| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 회고록
- 데이터
- 데이터분석
- UX
- jquery
- 코드스테이츠
- tag
- javascript
- PM부트캠프
- 쇼핑몰
- CSS
- SpringBoot
- 프로젝트 매니저
- db
- 서비스 기획
- 회고
- UI
- 프로덕트 매니저
- 자바스크립트
- 스프링
- 코딩
- 생활코딩
- html
- 스프링부트
- 서비스 기획자
- 서비스분석
- PO
- 서비스기획
- PM
- kpt회고
- Today
- Total
콘텐츠기획자의 IT입문서
배달의민족이 신규 기능을 알리는 법 | 코드스테이츠 PMB 14기 본문

나는 유독 저녁에 배달이 땡기는 편인데, 그렇다고 딱히 특정한 메뉴가 땡기는 것은 아니다. 간혹 먹고 싶은 메뉴가 있을때가 있더라도 앱을 켜는 순간 다시 뭘 먹어야 할지 고민에 빠져 치킨, 양식, 분식 등 몇몇 카테고리를 들락날락 거리곤 한다. 한 조사에 따르면 나와 같은 사람이 무려 28%나 된다고 한다. 이러한 이용 행태는 주로 20대에서 많이 나타나며, 30대의 경우 메뉴만 정하고 배달 어플에 접속한다고 한다.


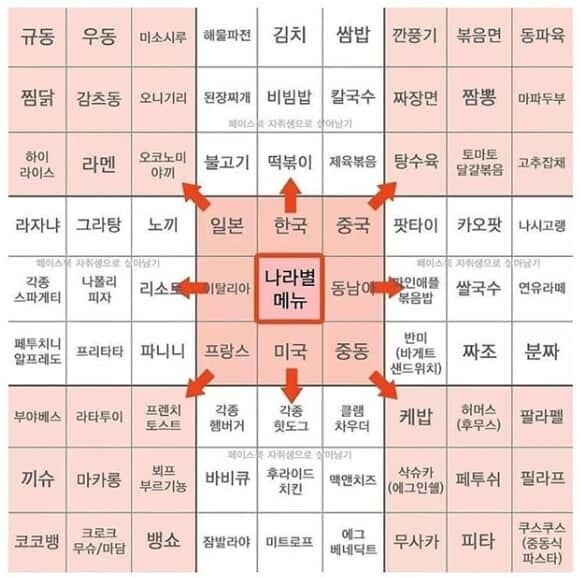
메뉴 정하기에 진심인 한국인들. 오죽하면 사람들이 배달음식 추천표라는 것을 만들었을까. 메뉴를 고민하는 것은 인간의 숙명인가보다! '우리가 어떤 민족입니까'가 생각나는 대목이다. 배달의 민족에 이번에 나와 같은 프로 메뉴 고민러를 위해 추천 메뉴 기능이 추가되었다. 배달의 민족은 어떤 방식으로 고객에게 신규 기능을 사용하도록 유도하는지 랜딩 페이지 통해 알아보려 한다.



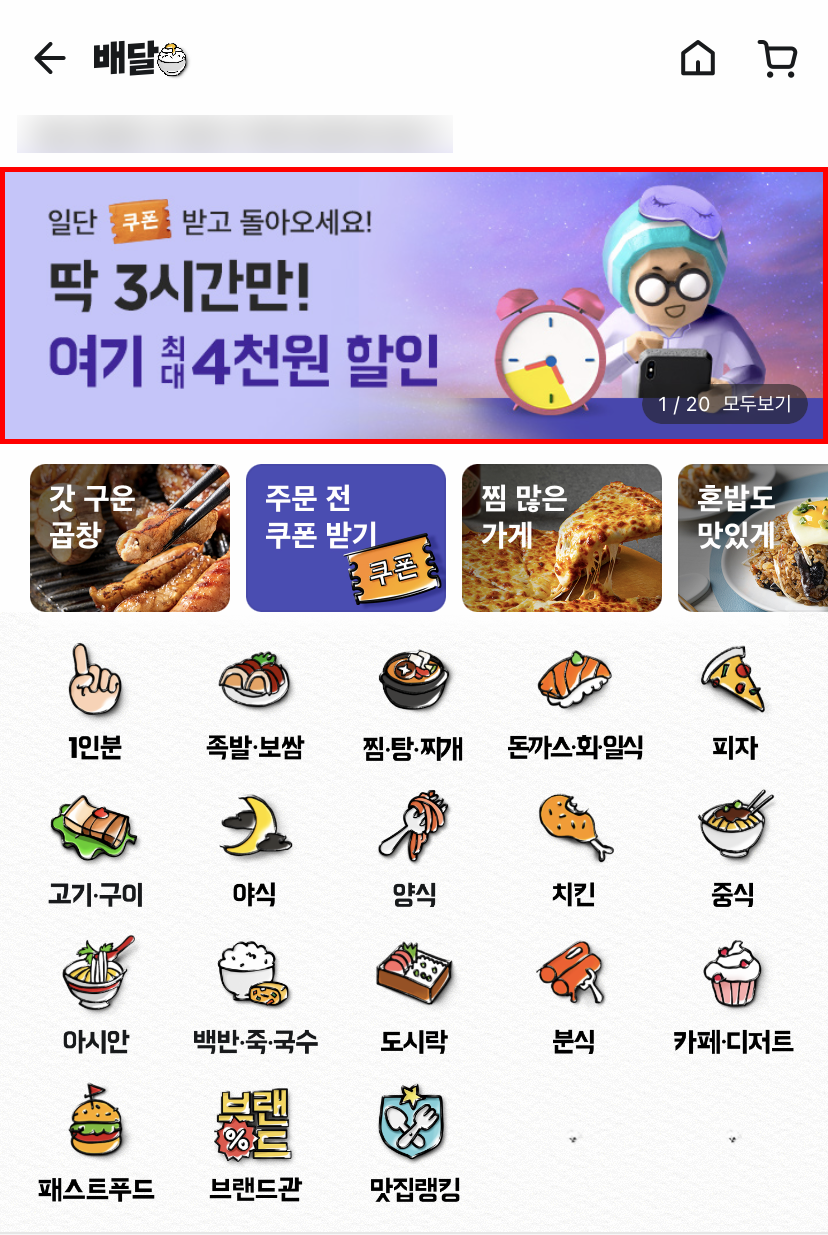
메뉴 결정장애라고? 일단 배달의 민족에 들어와!

배달의 민족 '배달' 페이지 최상단에 위치한 배너가 눈에 띈다. 마침 저녁 먹으려고 배달의 민족에 들어왔는데 '일단 쿠폰 받고 돌아오세요!'라니. 안 눌러볼 수 없는 카피로 고객이 해당 배너를 클릭하게끔 유도한다.
랜딩 페이지를 들어가기 전까진 단순히 할인 쿠폰을 주는 이벤트로 보여지지만 그렇게 허술한 배달의 민족이 아니다. 뒤에서 나오겠지만 본 이벤트는 배너 하단의 신규 기능인 '추천메뉴 배너'를 이용하게 유도하기 위항이다. 구구절절 신기능을 설명하기 보다 '일단 쿠폰 받으러 들어오라'는 내용으로 쿠폰에 혹하게 만들어서 또는 '쿠폰을 주는 이유가 뭘까?'라는 호기심을 자극하여 랜딩 페이지로 전환율을 높이는 전략으로 보인다.
랜딩 페이지 분석 (7단계)
설명 1 ‣ CTA 1 ‣ 설명 2 ‣ CTA 2 ‣ 설명 3 ‣ CTA 3 ‣ 설명 4



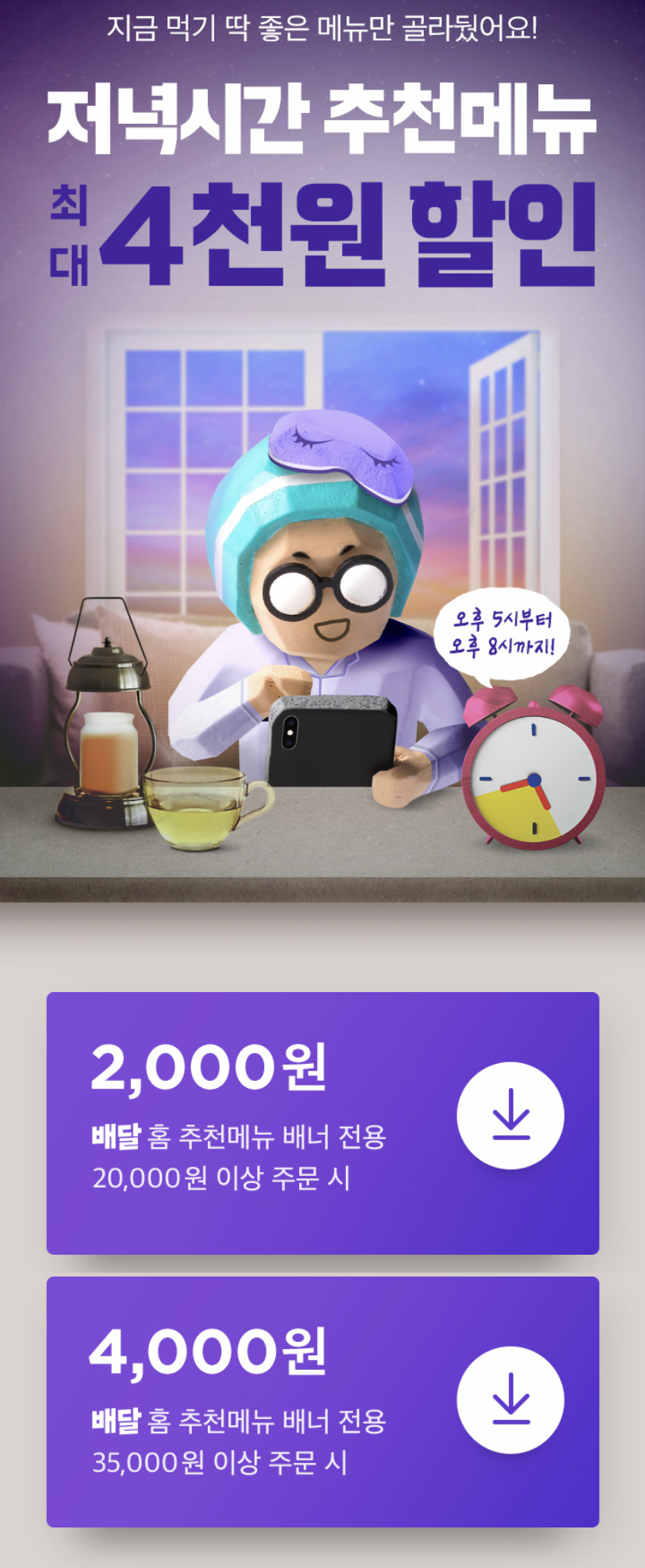
설명 1 : 이벤트 주제
랜딩 페이지로 유입되기 직전 배너의 카피가 '일단 쿠폰 받고 돌아오세요!'였기에 어떤 주제의 이벤트인지 설명하는 카피로 랜딩페이지가 시작된다. 가장 처음으로 보이는 마이크로 카피의 내용 중 '골라뒀어요'가 어감상 사용자를 위해 미리 고심하여 선정해뒀다는 의미로 다가온다. '골랐어요'와 '골라뒀어요'는 한 글자 차이로 미리 준비해두었다는 뉘앙스를 풍긴다. 그 밖에 전반적으로 저녁시간에 어울리는 보라색을 (저녁 하늘 색상) 사용한 디자인도 대표 카피와 잘 어우러진다.
마이크로 카피 : 지금 먹기 딱 좋은 메뉴만 골라뒀어요!
대표 카피 : 저녁시간 추천 메뉴 최대 4천원 할인
마이크로 카피 : 오후 5시부터 오후 8시까지!
CTA 1 : 할인 쿠폰
앞서 이벤트 주제에 대한 설명을 들은 사용자의 시선의 흐름에 맞춰 설명 바로 아래 랜딩 페이지로 유입되도록 했던 '쿠폰'이 있다. 쿠폰으로 낚았기 때문에 가장 먼저 쿠폰을 제시하여 다운로드 받도록 유도한 것이다.
사람은 일반적으로 왼쪽에서 오른쪽으로, 위에서 아래로 글을 읽는다. 그에 따라 사람은 왼쪽과 위가 작은 단위, 오른쪽과 아래에 큰 단위가 위치하는 것을 자연스럽게 인식한다. (ex. 음량 조절기, 차량 속도계) 그러한 이유로 쿠폰 2개 중 작은 금액이 상단, 큰 금액은 하단에 배치되어 있는 것으로 예상된다.
대표 카피 : 2,000원 / 4,000원
마이크로 카피 : 배달 홈 추천메뉴 배너 전용
마이크로 카피 : 20,000원 이상 주문 시 / 35,000원 이상 주문 시
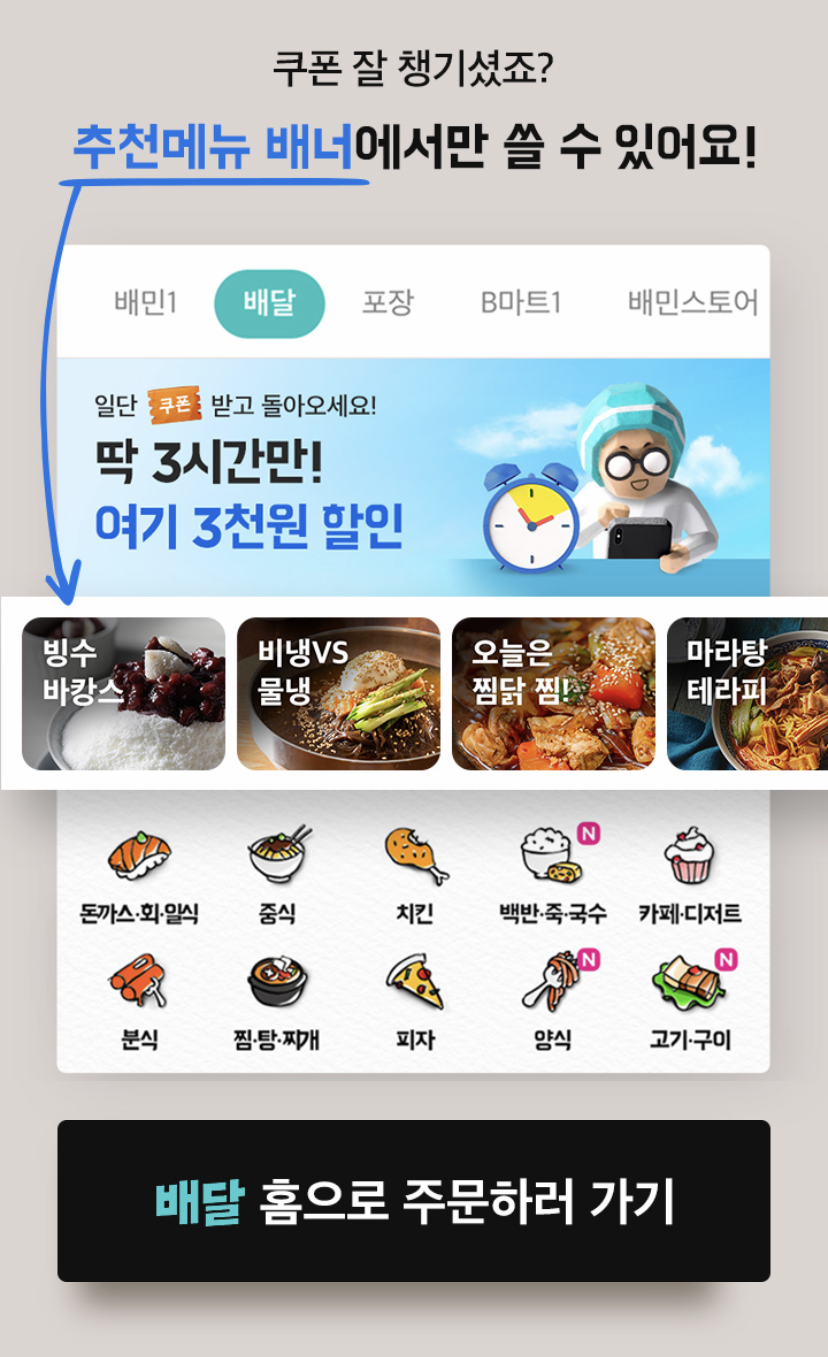
설명 2 : 신규 기능 소개
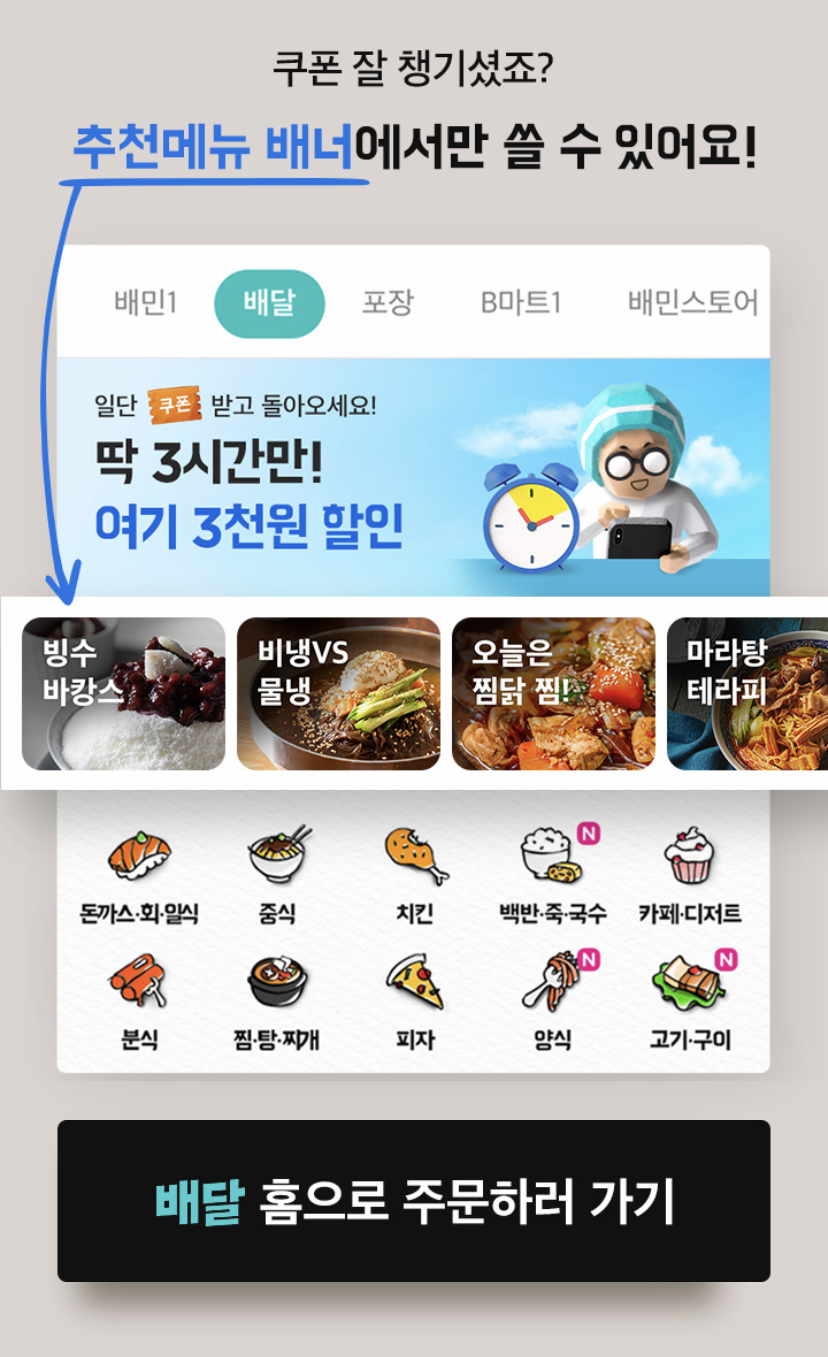
그 후 받은 쿠폰을 어디서 사용할 수 있는지에 대한 설명이 나온다. '일단 쿠폰 준다고해서 받았는데 어디서 쓰는거지?'라는 사용자의 생각의 흐름을 정확하게 읽은 위치 선정이다. 이미지를 통해 설명을 보충해주며 자연스럽게 신규 기능을 알리고 있다.
마이크로 카피 : 쿠폰 잘 챙기셨죠?
대표 카피 : 추천메뉴 배너에서만 쓸 수 있어요!
이미지 : 추천메뉴 배너 이미지
CTA 2 : 신규 기능 바로가기
다운로드 한 쿠폰을 사용하기 위해 즉시 주문하러 갈 수 있도록 '주문하러 가기' CTA 버튼이 위치하고 있다. 왜 서로 연결된 내용의 설명 2번과 설명 3번 사이에 CTA 버튼이 위치하는걸까? 랜딩 페이지에는 총 3개의 CTA 버튼이 있는데, 그 중 CTA 2번 버튼이 배달의 민족의 목표인 신규 기능으로 전환되는 핵심 버튼이기 때문이다. 가장 마지막, 즉 설멍 3번 뒤에 버튼을 배치해도 맥락상 자연스럽지만, 중간에 조금이라도 발생할 이탈을 막기 위해 지금 위치에 배치했을 것이다.
대표 카피 : 배달 홈으로 주문하러 가기
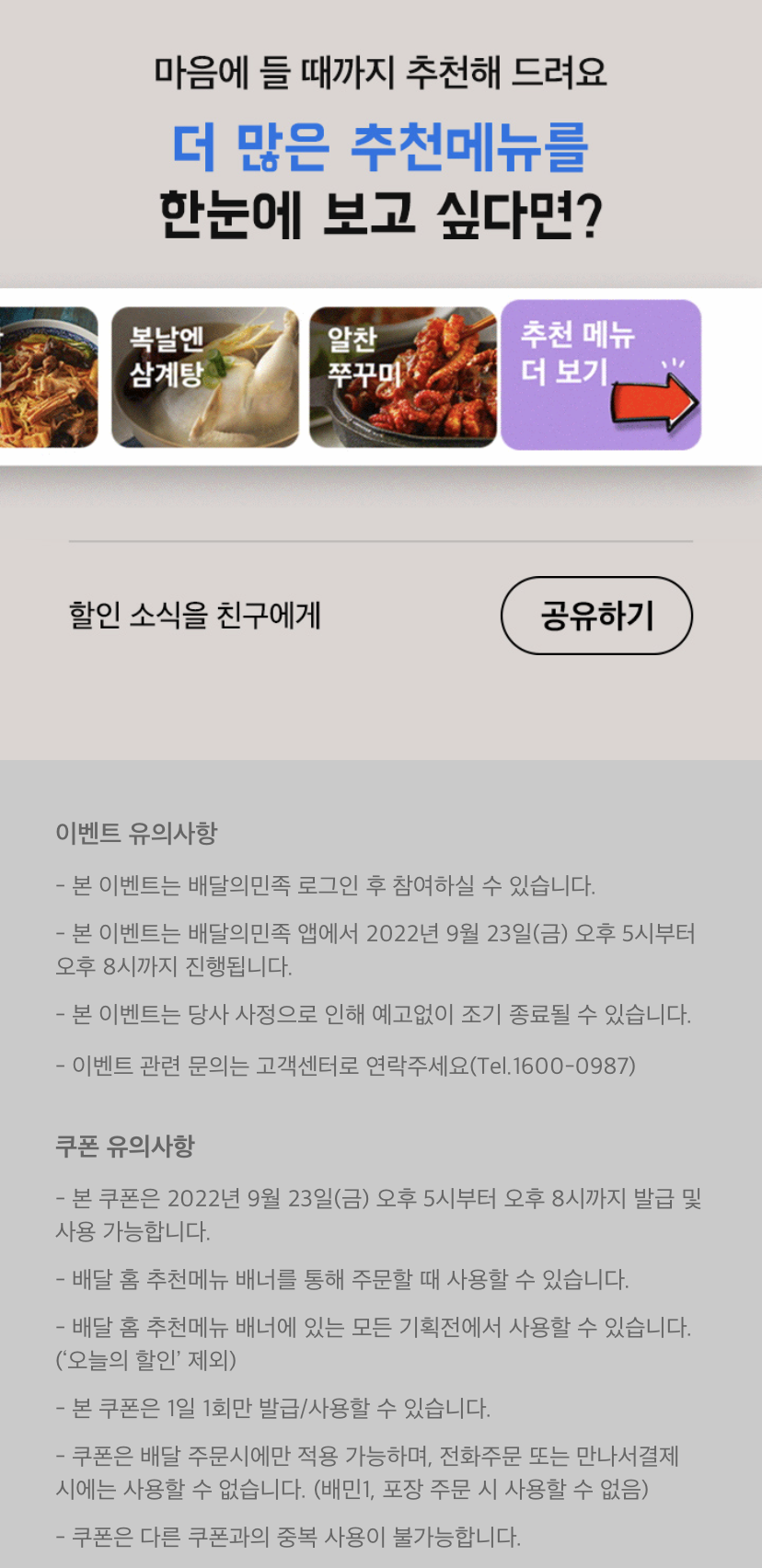
설명 3 : 신규 기능 부가 설명
신규 기능에 대한 보충 설명이다. 뭐 먹을지 고민일때 지인에게 메뉴를 추천 받기도 하는 데, 이때 내 마음에 확신이 드는 메뉴를 추천받을 확률은 적다. 나도 모르는 내 마음을 어떻게 타아이 알겠는가. 사용자가 메뉴를 고민하는 상황을 정확하게 파악한 '마음에 들 때까지 추천해 드려요'라는 마이크로 카피가 반드시 나에게 완벽한 메뉴를 추천해줄 것 같아 무척 든든하다.
마이크로 카피 : 마음에 들 때까지 추천해 드려요
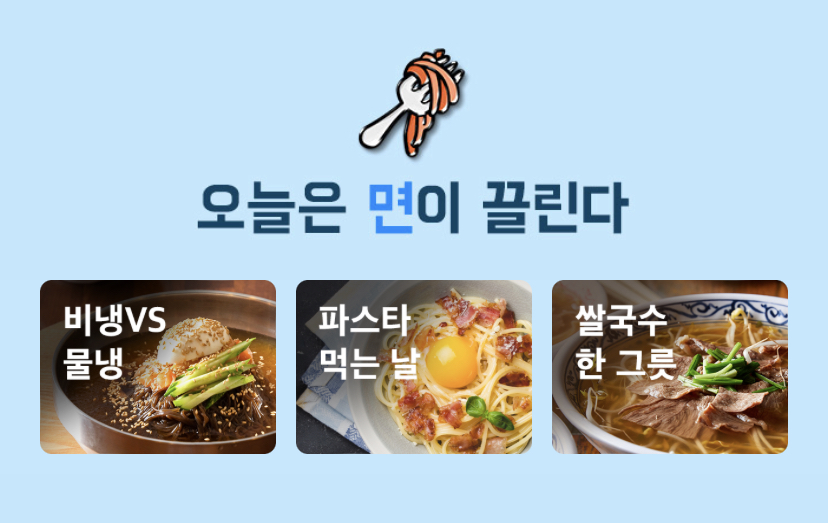
대표 카피 : 더 많은 추천메뉴를 한눈에 보고 싶다면?
이미지 : 추천메뉴 배너 내 '더보기' 버튼 이미지
CTA 3 : 바이럴 유도
이벤트에 대한 내용이 모두 끝난 다음, 해당 이벤트를 공유하도록 공유 CTA 버튼이 등장한다. 마이크로 카피와 대표 카피가 한 줄에 배치되어 있어 마치 한 문장처럼 느껴진다.
마이크로 카피 : 할인 소식을 친구에게
대표 카피 : 공유하기
설명 4 : 이벤트 유의사항
이벤트 관련 유의사항이 랜딩 페이지 최하단에 배치되었다. 대다수의 고객들이 궁금하지 않는 내용이지만, 없어서는 안될 중요한 안내사항이므로 가장 작은 폰트 사이즈로 맨 마지막에 기재되어있다.
미션 : 완벽해 보이는 랜딩 페이지 속 개선사항을 찾아라!



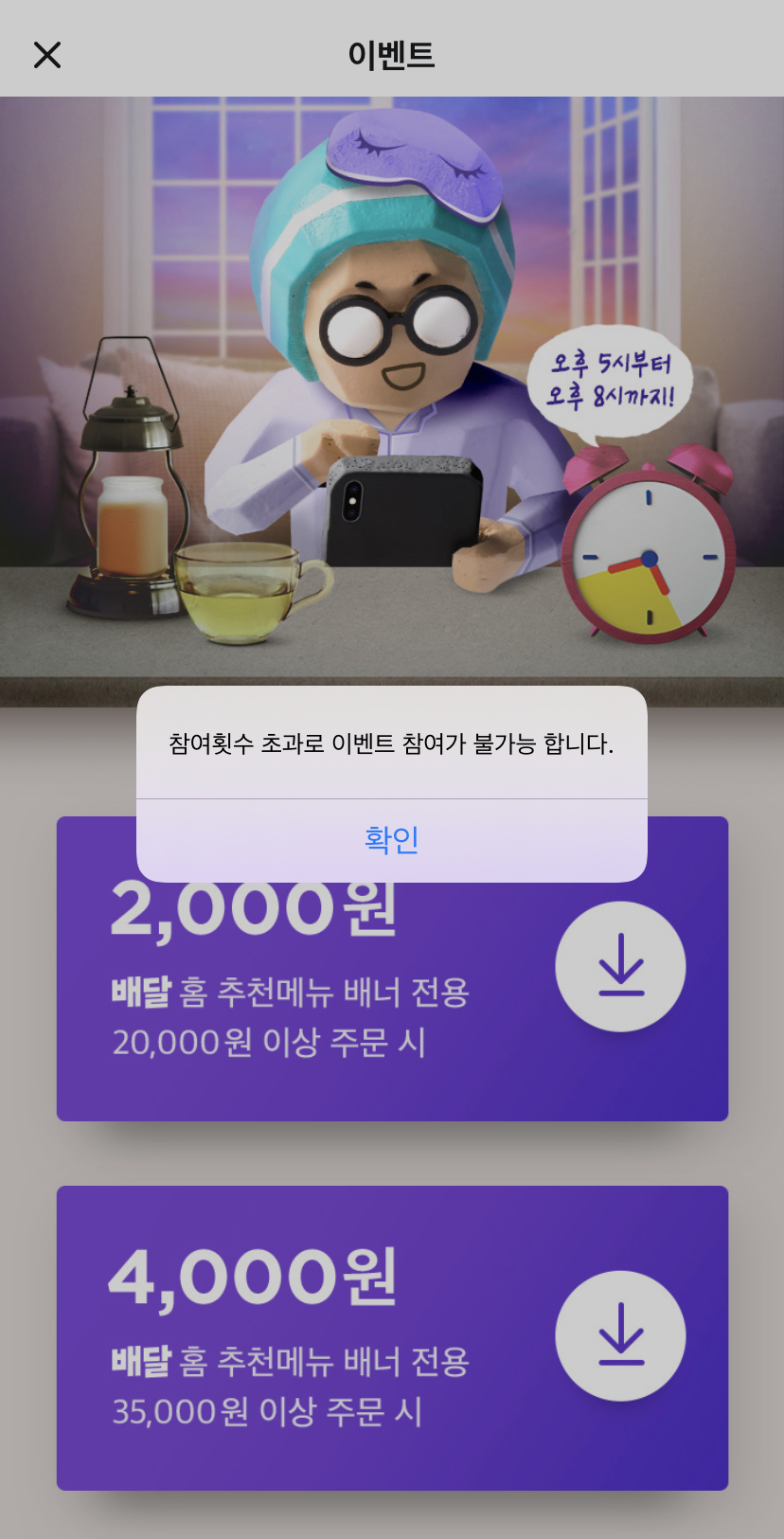
1. CTA 1 : 할인 쿠폰
CTA 버튼 클릭시 다운로드 받아졌다는 팝업창이 뜨지만 버튼의 UI는 그대로라 헷갈린다. 특히 CTA 버튼 2개가 위아래 함께 배치되었다보니 내가 위를 눌렀는지 아래를 눌렀는지 헷갈릴 수 있다. 이 경우 다시 버튼을 눌러서야 팝업창을 통해 이미 다운로드 받았음을 알 수 있는데 이러한 UI는 직관적이지 못하여 아쉬운 UX 경험을 제공한다.
2. 설명 2 : 신규 기능 소개
9월 말부터 진행되는 이벤트인데 신규 기능 속 '빙수 바캉스', '비냉 VS 물냉'은 여름 메뉴라 제대로된 추천 기능이라는 느낌이 들지 않는다. 기능명이 '추천메뉴 배너'인만큼 시즌에 맞춰 가을에 많이 찾게되는 메뉴를 예시로 보여주었으면하는 아쉬움이 남는다.
배달의 민족은 매년 '배민 트렌드'라는 이름으로 앱 내에서 수집된 데이터를 모아 인사이트를 공유하고 있다. 2021년 배민 트렌드 내용 중 가을에 사람들이 많이 검색하는 메뉴로 전어, 대하, 꽃게가 TOP3로 뽑혔는데 해당 메뉴들로 구성되었다면 더 좋았을 것이다.

3. 설명 3 : 신규 기능 부가 설명
추천메뉴 더보기가 어떻게 작동 되는 건지 보여줬다면 신규 기능을 완벽하게 설명할 수 있었을 것이다. '추천 메뉴 더 보기' 버튼 클릭시 이동하는 페이지에서는 사용자가 끌리는 맛 또는 메뉴에 따라 추천 메뉴를 그룹화 시켜놓았다. 사용자로 하여금 메뉴를 정하기 쉽게 구성해놓았음에도 해당 내용을 넣지 않은 것이 아쉬웠다.





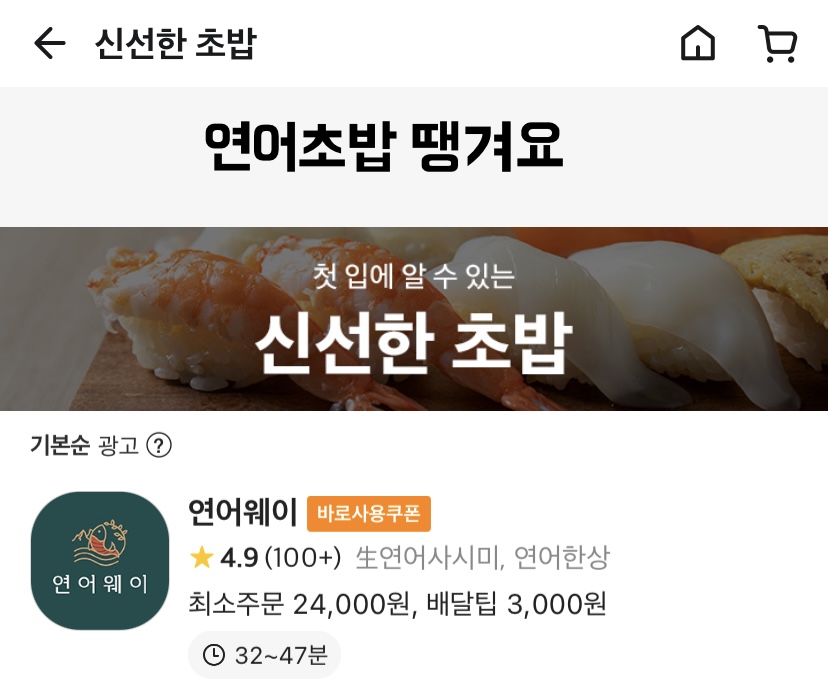
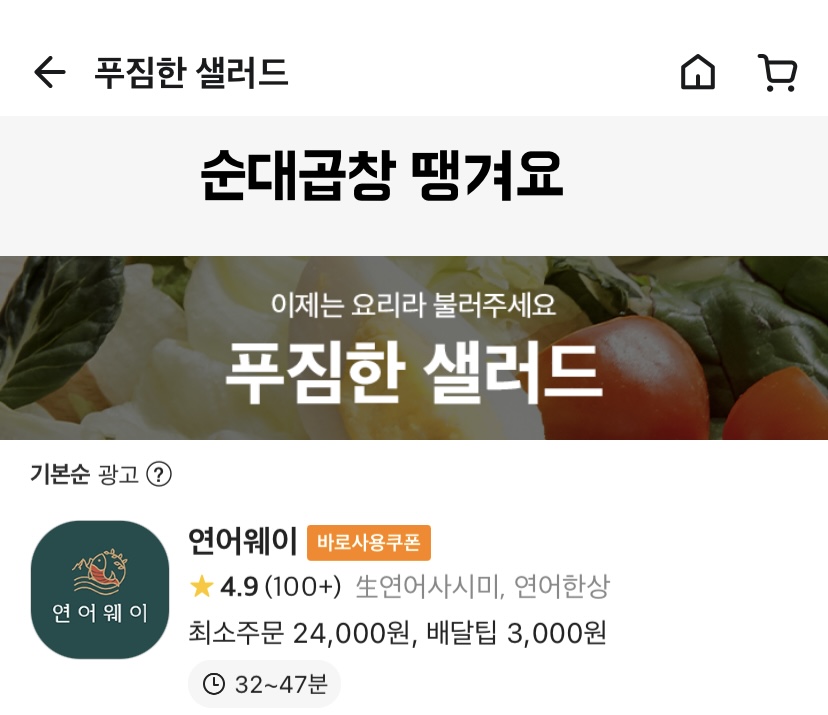
이 부분은 랜딩 페이지는 아니고 랜딩 페이지에서 전환하고자 하는 기능에 대한 부분이다. 배달의 민족 앱에서는 화면은 아래로 드래그 할 때 '(메뉴명) 땡겨요'라는 메뉴 추천 문구가 나타난다. 이때 나타나는 메뉴명이 추천 메뉴와 관련된 메뉴면 더 좋았을텐데 정말 100% 랜덤으로 추천되는 것이다 보니 약간 당황스러웠다.
신선한 초밥을 추천 받고 싶어 클릭했는데 어쩌다보니 드래그를 했을 때 중 연어초밥, 우럭회가 나왔을 때 보다 더 세밀한 추천을 받은 기분이 들었다. 반면 샐러드 가게를 추천받고 싶어서 페이지를 들어간 것인데 '순대곱창 떙겨요'가 나오니 '너가 거기서 왜 나와?'라는 생각이 들었다. 나름 '추천' 메뉴 콘텐츠인데 너무 이질적인 느낌을 받았다. 중요한 부분은 아니지만 이러한 세세한 부분까지 맞추면 제품의 디테일이 더 높아질 것이다! (라고 감히 김아무개가 배달의 민족에게 말했다.)
'PM' 카테고리의 다른 글
| 그동안을 되돌아보며, 드디어 한 발짝 나아가다! | PMB 회고 5주차 (2) | 2022.09.27 |
|---|---|
| 배달의 민족 어떤 UI가 더 효과적일까? | 코드스테이츠 PMB 14기 (1) | 2022.09.26 |
| 늦은 건 없어! 그렇지만 늦어버린 눈물의 회고록 | PMB 회고 4주차 (1) | 2022.09.23 |
| 오늘의 집이 콘텐츠에 집중하는 이유 (feat. AARRR) | 코드스테이츠 PMB 14기 (1) | 2022.09.22 |
| 오늘의 집의 끝없는 성장의 비결 | 코드스테이츠 PMB 14기 (0) | 2022.09.21 |




