Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- PO
- db
- 서비스분석
- tag
- 자바스크립트
- kpt회고
- html
- PM부트캠프
- CSS
- SpringBoot
- 생활코딩
- 회고록
- UX
- 서비스 기획
- UI
- 프로덕트 매니저
- 스프링부트
- 프로젝트 매니저
- 쇼핑몰
- 데이터
- 서비스 기획자
- 코드스테이츠
- PM
- 회고
- 코딩
- 서비스기획
- 스프링
- javascript
- 데이터분석
- jquery
Archives
- Today
- Total
콘텐츠기획자의 IT입문서
jQuery - 현재 주소에 따라 카테고리 스타일 바꾸기 본문
현재 카페24를 이용하여 쇼핑몰을 구축중인데
기존에 제공되는 카테고리 모듈의 경우 클릭을 해도 페이지만 이동할 뿐 아무런 css, js적인 변화가 없다.
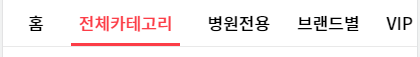
그래서 현재 페이지가 어디인지 명확하게 소비자에게 인지되지 않을 것 같아 디자인을 추가하기로 함!

클릭시 addClass를 해주게 되었을 때 클릭 후 리다이렉트 되므로 Class가 다시 사라져서 ㅠㅠㅠ
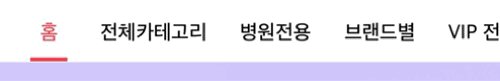
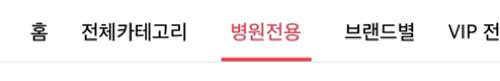
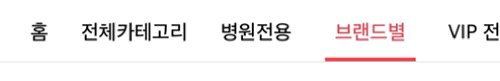
현재 페이지의 URL에 따라 addClass가 되도록 코드를 수정했다.
HTML
<div module="layout_category" class="categoryList2 cate-wrapper">
<div id="home"><a href="/" class="cate">홈</a></div>
<div id="cate_{$cate_no}"><a href="/product/list_thumb.html{$param}" class="cate">{$name|cut 25}</a></div>
<div id="cate_{$cate_no}"><a href="/product/list_thumb.html{$param}" class="cate">{$name|cut 25}</a></div>
</div>
jQuery
var url = $(location).attr('href');
var home = 'https://홈페이지 주소/';
var no = url.substring(url.lastIndexOf('=') + 1);
$(document).ready(function(){
if(url == home){
$('#home').addClass('select_cate');
} else {
$('#cate_' + no).addClass('select_cate');
}
});

생각은 진작에 했는데 코드로 구현할 때
선언한 변수를 활용해서 id값을 작성하려고 하는데서 꽤나 시간을 많이 잡아먹었다..ㅎ

기억하자... $('#' + 변수명)
구글링의 흔적들...ㅋㅋㅋㅋㅋㅋㅋ

어쨌든 구현 성공 :)
'JavaScript' 카테고리의 다른 글
| 자바스크립트 자료형 10 (0) | 2022.06.24 |
|---|---|
| 변수와 상수 (0) | 2022.06.24 |
| 다시 기초부터 복습하는 자바스크립트 (0) | 2022.06.22 |
| jQuery - 타임세일 구현하기 (0) | 2022.06.17 |
| input type="file" 스타일 변경하기 (0) | 2022.03.05 |
Comments




