 화면에 가장 핵심기능만 잘 노출하고 있다고 생각된다. 심플함을 추구하지만 필요한 기능은 모두 포함하고 있다. 가장 정보가 많이 노출되는 학습 기능 화면에서 조차 심플함을 유지하고 있는데 각 카테고리의 정보 특성에 맞춰 주요 정보를 포함하고 있다. 가령 '암기중인 단어' 카테고리의 '영어노트'에서 외우는 중인 단어들이 함께 노출이 되지 않은 채 영어노트가 많아진다면 어떤 영어노트에 어떤 단어가 포함되었는지 알 수 없어 정보의 부재로 인한 불편함을 경험하게 될 것이다.


10. 도허티 임계
| 컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.
파파고에서 진행하는 번역 기능을 모두 이용해 보았다. 모두 0.4초 이내로 빠르게 번역되어 답답하지 않았다. 특히 모든 문자를 다 입력된 시점에서 번역을 시작하면 번역이 느리게 된다느 느낌을 받았을텐데, 텍스트를 입력 또는 말을 하는 도중에 단어를 먼저 번역하고, 문장이 모두 완성되면 최종적으로 문맥에 맞춰 2차 번역을 제공하여 서비스 이용에 지체된다는 느낌이 없었다. 실 시간으로 입력되는 기능 외 웹 페이지를 통째로 번역 할 때도 도허티 임계가 적용되어 있다. 사용자가 입력한 URL이 담긴 Input Box를 통해 번역이 얼마나 진행되고 있는지 시각적으로 볼 수 있다. 따로 Progress Bar를 두는 것보다 사용자가 입력한 정보의 배경에 진행 상황을 나타내는 디자인을 통합하여 더 직관적으로 느껴졌다.

'PM' 카테고리의 다른 글
| 나를 알고 싶다면? 푸망 역기획 (유저 스토리 & 프로토타입) | 코드스테이츠 PMB 14기 (1) | 2022.09.19 |
|---|---|
| 케이카의 아쉬운 UX를 수정해보자 (feat.화면설계서) | 코드스테이츠 PMB 14기 (1) | 2022.09.16 |
| 케이카로 보는 좋은 UX, 아쉬운 UX | 코드스테이츠 PMB 14기 (0) | 2022.09.14 |
| 마플샵이 크리에이터 커머스 플랫폼으로 자리 잡으려면? | 코드스테이츠 PMB 14기 (0) | 2022.09.07 |
| 마플이 굿즈 제작 업체 중 독보적인 이유 | 코드스테이츠 PMB 14기 (0) | 2022.09.06 |




