| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로젝트 매니저
- kpt회고
- 코드스테이츠
- html
- 코딩
- SpringBoot
- 서비스기획
- 스프링
- jquery
- 서비스 기획
- 회고록
- db
- CSS
- 서비스 기획자
- 회고
- 자바스크립트
- 쇼핑몰
- PM부트캠프
- javascript
- tag
- 프로덕트 매니저
- 서비스분석
- 생활코딩
- UX
- UI
- PO
- 데이터
- PM
- 스프링부트
- 데이터분석
- Today
- Total
콘텐츠기획자의 IT입문서
배달의 민족 어떤 UI가 더 효과적일까? | 코드스테이츠 PMB 14기 본문
이전 글에서 이어지는 내용입니다 :)
배달의민족이 신규 기능을 알리는 법 | 코드스테이츠 PMB 14기
나는 유독 저녁에 배달이 땡기는 편인데, 그렇다고 딱히 특정한 메뉴가 땡기는 것은 아니다. 간혹 먹고 싶은 메뉴가 있을때가 있더라도 앱을 켜는 순간 다시 뭘 먹어야 할지 고민에 빠져 치킨,
gaea.tistory.com
어제 배달의 민족의 신규 기능 관련 랜딩 페이지를 살펴보았다. 지난 번 언급했던 랜딩 페이지에서 아쉬웠던 부분이 너무 소소해서 추천메뉴 기능의 아쉬운 점까지 함께 살펴보려 한다. 또한, 아쉬운 UX에 대해 어떤식으로 A/B 테스트를 해보면 좋을지에 대해서도 고민해볼 예정이다!
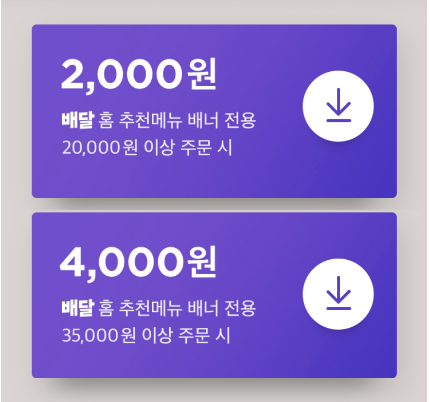
배달의 민족 - 추천메뉴 랜딩 페이지
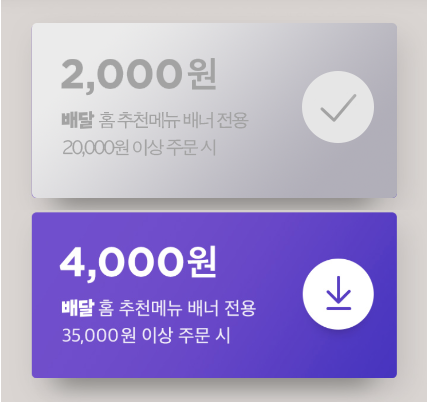
1. 쿠폰 다운로드 CTA 버튼


기존 CTA 버튼 UI는 클릭 전/후 UI가 동일하여 쿠폰이 제대로 다운로드 된 것인지 헷갈려서 한 번 다시 클릭하게 된다는 문제점이 있었다. 다운로드 완료가 되었다는 것을 바로 알 수 있도록 다운로드 아이콘을 체크 아이콘으로 수정했다. 또한, 일반적으로 완료된 것은 색을 빼서 회색으로 표현하는 경우가 많기에 사용자가 익숙한 UI 디자인을 사용하여 CTA 버튼을 클릭했는지 직관적으로 알 수 있도록 리디자인하였다.
| As-is | To-be |
| - 클릭 전/후 CTA 버튼의 UI가 동일하여 헷갈릴 가능성 있음. | - 다운로드 완료한 CTA 버튼의 UI를 직관적으로 변경. |
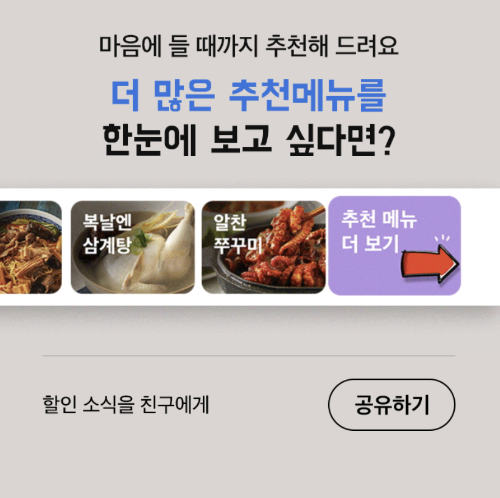
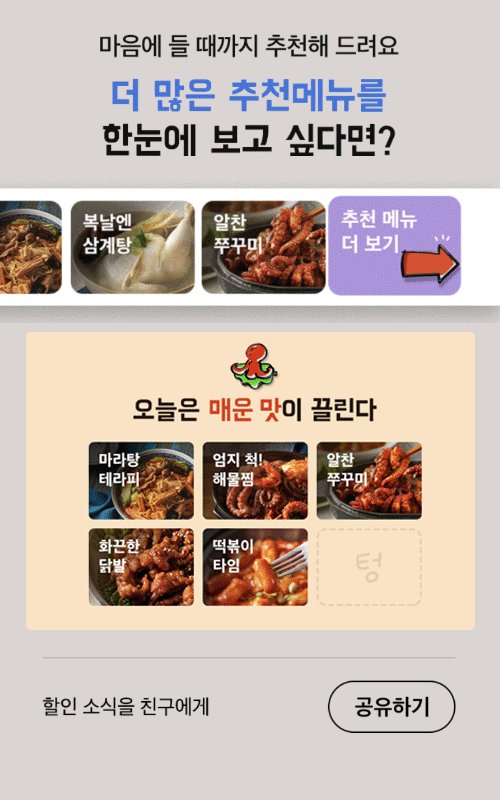
2. 보충 설명 - 추천메뉴


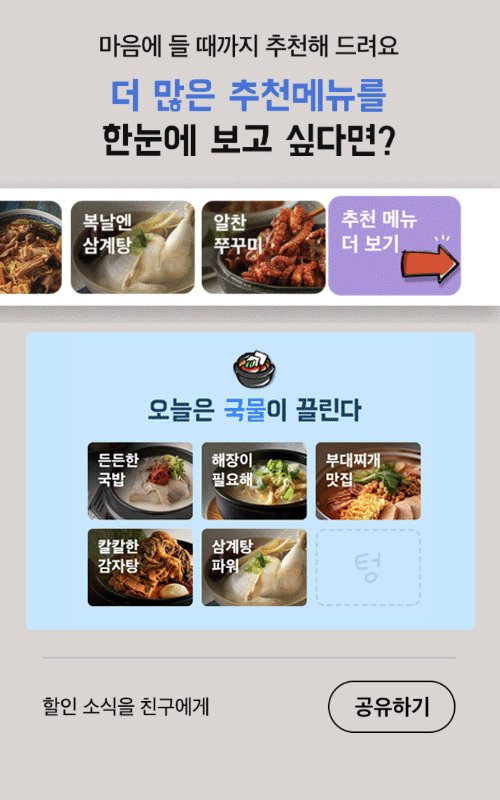
추천메뉴 기능에 대한 랜딩 페이지임에도 추천메뉴 페이지에서 어떤 식으로 메뉴를 추천 해주는지에 대한 상세 내용이 없어 아쉽다. 사용자가 자신이 먹고 싶은 맛, 재료 등 음식의 특징에 따라 메뉴를 추천받아 쉽게 선택할 수 있다는 강점을 랜딩 페이지에 추가하였다. 디자인 실력이 부족해서 gif로 간단하게 만들었는데, 화면이 밀리는 듯하게 연출되면 사용자가 더 몰입할 수 있을 것 같다!
| As-is | To-be |
| - '추천 메뉴 더 보기' 클릭 시 어떤 식으로 메뉴를 추천 받을 수 있을지에 대한 상세 내용을 확인할 수 없다. - '추천 메뉴' 기능의 강점을 온전히 랜딩 페이지에서 알 수 없다. |
- '추천 메뉴' 기능의 강점에 대한 이미지 설명 추가 |
📋 랜딩 페이지 A/B Test를 설계해보자!
| 가설 | 클릭 전/후 CTA 버튼의 UI가 구분되면 재클릭할 가능성이 줄어들게 되어 더 좋은 UX 경험을 제공할 것이다. 또한, 재클릭 할 가능성을 차단하여 랜딩 페이지에서 머무는 시간은 짧아지고 랜딩 페이지의 본 목적인 추천메뉴 기능으로의 전환율이 높아질 것이다. |
| 목표 | - 기존 방법보다 사용자로 하여금 중복 클릭을 방지하여, 부정적인 UX 경험을 차단한다. - 추천메뉴 기능으로의 전환율 상승. |
| 기간 | 5일 (배달의 민족 앱 DAU가 가장 높은 요일을 포함.) |
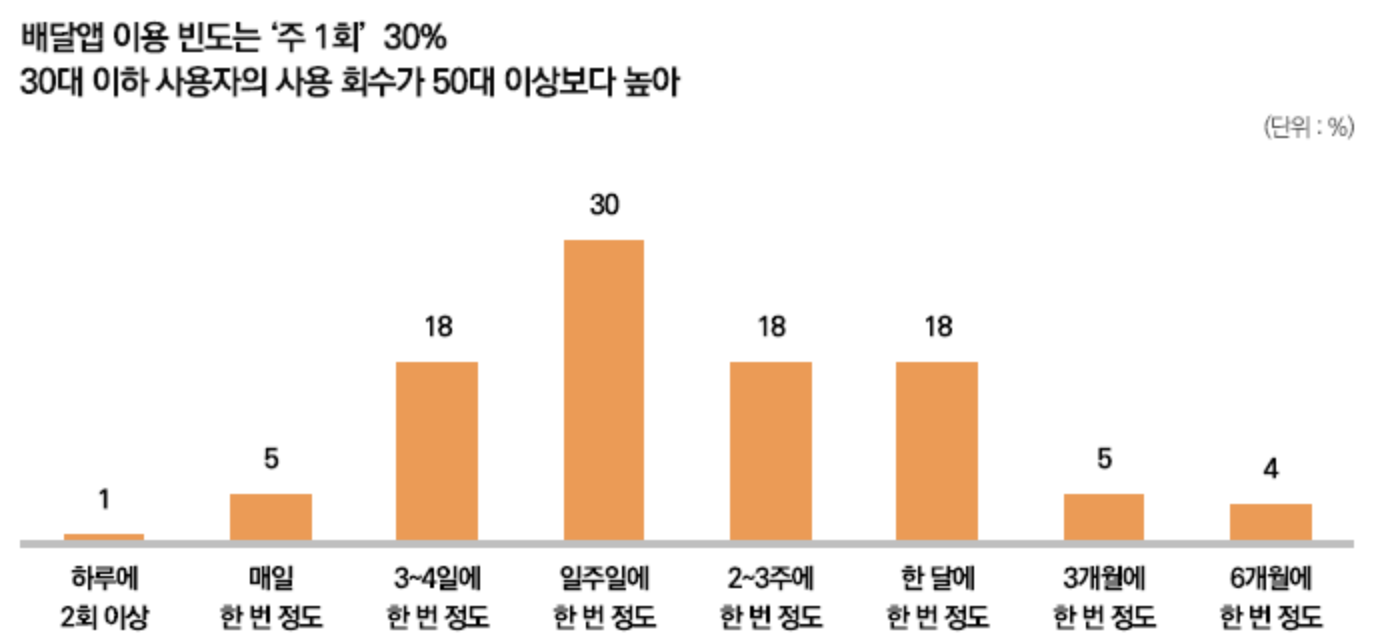
| 대상 | 기간 내 랜딩페이지를 방문한 이용자 중 주 2회 이상 배달을 주문한 이용자 1000명 이상 *기준을 설정한 이유 (참고) : 평균 주 1회 주문한다는 결과. 그보다 적극적인 이용자로 대상을 좁히기 위해 주 2회로 설정.  |
| A그룹 대조군 | 기존 화면에 노출되는 이용자 |
| B그룹 대조군 | 신규 디자인에 노출되는 이용자 |
| 측정 지표 | CTA 클릭수, 추천메뉴 배너 클릭 수, 추천메뉴 배너의 '추천메뉴 더보기' 클릭 수, 추천메뉴에서 주문으로의 전환률 |
| 테스트 상세 스케줄 | 1일차 : 관계자 내용 공유, 테스트 대상자 분류, A/B 테스트 셋팅 2일차~6일차 : A/B 테스트 진행, 핵심지표 트래킹 7일차 : 최종 데이터 분석 및 관계자에게 결과 공유, P-Value 값 확인, A/B 테스트 리뷰 및 회고 +) P-Value 값 확인 후 필요하다면 모수를 늘려 기간 일주일 연장하여 추가 테스트 진행 |
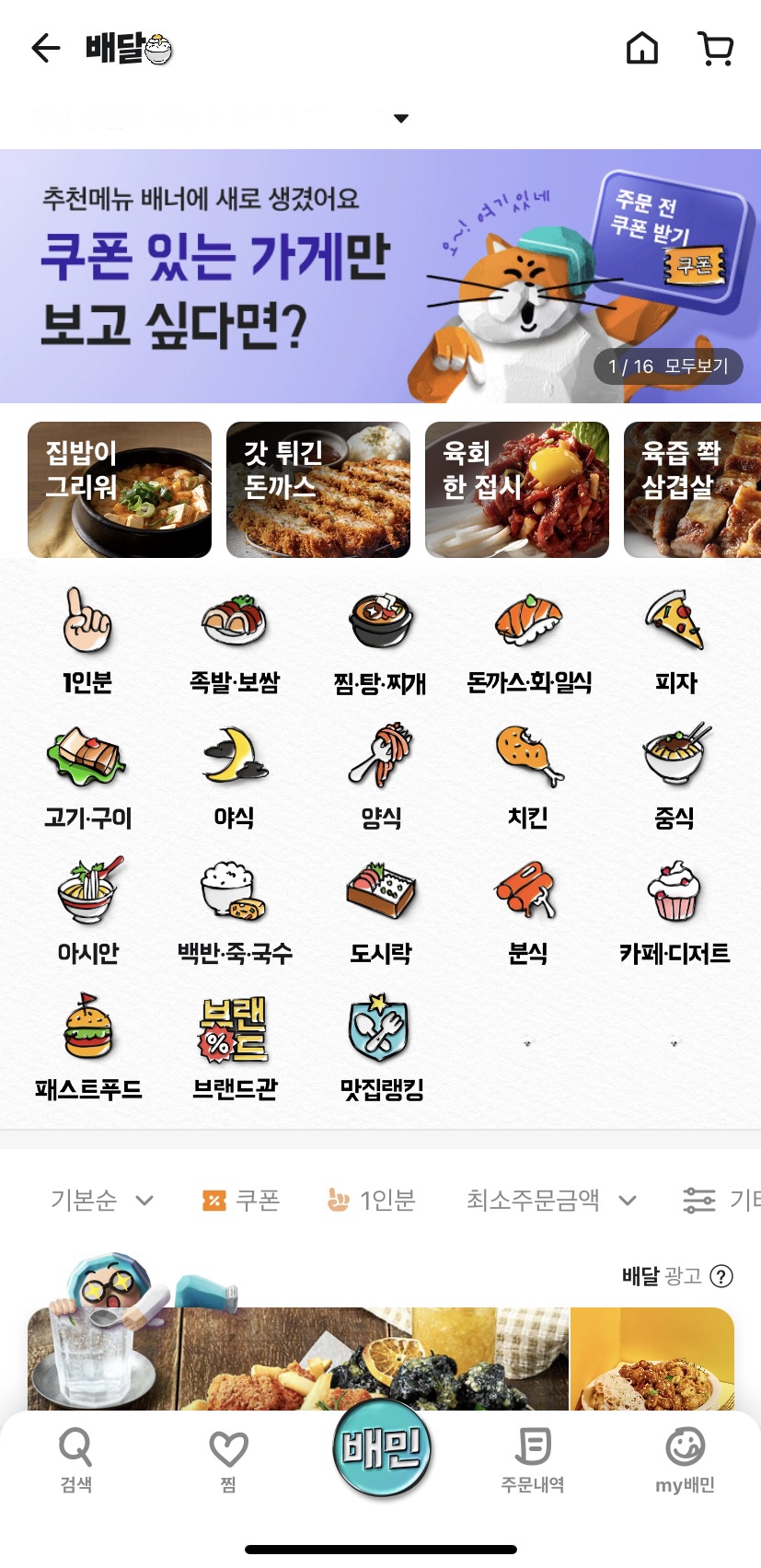
배달의 민족 - 추천메뉴 기능



좌측은 배달을 하기 위해 배달 페이지로 이동 시 보이는 화면이다. 몇몇 추천메뉴 배너는 카피를 읽지 않았을 때 무슨 음식인지 눈에 확 들어오지 않았다. 배너치고 다소 작다는 느낌도 들었기 때문에 배너 이미지 및 폰트가 약간 더 커지면 자연스럽게 가독성이 높아져서, 전환률도 높아질 것이라 예측하였다.
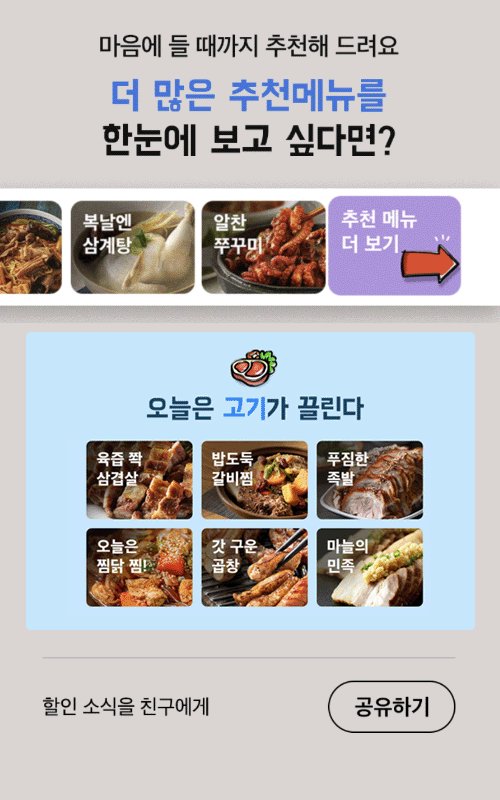
중간와 우측 이미지는 추천메뉴 배너의 가장 마지막인 '추천 메뉴 더보기'를 클릭하면 이동 되는 페이지다. 가장 상단에 노출되는 추천 메뉴는 별도의 카테고리명이 없기에 추천받는 다는 느낌이 다소 부족하다. 스크롤을 조금만 내리면 '오늘은 ㅇㅇ이 끌린다'라는 카테고리명이 있지만 사용자의 입장에서 가장 먼저 보게되는 화면에서부터 메뉴를 선택하기 좋은 UX 경험을 제공하는 것은 매우 중요하다.
배달의 민족 - 추천메뉴 전략
위에서 짚어본 2가지 아쉬운 UX에 대해 A/B테스트를 진행하여 전환률을 높일 수 있는 방안은 어떤 것인지 알아보자!
1. 추천메뉴 배너


전반적으로 배너 사이즈를 키웠는데도 가독성이 떨어진다는 느낌을 받아서 배너의 위아래 여백을 추가했다. 너무 많은 정보가 모여 있을 때 여백을 주면 정보를 분리해서 인식할 수 있기 때문에 (밀러의 법칙을 떠올려보자!) 더 빨리 인지하고 기억 할 수 있다.
| As-is | To-be |
| - 배너 이미지가 어떤 음식인지 잘 보이지 않는다. - 카피라이트를 읽기 전 한 눈에 메뉴를 알아보기 어렵다. |
- 배너의 크기를 전체적으로 키워 가독성을 높인다. - 배너 위아래 여백을 줘 하단의 메뉴 카테고리 아이콘과 분리되어 보이도록 한다. - 배너 이미지를 음식이 더 잘 보이는 것으로 교체한다. |
2. 추천메뉴 페이지



| As-is | To-be |
| - 가장 상단의 추천메뉴에 세부 카테고리 명이 없어 원하는 메뉴를 찾기 어렵다. - '간단한 한끼'와 '간식/디저트'의 경우 카테고리화 되지 않아 하나씩 확인하여 스스로 메뉴를 선택해야 한다. (추천 받는 경험 제공 X) |
- 모든 메뉴를 맛과 음식의 특성에따가 카테고리를 나눈다. |
📋 추천메뉴 기능 A/B Test를 설계해보자!
| 가설 | 배달 주문 시 메뉴 카테고리가 아닌 추천메뉴 배너를 더 많이 클릭할 것이다. 추천메뉴 페이지에서 사용자가 메뉴를 선택하는 시간이 단축되어 긍정적인 UX 경험을 느끼게 될 것이다. |
| 목표 | - 추천메뉴 페이지 전환율을 높인다. - 배달 페이지에서 메뉴 선정 ‣ 가게 선택 ‣ 주문까지의 시간을 단축시킨다. |
| 기간 | 14일 (P-Value 확인 후 추가 테스트 진행을 고려했을 때 총 테스트 기간이 약 한 달로 제한하기 위함) |
| 대상 | 기간 내 배달 주문 이용자 1000명 이상 |
| A그룹 대조군 | 기존 화면에 노출되는 이용자 |
| B그룹 대조군 | 신규 디자인에 노출되는 이용자 |
| 측정 지표 | 추천메뉴 배너 클릭수, 추천메뉴 페이지에서 가게 페이지로의 전환율, 배달 페이지에서 주문 CTA 버튼 클릭까지 총 소요 시간, 주문 수 |
| 테스트 상세 스케줄 | 1일차 : 관계자 내용 공유, 테스트 대상자 분류, A/B 테스트 셋팅 2일차~15일차 : A/B 테스트 진행, 핵심지표 트래킹 15일차 : 최종 데이터 분석 및 관계자에게 결과 공유, P-Value 값 확인, A/B 테스트 리뷰 및 회고 +) P-Value 값 확인 후 필요하다면 모수를 늘려 기간 2주 연장하여 추가 테스트 진행 |
A/B 테스트를 설계하는 과정이 매우 재밌다! 테스트 설계하는 과정에서 정말 이렇게 설계하는지, 부족하거나 누락된 내용은 없는지 고민이 되었다. 실제로 진행해보면서 이렇게 정리하고 보니 실제 테스트를 진행한다면 어떤 결과가 나올지 궁금해진다 :) 배달의 민족... 보고있나?
'PM' 카테고리의 다른 글
| 모지또의 플로우차트를 그려 DB를 짜보자! | 코드스테이츠 PMB 14기 (0) | 2022.09.28 |
|---|---|
| 그동안을 되돌아보며, 드디어 한 발짝 나아가다! | PMB 회고 5주차 (2) | 2022.09.27 |
| 배달의민족이 신규 기능을 알리는 법 | 코드스테이츠 PMB 14기 (1) | 2022.09.23 |
| 늦은 건 없어! 그렇지만 늦어버린 눈물의 회고록 | PMB 회고 4주차 (1) | 2022.09.23 |
| 오늘의 집이 콘텐츠에 집중하는 이유 (feat. AARRR) | 코드스테이츠 PMB 14기 (1) | 2022.09.22 |




