케이카의 아쉬운 UX를 수정해보자 (feat.화면설계서) | 코드스테이츠 PMB 14기
지난 과제에서 아쉬웠던 UX 3가지를 찾아 와이어프레임으로 표현했었다. UX를 개선하기 위해서는 기획에서 그치는 것이 아니라 실제로 개선을 통한 업데이트가 이뤄져야 하므로 디자이너 및 개발자에게 서비스 산출물을 전달해야 한다. 오늘은 다양한 서비스 산출물 중 화면설계서를 작성할 예정이다.
👇👇 지난 글은 여기로 👇👇
[코드스테이츠 PMB 14기] 케이카로 보는 좋은 UX, 나쁜 UX
과제. 자주 사용하는 서비스를 통해 좋은 UX와 아쉬운 UX는 무엇인지 파악하고, 해당 서비스에서 주요하게 설계한 UX가 무엇인지 고민해 봅니다. 자주 사용하는 서비스는 이미 한 번씩 과제에서
gaea.tistory.com
화면 설계서란?
화면 설계서는 최종적으로 유저에게 보여질 화면을 최대한 구체적인 description과 함께 정리한 설명서이다. 화면 설계서에는 개정 이력, 플로우 차트, 화면 설계(스토리보드) 외 다양한 내용이 포함되지만 지난 번 과제에 UX 개선 우선 순위까지 정리했기 때문에 나는 오늘 화면 설계만 추가 작업하려 한다!
UX 개선 우선 순위
차량 검색 페이지 ‣ 전국 직영점 페이지 ‣ 홈 페이지 내 버튼 디자인 수정
화면 설계 (스토리보드)
| 프로젝트명 | K-Car | |||
| 버전 | V1.1 | 작성일자 | 2022.09.16 | |
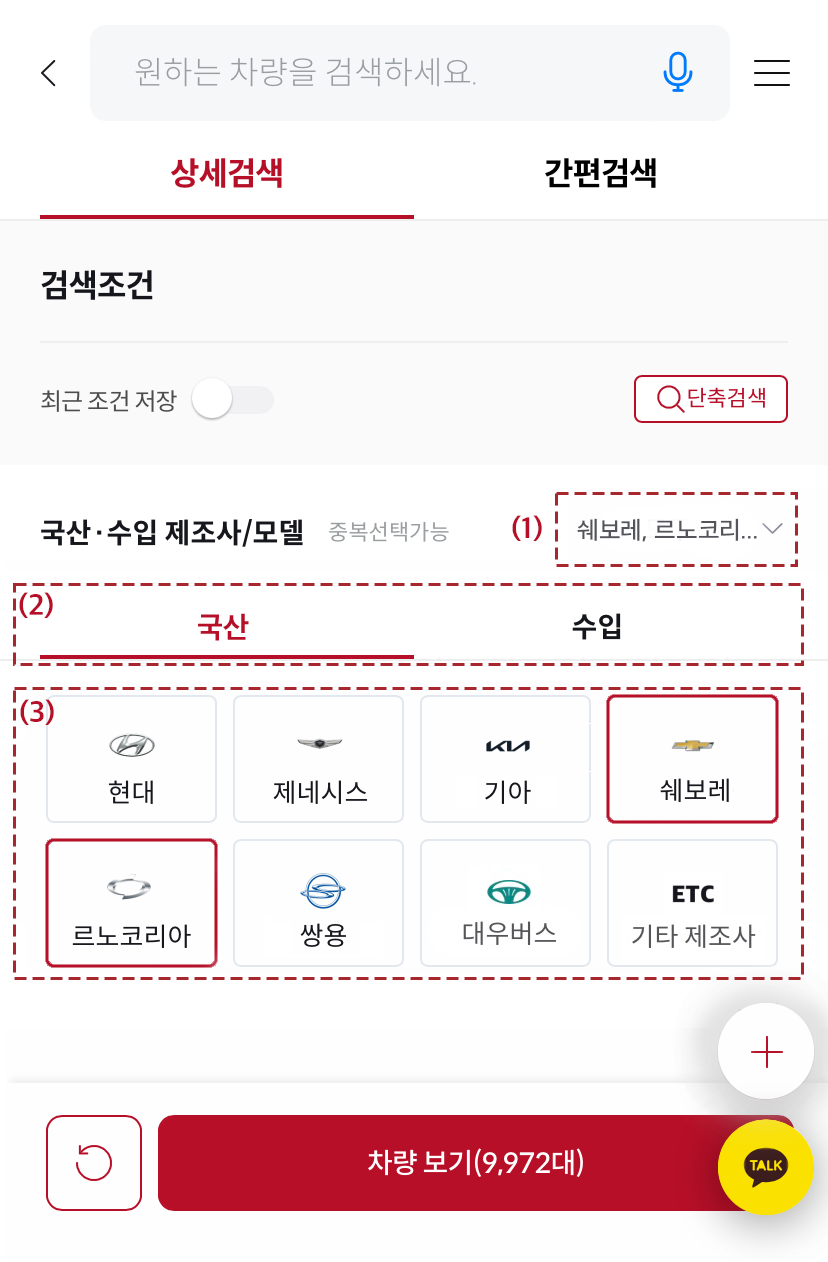
1순위. 차량 검색 페이지 (제조사 옵션)
| 메뉴 위치 | 홈 > 차량검색 > 국산∙수입 제조사/모델 | |||
| 화면명 | 차량 검색 페이지 | 화면설명 | ||
 |
1 | 기본 설정 내용 표기 - 기본설정 '모두 포함'으로 표기 - 자동차 브랜드 선택시 선택 내용으로 변경 - 너무 길어질 경우 ellipsis로 표기 |
||
| 2 | 자동차 카테고리 탭 - 국산, 수입 2가지 카테고리 탭으로 구분 - 선택된 카테고리명 폰트 컬러&밑줄 : #b51028 - 미선택 카테고리명 폰트 컬러 : #000, 밑줄 없음 |
|||
| 3 | 제조사 체크박스 - 기존 차종 옵션 선택 체크박스와 동일한 디자인 - 선택된 체크박스는 #b51028으로 border 색상 변경 |
|||
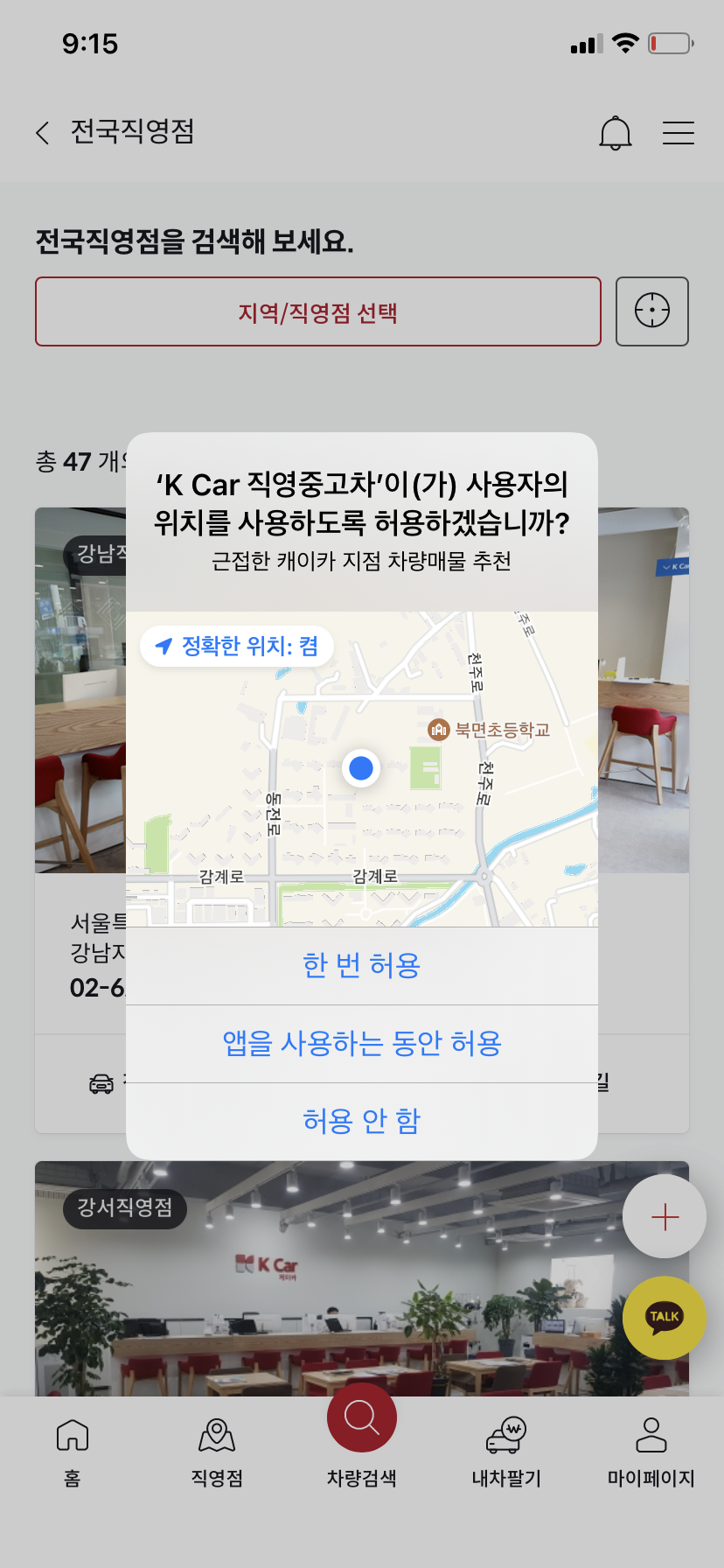
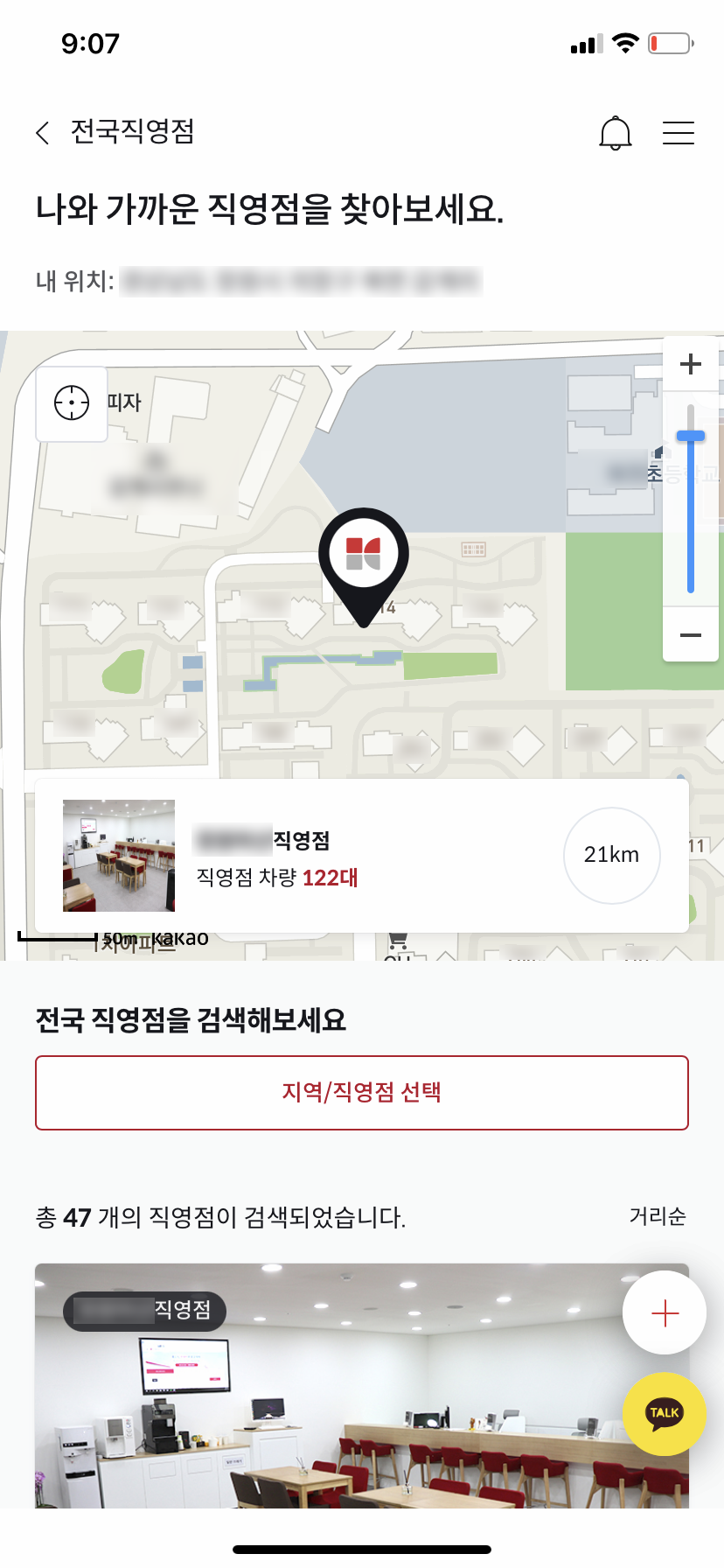
2순위. 전국 직영점 페이지
| 메뉴 위치 | 홈 > 직영점 | |||
| 화면명 | 전국 직영점 페이지 | 화면설명 | ||
  |
1 | 위치 기반 기본 설정 - 페이지로 이동시 가장 먼저 위치 정보 설정 팝업창 노출 - 팝업 미동의 : 기존 화면 노출 - 팝업 동의 : 위치 버튼 클릭 시 넘어가는 페이지 노출 |
||
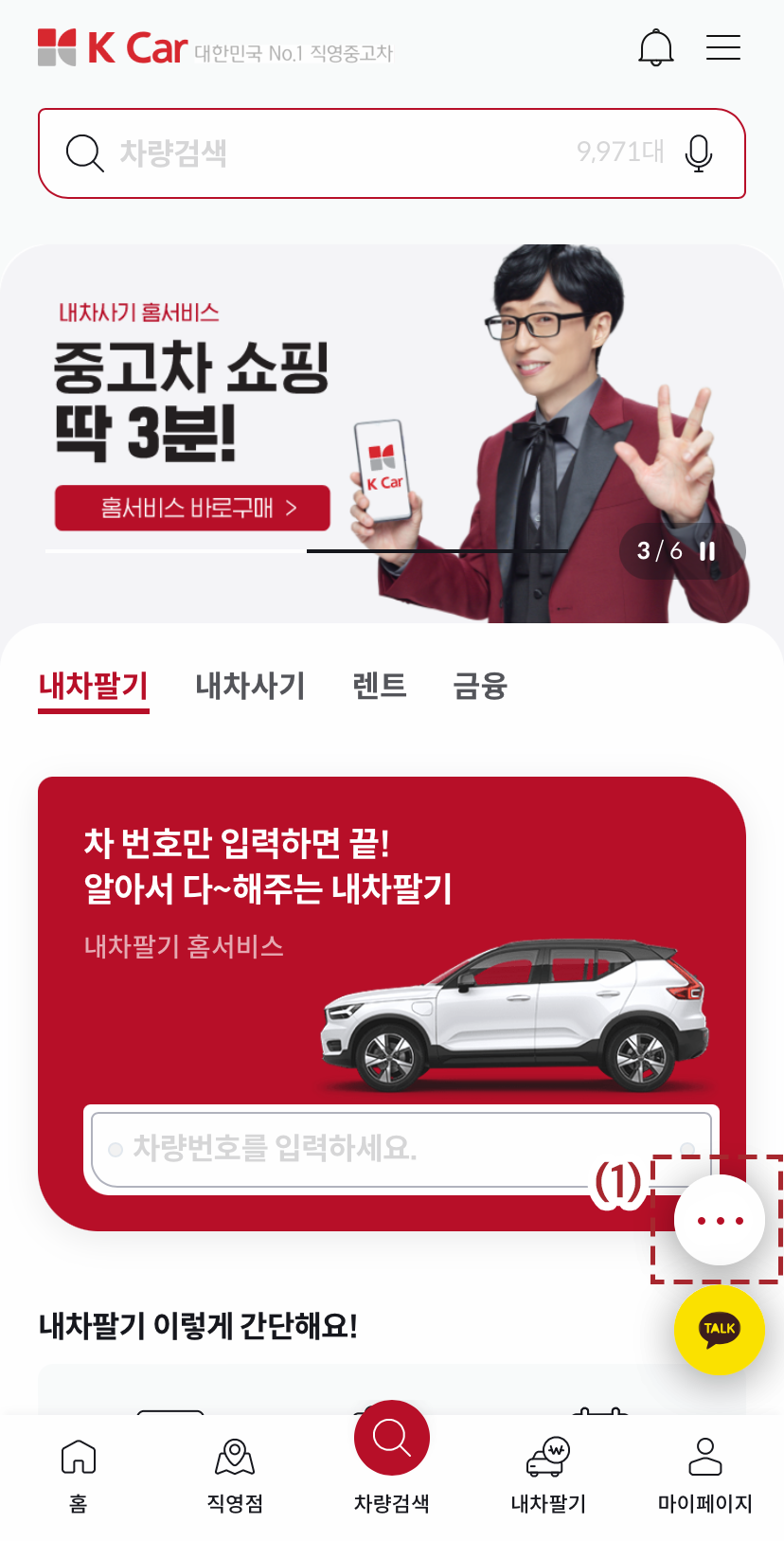
3순위. 홈페이지 햄버거 메뉴
| 메뉴 위치 | 홈 | |||
| 화면명 | 메인 페이지 | 화면설명 | ||
 |
1 | 햄버거 메뉴 버튼 아이콘 변경 - 통상적으로 사용되는 모양의 아이콘 사용 - 레퍼런스 참고  |
||
단순하게 이렇게 바꾸면 좋겠다고 생각했던 것 보다 이렇게 정리하면서 보니 조금 더 다듬어야 할 부분이 보였다. (차량 검색 페이지에 '국산', '외제' 탭을 구분해야겠다고 느꼈고, 전국 직영점 페이지에서 요소를 수정하기 보다 플로우만 수정하면 될 것 같았다.) 나는 HTML/CSS를 다뤄본 경험이 있어 관련 용어를 사용했는데 실제로 업무할 때 화면 설명(description)에 구체적인 디자인 또는 코딩 용어를 사용하는 지 궁금해졌다.