Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 쇼핑몰
- 회고록
- 데이터분석
- PM부트캠프
- jquery
- javascript
- 스프링
- 프로덕트 매니저
- UI
- SpringBoot
- 회고
- 자바스크립트
- 코드스테이츠
- db
- 서비스 기획자
- UX
- 서비스기획
- 스프링부트
- 서비스 기획
- 프로젝트 매니저
- tag
- html
- 서비스분석
- PO
- PM
- CSS
- 생활코딩
- kpt회고
- 데이터
- 코딩
Archives
- Today
- Total
콘텐츠기획자의 IT입문서
jQuery - 타임세일 구현하기 본문
타임세일 이벤트는 많은 쇼핑몰에서 진행되고 있는 이벤트 중 하나!

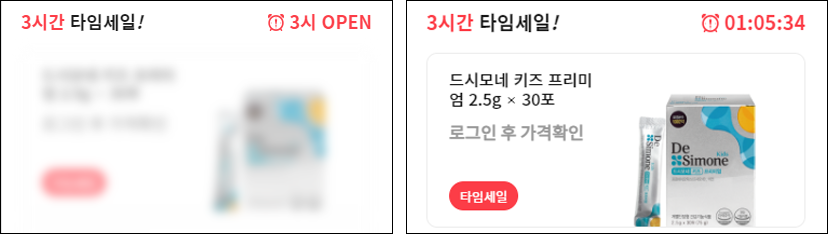
위의 디자인처럼 구현은 하지 않았지만 비슷한 형식으로 타임세일을 구현해보았다.

매일 특정시간대에 진행되는 타임세일 이벤트이기 때문에
카운트다운 하는 시계를 만드는 코드에 추가적으로 if else 문을 통해 시간 조건을 걸어주었다.
1. 특정 시간대만 상품이 노출되게 한다.
2. 이벤트 진행 시간대가 아니라면
1) 이벤트 진행 전 - 상품에 blur 필터를 추가하여 정보를 가리고, "3시 OPEN" 문구 노출
2) 이벤트 진행 후 - 상품에 blur 필터를 추가하여 정보를 가리고, "내일 3시에 만나요" 문구 노출
function timeSale() {
var nowTime = new Date();
var openTime = new Date(now.getFullYear(),now.getMonth(),now.getDate(),15,00,00);
var endTime = new Date(now.getFullYear(),now.getMonth(),now.getDate(),18,00,00);
var now = nowTime.getTime();
var open = openTime.getTime();
var end = endTime.getTime();
if(now < open){
$('.timesale_products').addClass('blur');
$('.minutes').hide();
$('.col').hide();
$(".hours").html('3시 OPEN');
} else if(now > end){
$('.timesale_products').addClass('blur');
$('.minutes').hide();
$('.col').hide();
$(".hours").html('내일 3시에 만나요');
} else {
$('.minutes').show();
$('.col').show();
sec =parseInt(endTime - nowTime) / 1000;
day = parseInt(sec / 60 / 60 / 24);
sec = (sec - (day * 60 * 60 * 24));
hour = parseInt(sec / 60 / 60);
sec = (sec - (hour * 60 * 60));
min = parseInt(sec / 60);
sec = parseInt(sec - (min*60));
if(hour < 10){ hour = "0" + hour; }
if(min < 10){ min = "0" + min; }
if(sec < 10){ sec = "0" + sec; }
$(".hours").html(hour);
$(".minutes").html(min);
$(".seconds").html(sec);
}
}
setInterval(remaindTime,1000);
하지만 시간을 불러오는 과정에서 시간차가 발생해서인지
blur 클래스가 적용되는 데 시간이 조금 소요되어 더 보완해야 할 것 같다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 자료형 10 (0) | 2022.06.24 |
|---|---|
| 변수와 상수 (0) | 2022.06.24 |
| 다시 기초부터 복습하는 자바스크립트 (0) | 2022.06.22 |
| jQuery - 현재 주소에 따라 카테고리 스타일 바꾸기 (0) | 2022.06.16 |
| input type="file" 스타일 변경하기 (0) | 2022.03.05 |
Comments




