| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- html
- db
- SpringBoot
- 서비스 기획자
- 코드스테이츠
- 데이터
- 쇼핑몰
- 회고
- 생활코딩
- 프로젝트 매니저
- javascript
- 회고록
- 서비스기획
- kpt회고
- 서비스분석
- PM
- 스프링
- 서비스 기획
- 스프링부트
- PM부트캠프
- PO
- 코딩
- 프로덕트 매니저
- UX
- UI
- 자바스크립트
- CSS
- tag
- 데이터분석
- jquery
- Today
- Total
콘텐츠기획자의 IT입문서
바이브, 너 어떤 코드로 구성되어 있니? | 코드스테이츠 PMB 14기 본문

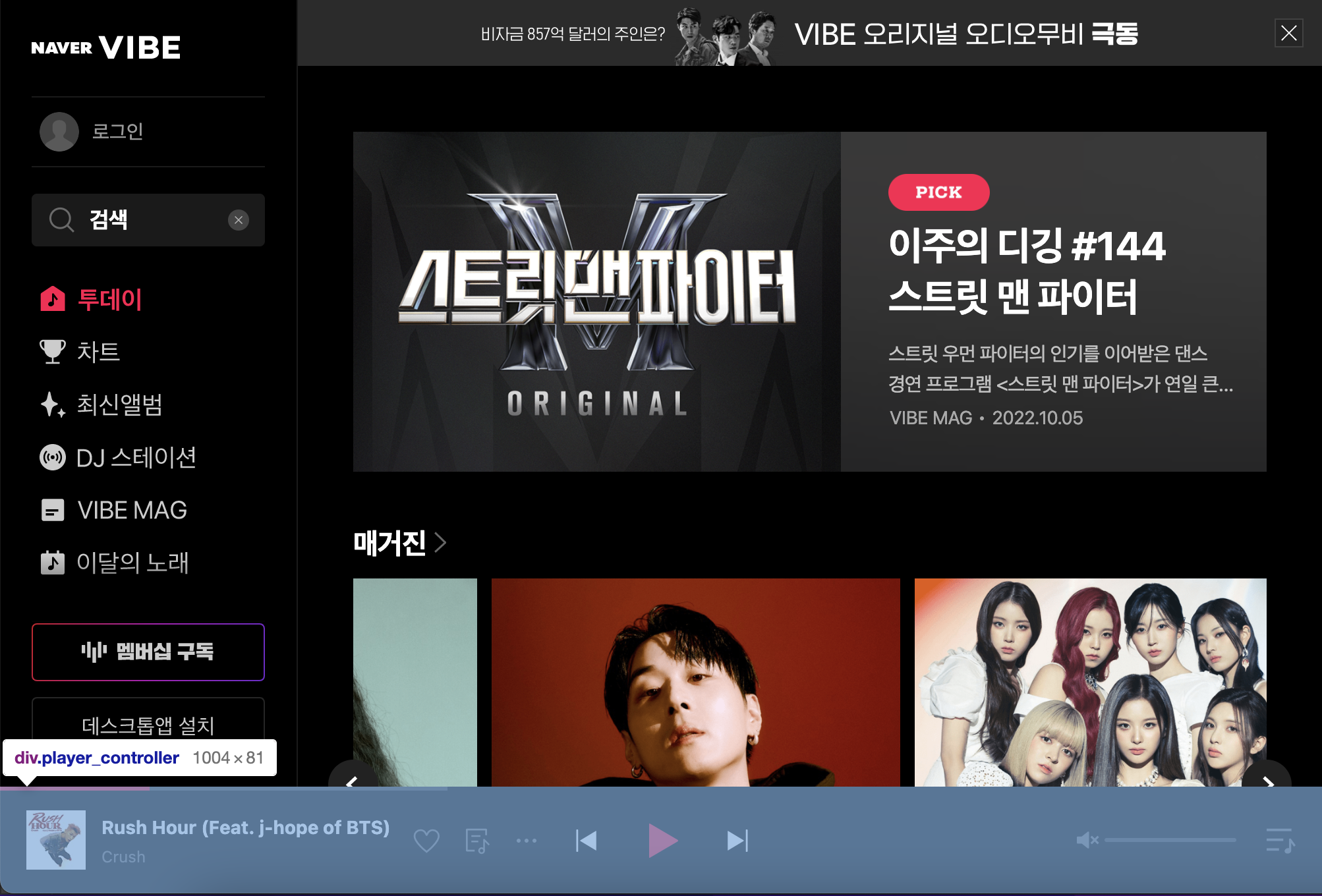
이번 과제는 내가 좋아하는 프론트엔드 작업 뜯어보기다! 어떤 프로덕트를 선정할까 고민하다가 음악 스트리밍 서비스 '바이브'로 선정하였다. 바이브는 웹과 앱을 모두 지원하며, 웹 페이지의 경우 반응형 웹으로 구성되어 있다.
앱 서비스의 경우 코드를 확인할 수 없으니 웹 페이지를 바탕으로 어떤 식으로 서비스가 구성되어있는지 살펴보려 한다. 모든 페이지를 다루려면 꽤 많은 시간이 소요될 것 같아 메인화면에서의 HTML, CSS를 파악하고 어떤 식으로 동작하도록 설계되어있는지 분석해보았다! (그래도 많아서 스크롤 압박 예상됨^_ㅠ)
HTML : 콘텐츠의 레이아웃




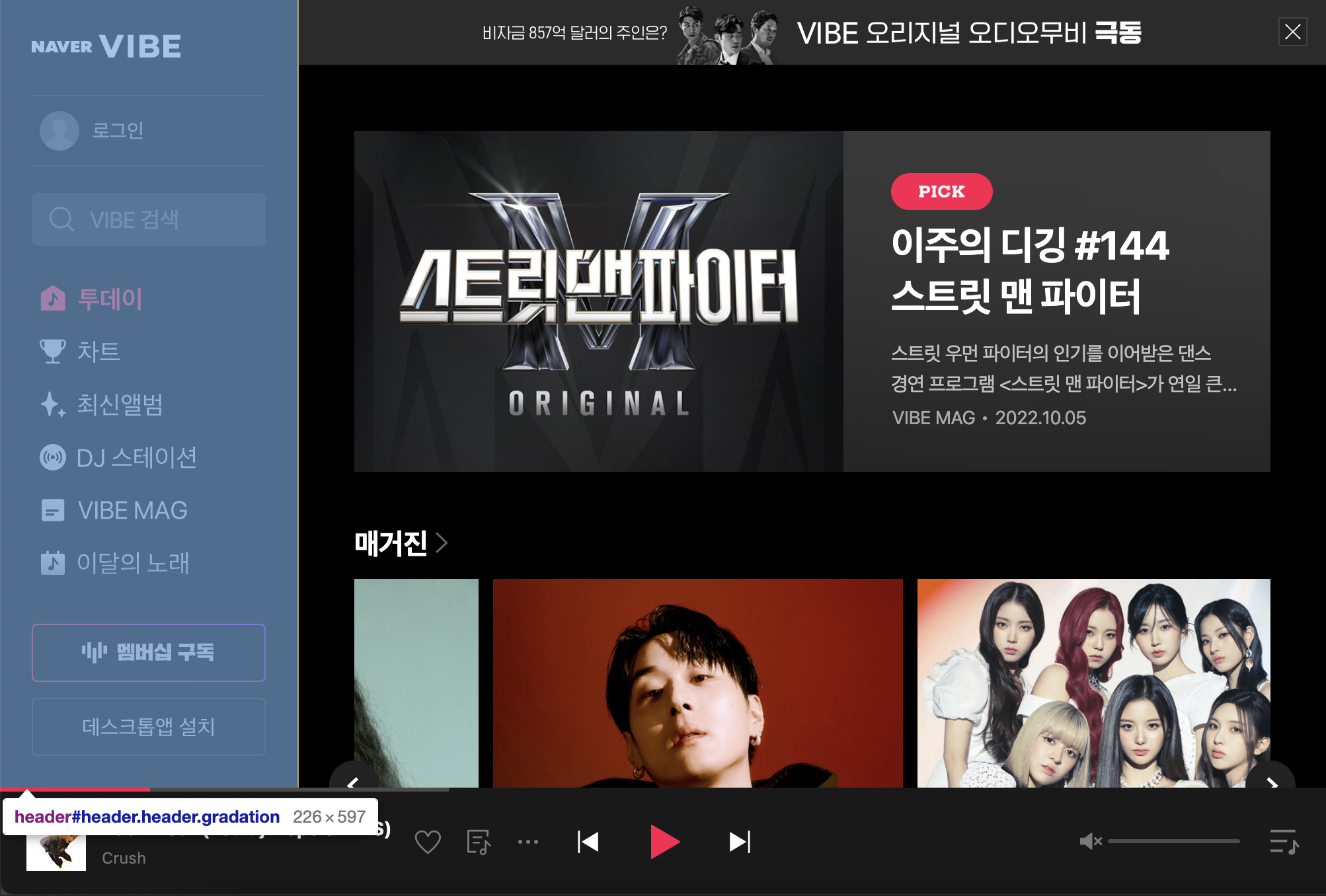
바이브의 index 페이지는 크게 <header>, 'container'라는 이름을 가진 <div>, <footer>, 'player'라는 이름을 가진 <div> 태그로 구성되어 있다.
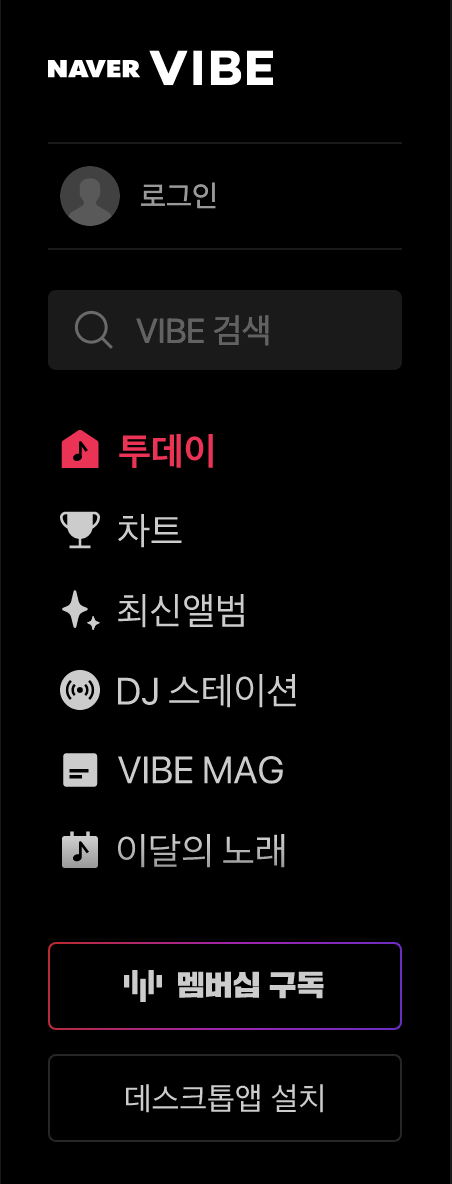
대부분의 웹 페이지의 <header>가 상단에 있는 것과 달리 좌측에 위치한 점이 독특하다. 음악 스트리밍 서비스 특성상 좌측에 내비게이션 역할을 하는 메뉴가 있고, 우측에 메인 콘텐츠를 확인하는 것이 편리한 UX 경험을 제공하기 때문에 이런 UI가 거의 고정적으로 사용되는 것이라 생각된다.


CSS : 웹 페이지 요소에 적용된 스타일
🎩 Header


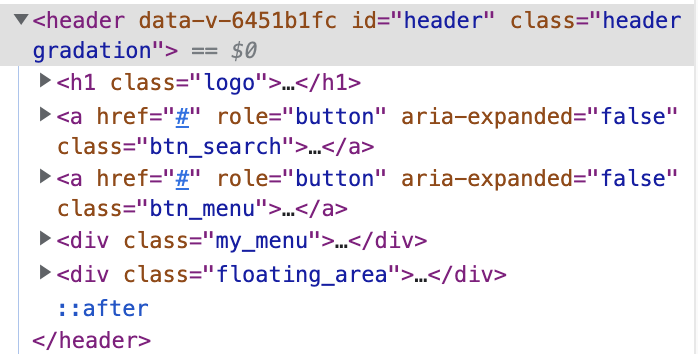
<header> 태그 안에는 3가지 태그가 존재한다. 3가지라고 작성한 이유는 <a role="button"> 태그는 화면에 사실상 노출이 되지 않기 때문이다. 아마도 '로그인' 문구가 보이는 부분에 해당되는 것 같아, 로그인 후에는 해당 태그가 활성화 되는 것으로 보인다.
| 구분 | HTML | CSS |
| <h1> 로고 |
로고 : <a> |
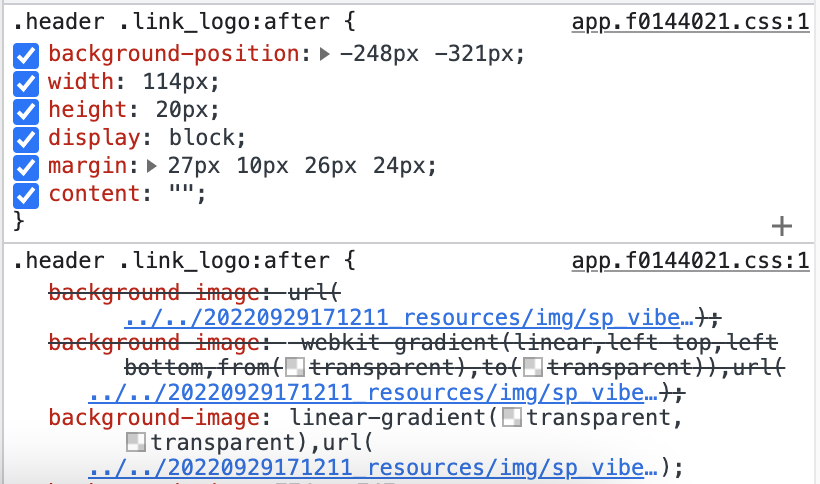
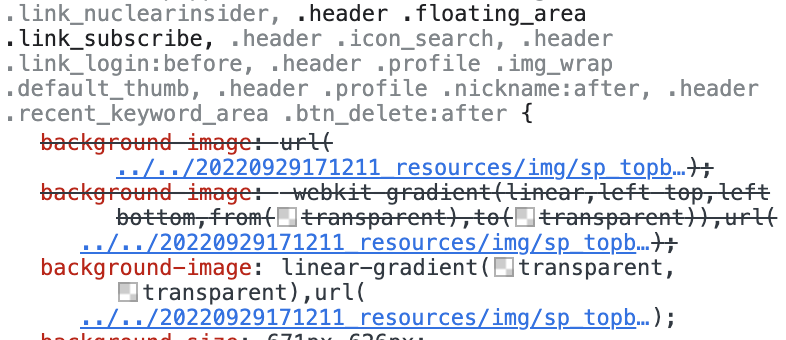
로고는 가장 상단에 위치가 고정되어 있으며
이미지 태그가 아닌 background-image로 적용됨.  |
| <div class="my_menu"> 1) 검색창 2) 메뉴 리스트 |
검색창 : <input type="search"> 메뉴 리스트 : <ul> |
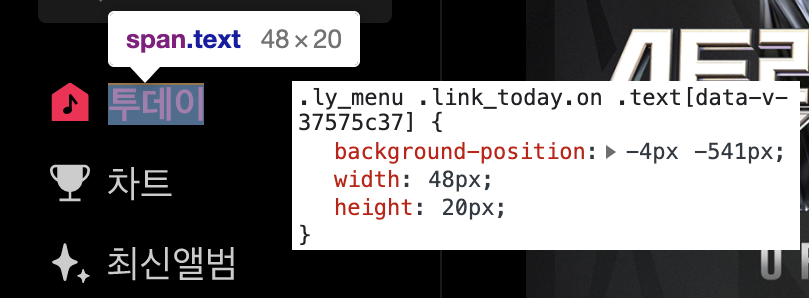
검색창에서 폰트는 흰색으로 설정됨. focus 될때 caret-color는 진한 분홍색으로 설정되어 있으며 input box에 푸른 외각 그림자가 생기도록 스타일링 됨. 메뉴 리스트는 기본 흰색이지만, 선택된 메뉴는 진한 분홍색으로 CSS 스타일명이 변경됨. 클릭시 변경되는 부분이라 script를 통해 css 클라스가 변경되는 것으로 보임.  |
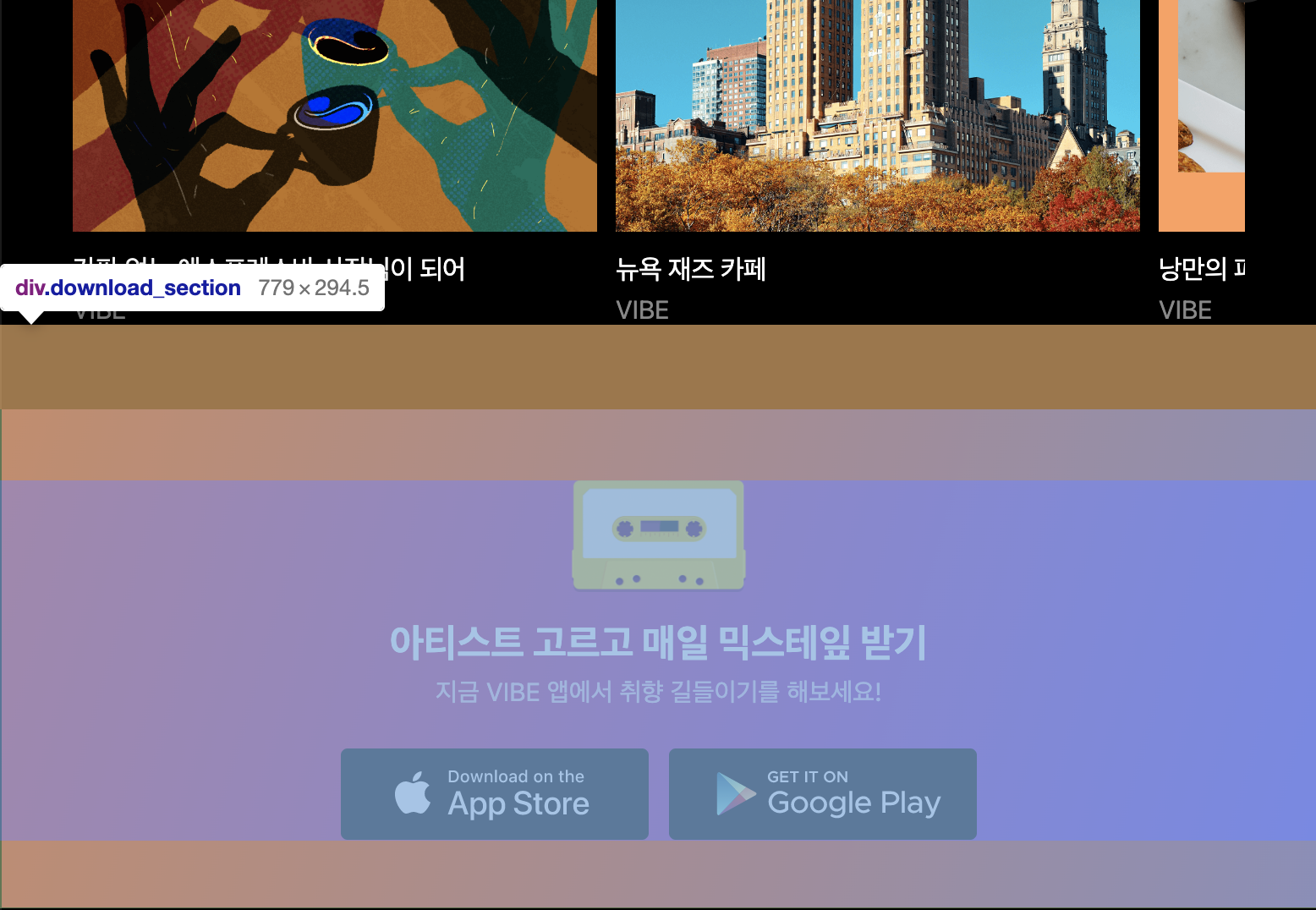
| <div class="floating_area"> 1) 멤버십 구독 버튼 2) 데스크톱앱 설치 버튼 |
멤버십 구독 버튼 : <a> 데스크톱앱 설치 버튼 : <a> |
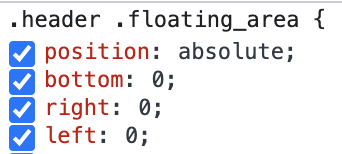
버튼을 감싸고 있는 <div> 태그는 화면의 가장 좌측 하단에 고정됨.  그 안에 배치 된 두 가지 버튼은 버튼 디자인 및 버튼명까지 통틀어 background-image 속성으로 구성.  |
👕 Container - Contents (부제 : Welcome to div 지옥 🤯)


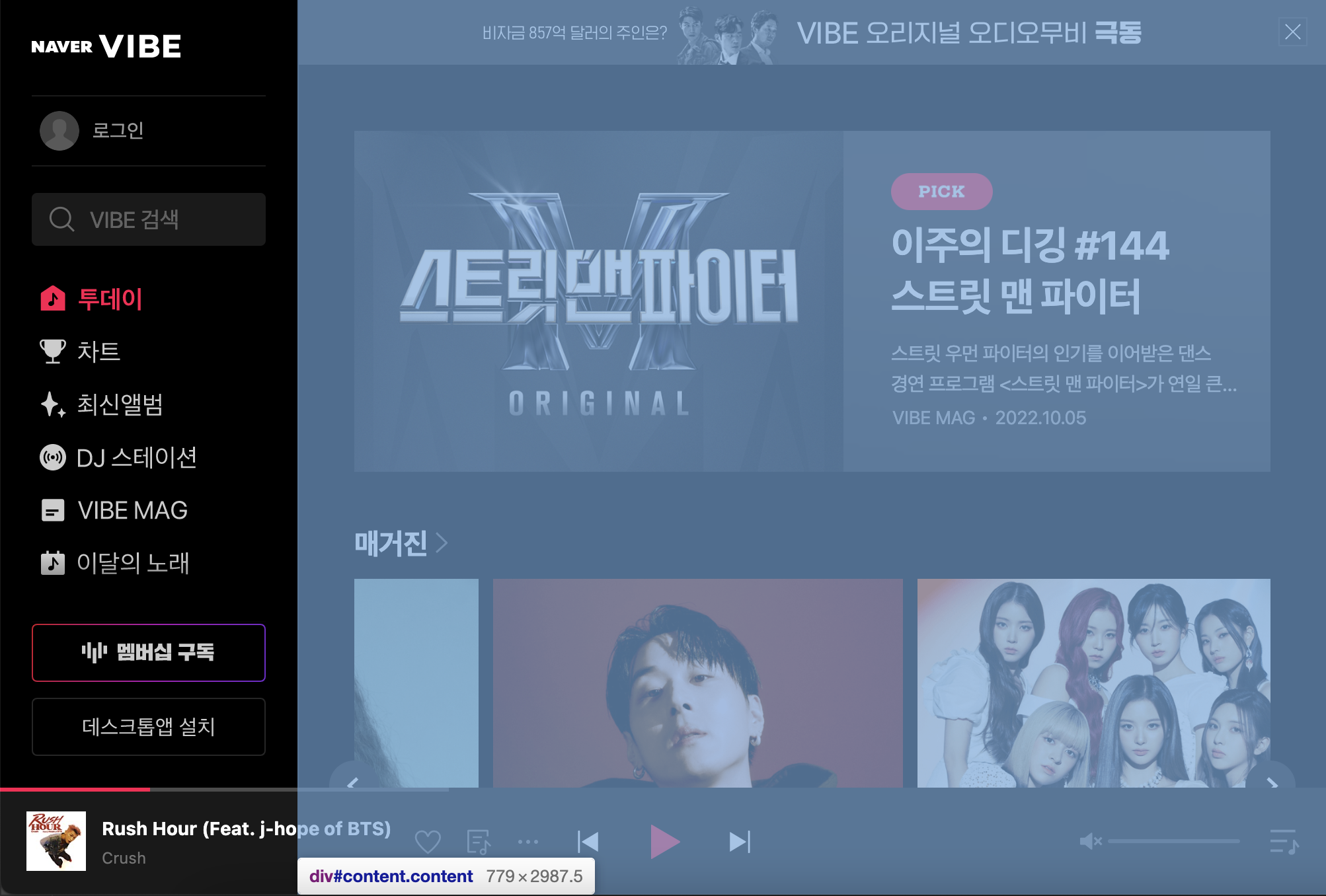
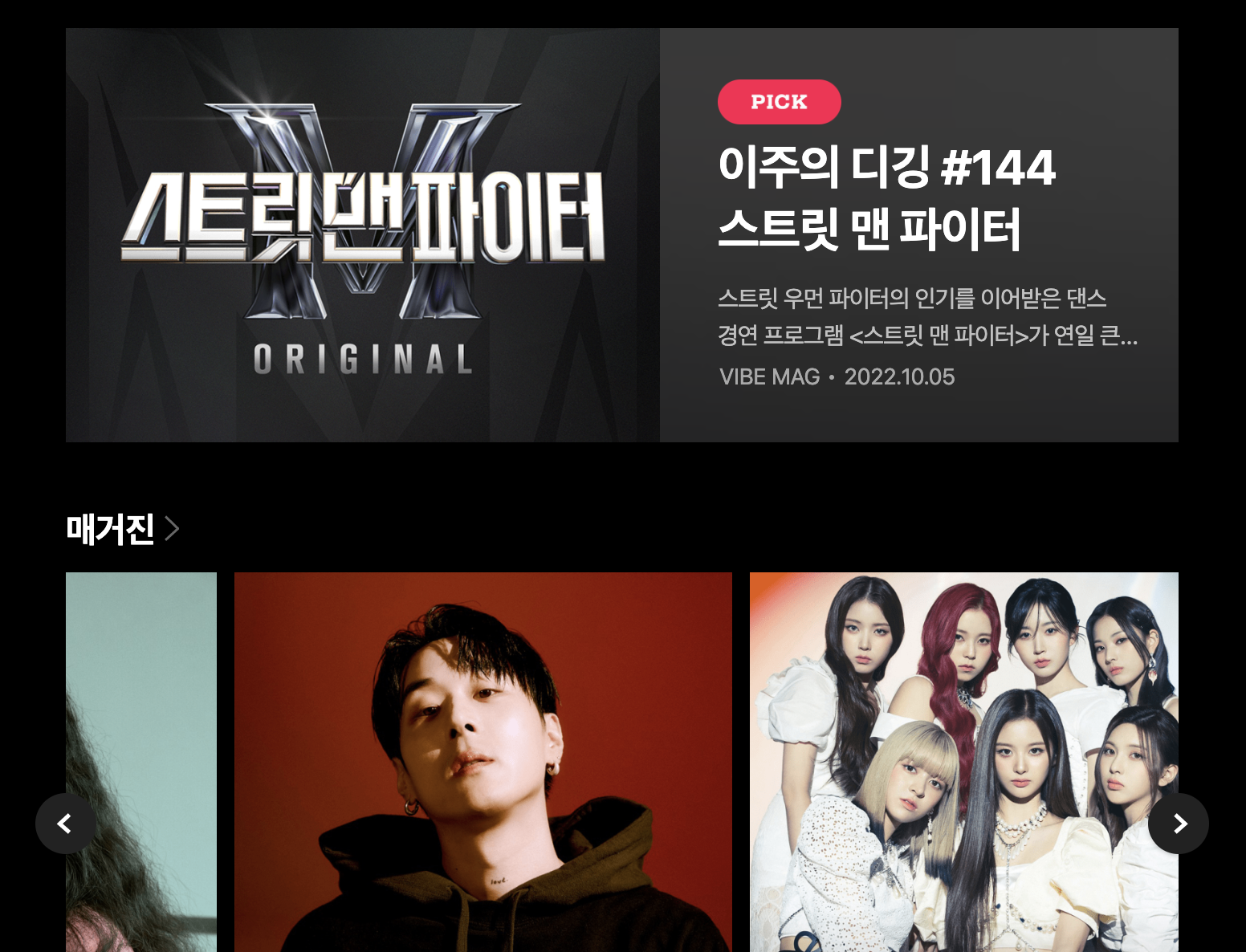
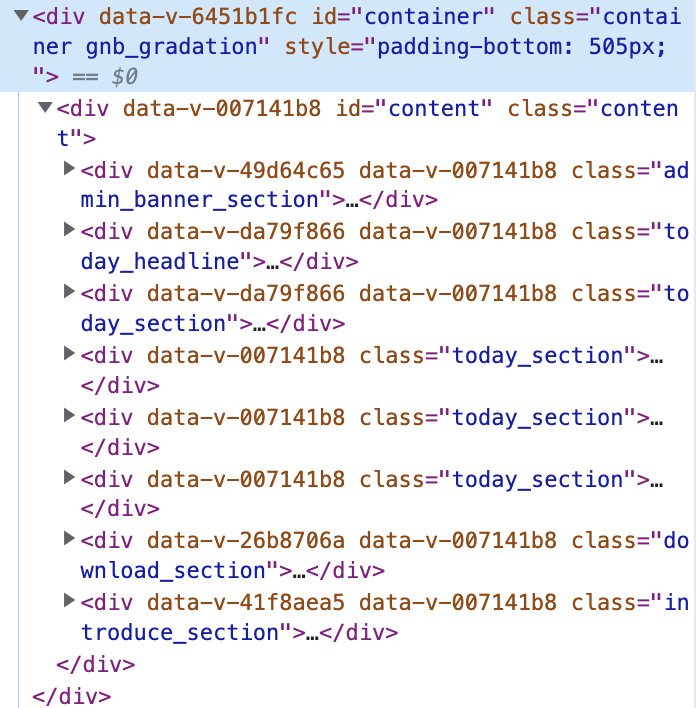
"Container"란 아이디를 가진 <div>는 전체를 감싸는 영역이며, 하위에 존재하는 "Content"란 아이디의 <div>는 모든 콘텐츠들을 감싸는 영역이다. <div id="content">에는 총 8개의 자식 <div>가 존재한다. 배너와 각종 카테고리 슬라이더 배너들이다.



각 요소들은 대부분 이미지이므로 CSS 속성은 패딩과 마진 값 정도다. CSS로 바깥 여백을 줄 때 마진 값을, 안쪽 여백은 패딩 값을 설정하는데, 이때 한 방향으로 설정해야 추후 혼란이 없다는 이야기를 얼핏 들었었다. 바이브의 경우 다 위쪽으로 마진을 준 것을 알 수 있다.



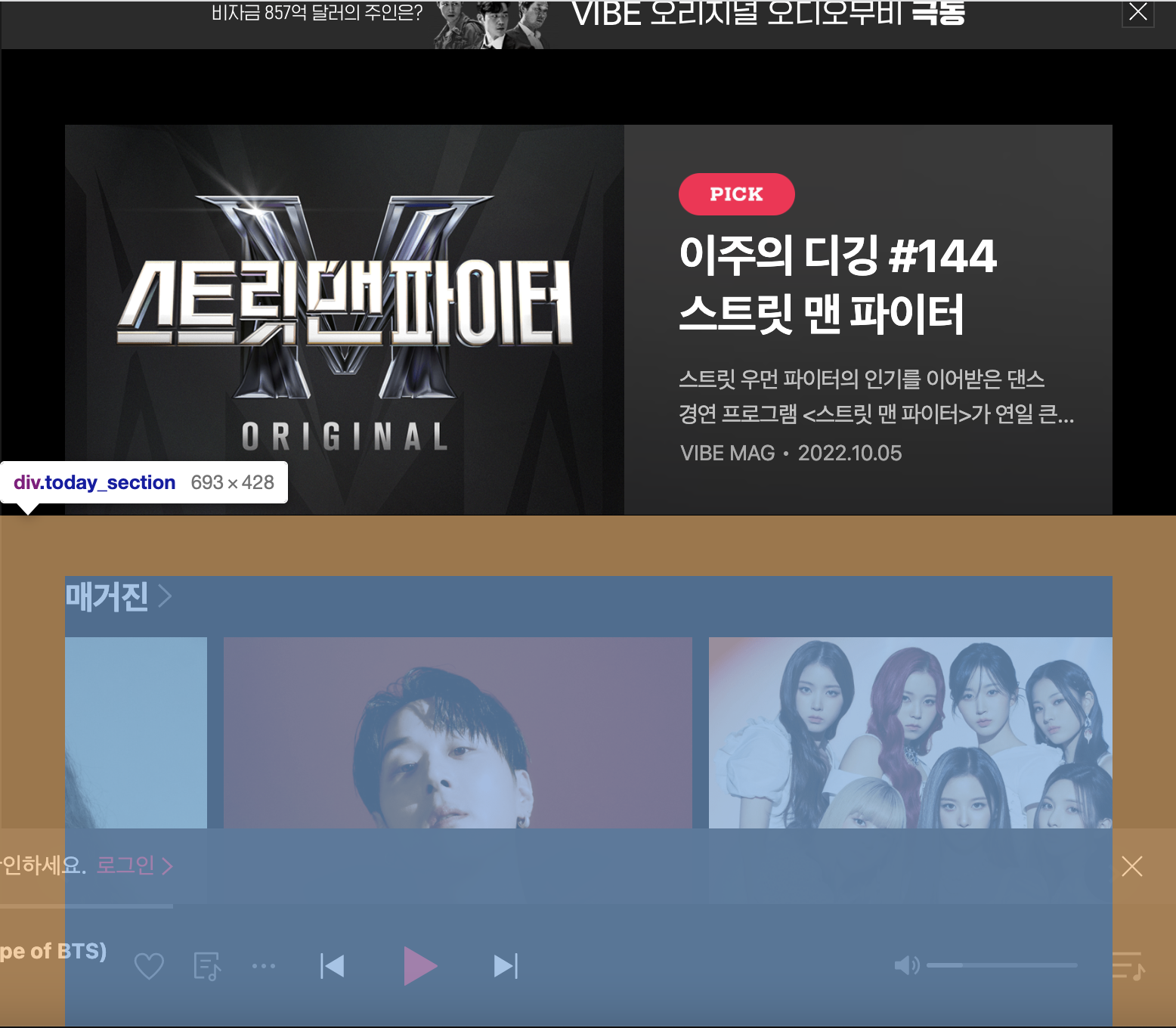
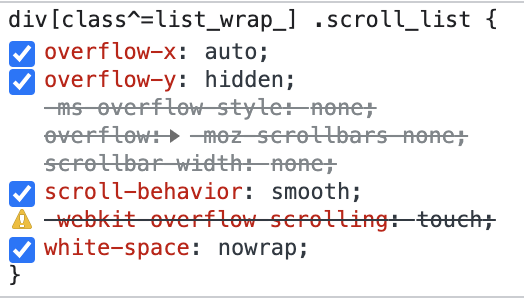
CSS 속성을 조금 더 살펴보자면, <div id="content"> 안의 총 8개의 콘텐츠 중 절반은 슬라이더로 구성되어 있다. 따라서 슬라이더 속 요소들이 지정된 영역을 벗어나면 숨김 처리를 하는 overflow 속성이 적용되어 있다. -webkit-overflow-scrolling의 경우 touch로 설정되어 있으며 현재 비활성화된 것으로 보다 PC가 아닌 아이패드에서 활성화되는 CSS 속성이 아닐까 추측해보았다.
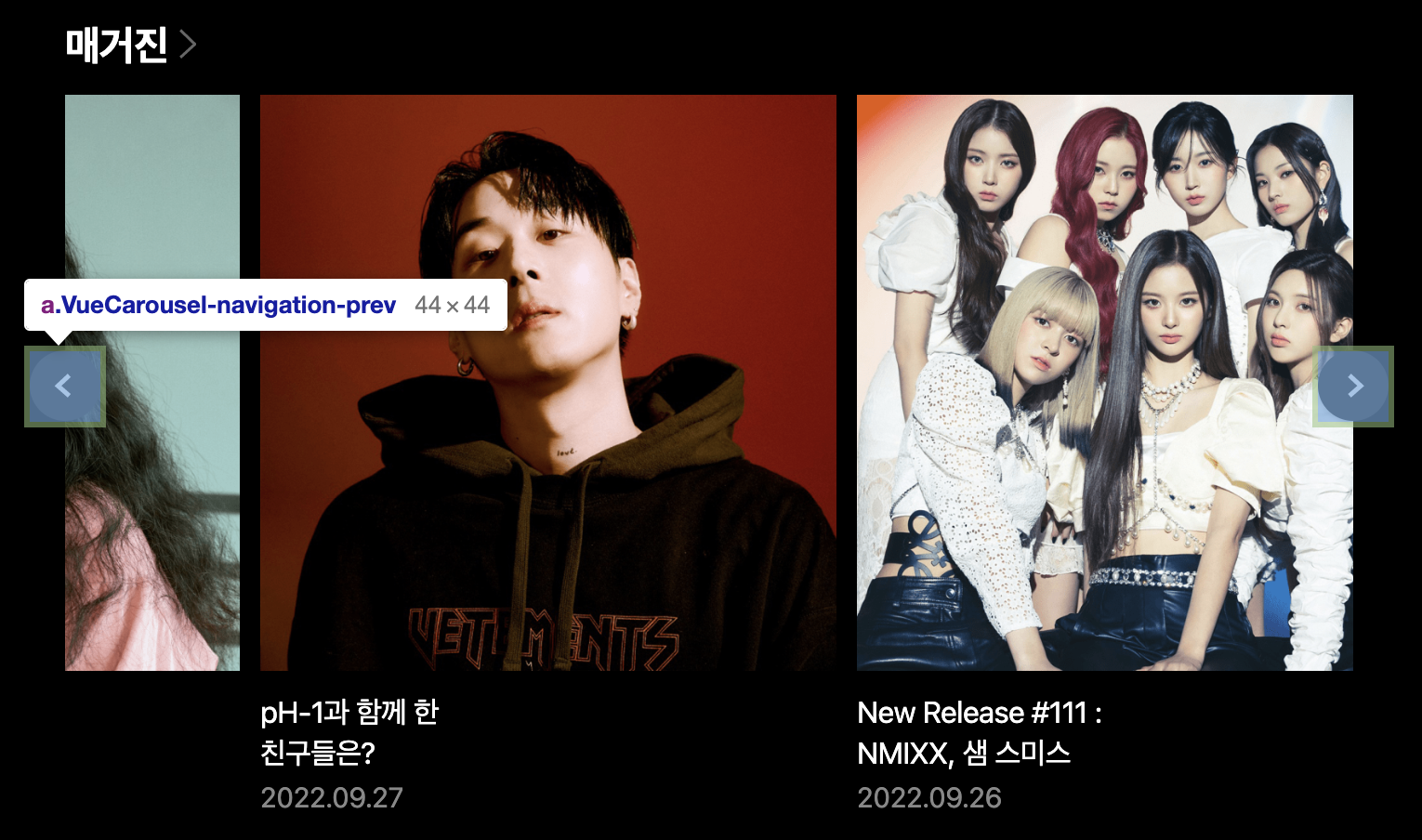
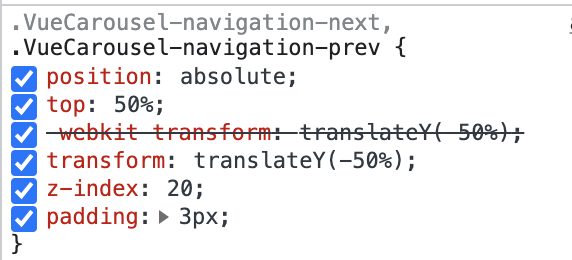
슬라이더에서 가장 중요한 것은 바로 좌/우 버튼일 것이다. 버튼은 슬라이더 영역을 기준으로 상단에서 50% 지점에 위치되도록 설정되어 있다.
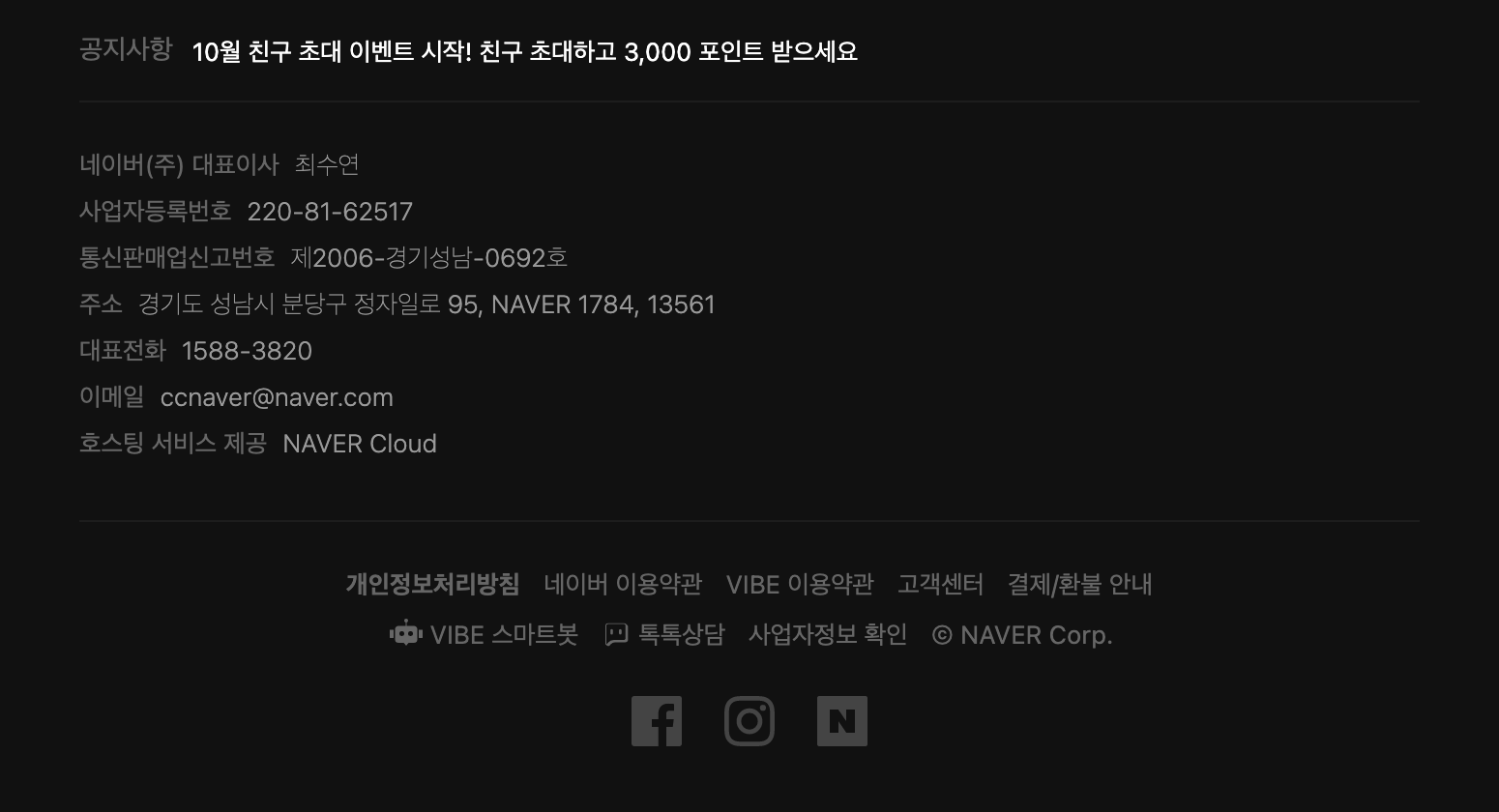
👟 Footer



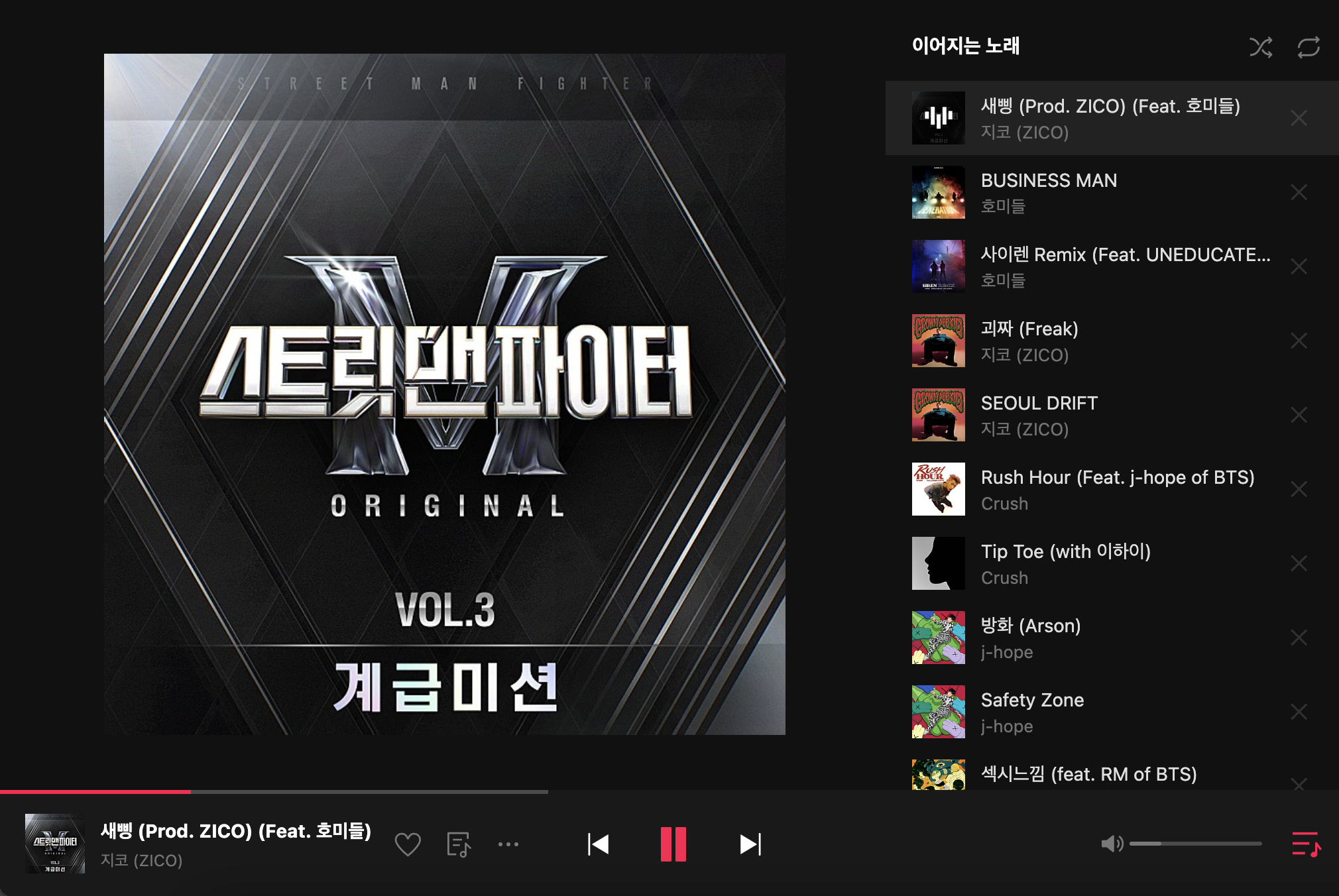
💿 Player



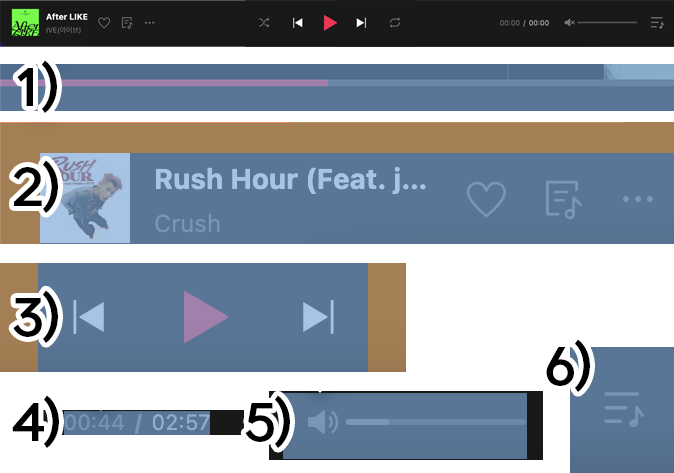
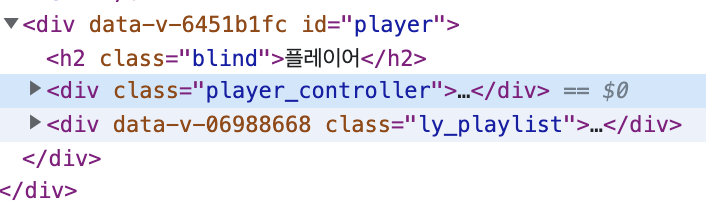
"Player"라는 아이디 값을 가진 <div>에는 총 3개의 자식 요소가 있다. 그중 <h2> 태그는 단순히 제목과 같은 역할을 할 뿐 UI가 보이지 않게 설정되어 있으므로, 제외하고 나머지 2개의 요소에 대한 HTML, CSS 속성을 분석하였다.
| 구분 | HTML | CSS |
|
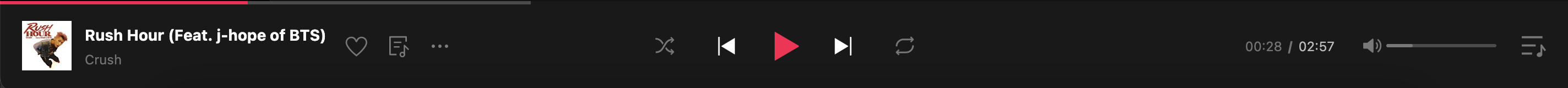
<div class="player_controller">
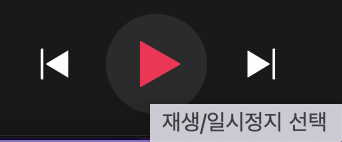
1) 타임라인 2) 곡 정보 3) 재생/정지, 앞곡, 뒷곡 버튼 4) 재생 시간 (현재 시점 : 곡의 재생시간) 5) 볼륨 조절 6) 플레이 리스트 버튼 |
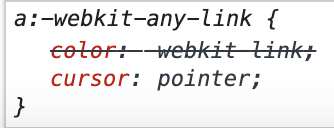
타임라인 : <div class="bar_load"> 곡 정보 : <span>, <em>, <a> 재생/정지, 앞곡, 뒷곡 버튼 : <a> 재생 시간 : <span> 볼륨 조절 : <div class="bar_volume"> 플레이 리스트 버튼 : <a> *버튼이 <button>이 아닌 <a>로 구성됨! |
선택할 수 있는 모든 요소는 마우스를 올렸을 때 강조되는 스타일이 적용됨. (마우스 올리지 않았을 땐 모두 회색 적용)     |
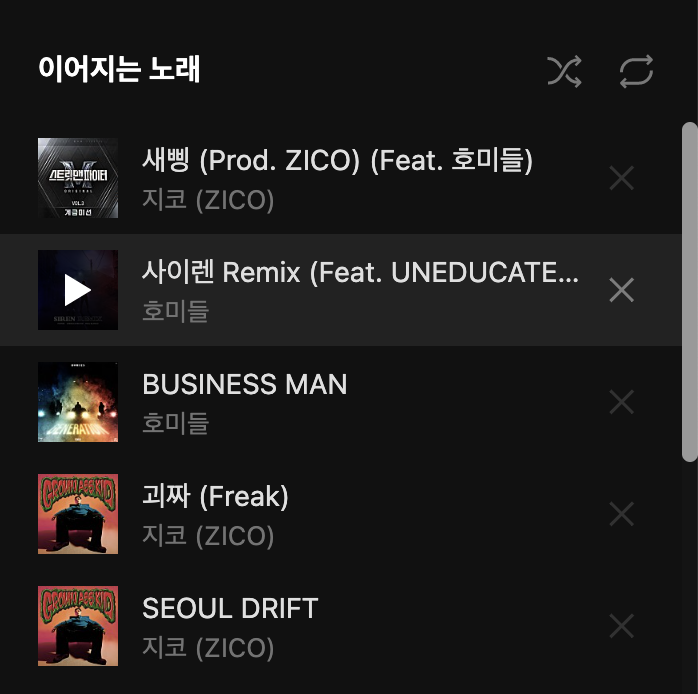
| <div class="ly_playlist"> 1) 현재 곡 앨범 이미지 2) 재생 목록 |
현재 곡 앨범 이미지 : <img> 재생 목록 : <div>, <ul> |
재생 목록에서 각 곡 정보를 선택하기 위해 마우스를 올리면 해당 곡 정보의 배경색, 삭제 버튼, 앨범 이미지 색상이 변경됨.  |
JavaScript : FE 프로그래밍 언어 & 동적 언어
HTML, CSS와 달리 자바스크립트 코드는 외부인이 확인할 수 없다. 따라서 각 구성요소들이 가지고 있는 동적인 요소를 최대한 파악하여 정리하였다.
<head>에서 오디오 플레이어 관련 script를 발견했다. 바이브가 네이버에서 운영하는 서비스다 보니 "naver-audio-player"라는 아이디를 가지고 있다. 기본적인 스크립트는 대부분 이 스크립트 코드를 통해 동작되는 것이 아닐까 생각한다!

1. 상단 배너 창 : 팝업창 닫기 버튼

배너를 닫고, 다른 페이지로 이동 후 다시 해당 페이지에 돌아와도 배너는 보이지 않는다. 하지만 새로고침을 하면 다시 생기는데, 이를 통해 세션이 종료 될때까지만 script가 적용되도록 코드가 작성되었을 것이다.
‣ 관련 스크립트 코드 : https://woodstar.tistory.com/212
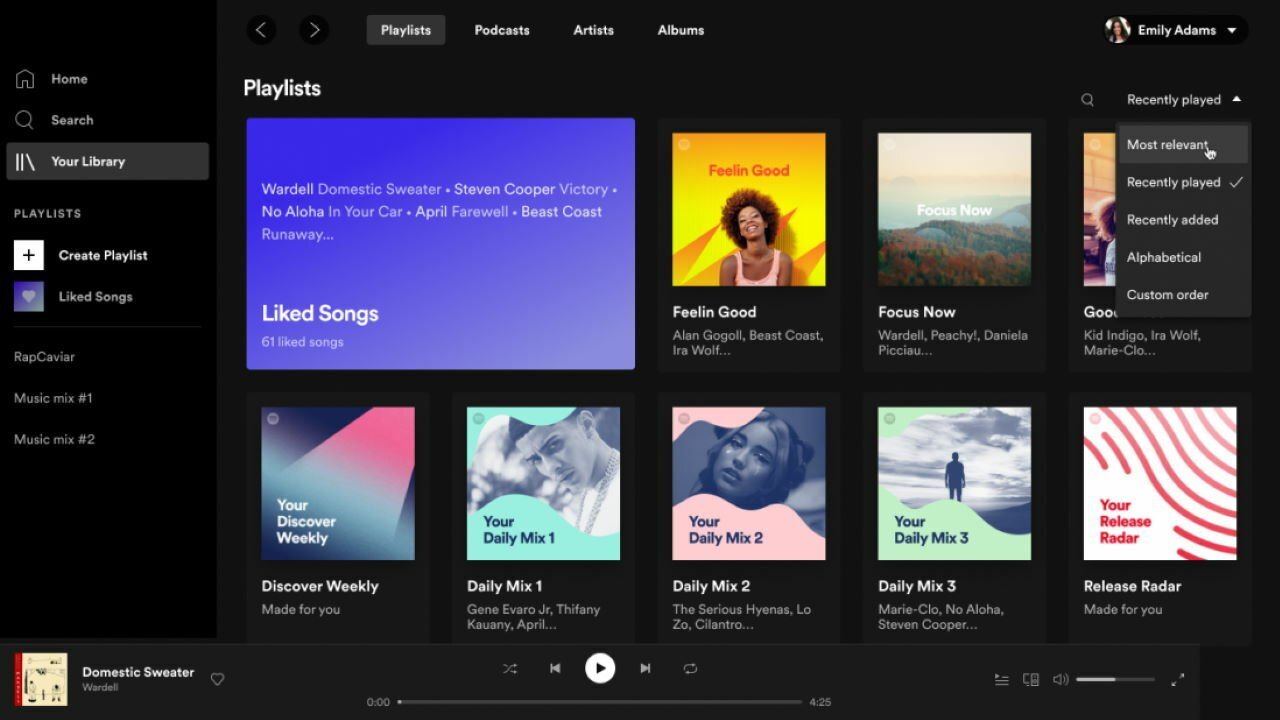
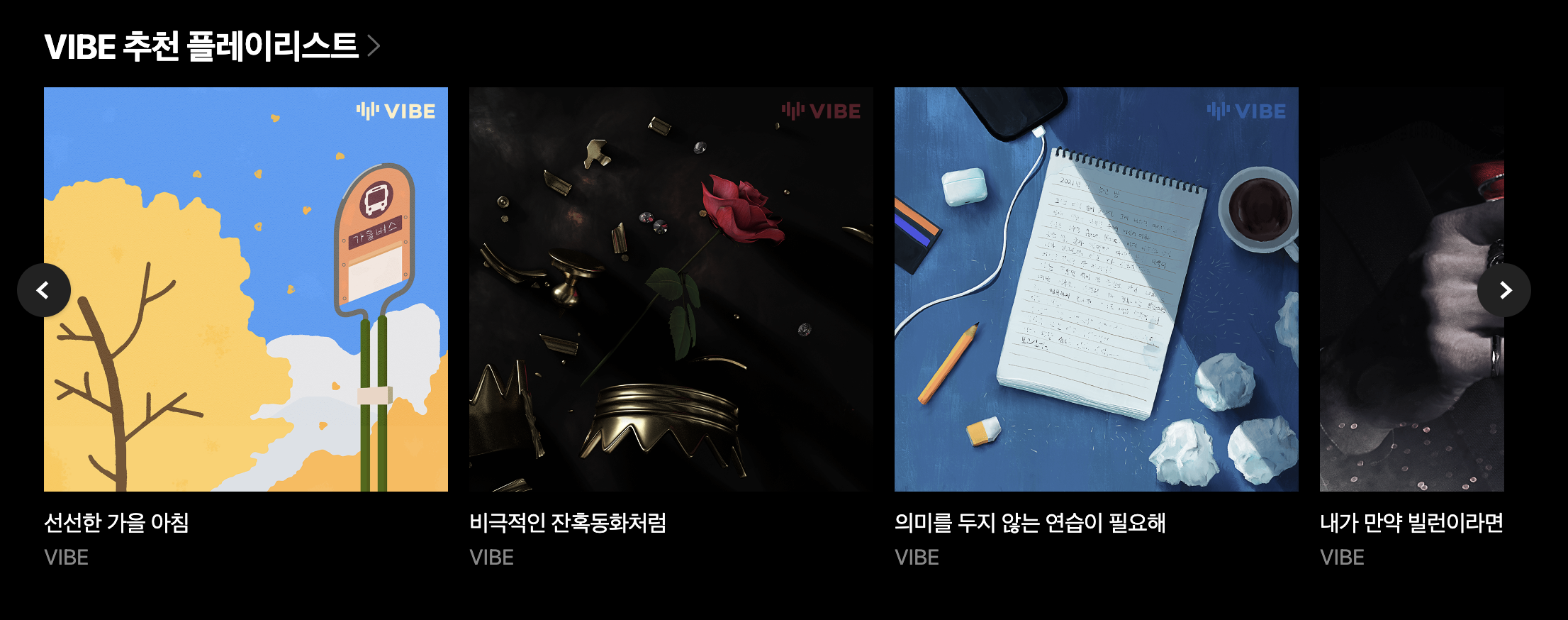
2. 추천 플레이 리스트 슬라이더 : 슬릭 슬라이더

좌/우 버튼 클릭시 화면에 노출되는 요소의 수만큼 슬라이더가 작동한다. 위의 이미지대로라면 3칸이 넘겨지며, 반응형이기 때문에 노출 되는 요소에 따라 넘겨지는 갯수는 달라진다.
‣ 관련 스크립트 코드 : https://velog.io/@aurpo1/Javascript-220427
3. 플레이어 : 곡 일시정지, 재생, 이전 곡/다음 곡 전환, 재생됨에 따라 재생 바의 색이 채워지는 등 다양한 기능 구현

‣ 관련 스크립트 코드 : https://recordofwonseok.tistory.com/346
4. 재생 목록 : 드래그를 통해 곡 순서 변경

‣ 관련 스크립트 코드 : https://offbyone.tistory.com/336
과제를 마치며.
심플한 레이아웃의 쇼핑몰과 음악 스트리밍 서비스 중 고민하다가 바이브를 선정하여 분석하였는데, 과제를 40% 작성한 시점부터 조금 후회가 되었다^^...ㅎㅎ 생각보다 정리할게 많아서 식은땀이 났다. 어디까지 코드를 분석해야 하는지에 대해서도 고민을 하다가 나는 PM이니 세세하게 정리하기보단 굵직한 선에서 정리하는 정도로 끝냈다. (그럼에도 내용이 많군...) 부트캠프 시작 전 3개월간 퍼블리셔로 근무한 경험이 빛을 바란 과제였다. 그래도 다 정리하고 나니 나름 뿌듯하고 프로덕트 선정을 잘한 것 같다!
'PM' 카테고리의 다른 글
| 내가 만든 앱에서 카카오페이를 쓸 수 있다?! (부제 : 천사같은 오픈 API) | 코드스테이츠 PMB 14기 (0) | 2022.10.11 |
|---|---|
| 앱의 형태를 구분하는 2가지 기준 (feat.오늘의 집) | 코드스테이츠 PMB 14기 (0) | 2022.10.07 |
| 나는 능이버섯이지만 어떻게든 할거야! 어른이니까... | PMB 회고 6주차 (3) | 2022.10.05 |
| OTT 등장에 따른 K-DRAMA의 변화 | 코드스테이츠 PMB 14기 (1) | 2022.10.04 |
| 린 분석을 통해 본 네이버 웹툰의 성공 이유 | 코드스테이츠 PMB 14기 (0) | 2022.09.30 |