나를 알고 싶다면? 푸망 역기획 (유저 스토리 & 프로토타입) | 코드스테이츠 PMB 14기

작년부터 유행했던 MBTI 테스트를 한 번이라도 해 본 적 있나요?
"Yes"를 외친 당신! 푸망의 심리 테스트 콘텐츠를 적어도 1번쯤 접해봤을 것이다. 심리 테스트 콘텐츠는 타 콘텐츠와 달리 1회성 소비 콘텐츠이므로 어떤 기업에서 만든 콘텐츠인지 기억하기 어려워 '푸망'을 기억하지 못 할 뿐. 푸망은 '진짜 나를 찾는 여행, 자아탐구 플랫폼'이라는 브랜드 카피라이트에서도 알 수 있듯 심리 테스트를 한 번 소비하고 마는 것이 아닌 여러 심리 테스트를 통해 나를 알 수 있는 플랫폼을 구축하는 데 집중하고 있다.
푸망의 핵심 기능 : 나의 우주
푸망은 다른 서비스에서의 마이 페이지 대신 '나의 우주'라는 페이지를 통해 나를 분석하는 기능을 제공한다. 해당 기능을 간략히 설명하자면 유저가 참여한 콘텐츠 결과 데이터를 활용하여 유저의 성격을 분석하고 이를 시각화 한다. 조금 더 구체적으로 설명하자면 분석한 성격은 알아보기 쉽도록 각종 키워드와 해당 키워드의 비율을 수치로 보여주어 유저의 성격이 어떤지 직관적으로 알 수 있도록 디자인 되어있다.
경쟁 서비스인 '메타브'의 경우 해당 기능 대신 유저가 직접 콘텐츠를 생산하는 기능에 중점을 두고 서비스를 개발하고 있다. 그렇다면 푸망은 왜 '나의 우주'라는 기능을 핵심 기능으로 키우는 걸까? 유저들이 왜 심리 테스트를 하는 지, 심리 테스트를 통해 무엇을 얻고 싶은지에 대해 많은 고민을 한 결과다.
아마도 푸망이 MVP를 개발하던 시점 고민했을 'MBTI 과몰입러가 다양한 심리 테스트를 소비하는 이유'가 뭘지 분석해보았다. 그들은 MBTI 결과가 진짜 나와 비슷한지, 그리고 친구들은 어떤 결과가 나오고, 친구들의 결과가 나의 결과와 비교했을 때 좋은 관계인지 혹은 나쁜 관계인지 알려는 욕구를 가지고 있다. 이러한 욕구를 해소해주기 위해 푸망은 '나의 우주' 기능을 통해 유저가 스스로 어떤 사람인지 더 깊이 알 수 있도록 하며, 심리 테스트 콘텐츠가 스낵 콘텐츠 그 이상의 가치를 가질 수 있다는 것을 보여주고 있다. 높은 참여도로 인해 심리 테스트는 현재 마케팅 수단 중 하나로 자리 잡았지만, 현실에 안주하지 않고 더 큰 가치를 생산해 내고 있다는 점에서 푸망은 심리 테스트에 진심이라 느껴진다!
참고 아티클
심리 테스트, 젊은층 놀이터인가 불안한 심리 반영인가
다양한 상황 설정을 통해 자신을 관찰해보는 심리 테스트 열풍이 요즘 젊은 MZ세대 사이에서 식을 줄 모른다.
www.joongang.co.kr
User Story
푸망 앱 서비스 유저 중 신규 심리 테스트를 월 1회 이상 참여한 나는
내가 어떤 성향의 사람인지 알고 싶기 때문에
내가 참여한 심리 테스트의 누적된 분석 결과를 볼 수 있길 원한다.
'나의 우주' 기능의 화면 흐름
화면의 흐름을 알아보기 위해 Lo-fi 수준으로 정말 러프하게 손으로 그려보았다. 화면의 흐름은 크게 3개로 구분하였다.(삐뚤빼뚤 대잔치ㅠ 다른 분들 어떻게 손으로 그렇게 잘 그리신건지... 다들 금손이신가?)
1. '나의 우주' 페이지
1-1. '나의 우주' 화면 내 '성격 분석' 버튼 클릭시 '나의 성격 분석' 페이지로 이동
1-2. '나의 우주' 화면 내 '선격 변화 그래프' 버튼 클릭시 '나의 성격 변화 그래프' 페이지로 이동

와이어프레임
위의 손 그림을 기반으로 요즘 핫하다는 피그마 툴을 사용하여 와이어프레임으로 레벨업 시켜보았다!
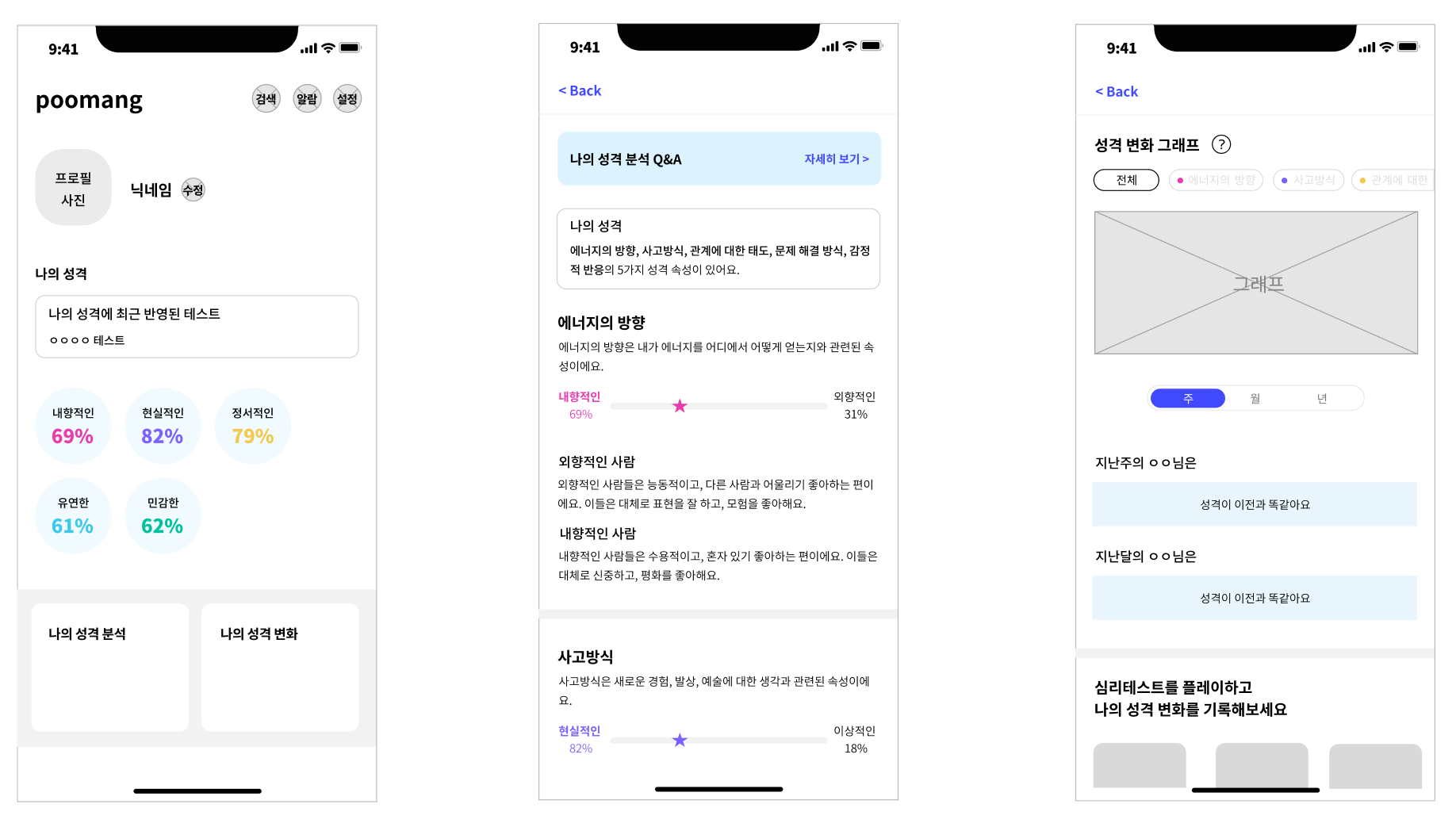
1. 나의 우주 페이지 : 유저의 기본 정보 (프로필 사진/닉네임) 외 나의 성격에 대한 정보 확인 가능
1-1. 나의 성격 분석 페이지 : '나의 우주' 페이지 내 '나의 성격'에 대해 보다 자세한 설명 확인 가능
1-2. 나의 성격 변화 페이지 : 나의 성격 속성 (전체 / 에너지의 방향 / 사고방식 / 관계에 대한 태도 / 문제 해결 방식 / 감정적 반응) 및 기간별 (주 / 월 / 년)을 통해 나의 성격 변화를 그래프로 확인 할 수 있다. 추가적으로 새로운 심리 테스트 콘텐츠를 추천하는 기능이 최하단에 노출 된다.

스토리보드
와이어프레임 작업에서 한 발자국 더 나아가서 각 화면 당 상세 description이 추가된 스토리보드를 작성해보았다.
스토리보드 작성 전에는 페이지 이동만 고려했는데 상세 내용을 작성하다보니 와이어프레임 작업 당시 놓쳤던 부분들을 (ex. 요청 Alert, 유효성 검사 등) 발견할 수 있었다.
*전체 화면 + 확대하여 보시길 권장합니다.
멘탈 털린 피그마 후기
포토샵을 어느정도 다룰 수 있기에 피그마도 금방 적응하여 사용하겠지 했던 나의 오만함을 반성한다. 자주 사용하다보면 적응되겠지만 아직은 조작하는 데 많은 어려움을 겪고 있다😥 나름 여러번 사용해봤다고 생각했는데 정말 간단한 것만 만들어봐서인지 스토리보드 작성때 한땀한땀 작성하느라 눈이 침침하다...ㅎ
개인적으로 피그마에서 가장 좋았던 기능은 Box의 Radius, 패딩, 마진 등 CSS 속성을 그대로 따른다는 점이다. 아직까진 다른 기능들을 사용해보지 않았기 때문에 아직까진 어렵지만 사용하다보면 더 많은 장점을 느낄 수 있겠지? (피그마 쓰면 광명 찾는다는 말을 들어봤기 때문에 기대했었는데 오늘은... 일단 기절) 벌써 W4의 마지막 수업인데 더 이상 피그마 툴을 수업에서 다룰 것 같진 않아서 혼자 이리저리 만져봐야겠다!