Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- jquery
- PM부트캠프
- PM
- 스프링
- 생활코딩
- 회고록
- kpt회고
- 서비스 기획
- UX
- 코드스테이츠
- javascript
- html
- 자바스크립트
- 데이터
- 스프링부트
- 서비스 기획자
- 코딩
- CSS
- 회고
- UI
- SpringBoot
- 데이터분석
- 프로젝트 매니저
- db
- tag
- 서비스기획
- 쇼핑몰
- 프로덕트 매니저
- 서비스분석
- PO
Archives
- Today
- Total
콘텐츠기획자의 IT입문서
HTML로 계산기 만들기 (feat.input 태그) 본문
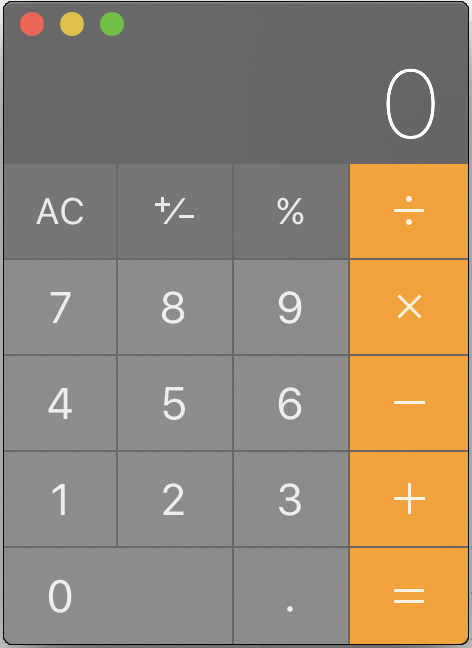
맥북 계산기 따라 만들기

계산기 구조

- form, input 태그만으로 계산기 구성한다.
- 계산기 결과창 및 버튼인 input 태그들을 div로 감싼 뒤 id를 주어 묶는다.
- input태그들의 클래스는 버튼 색상을 참고하여 result, clear, zero, operator로 구성.
- type이 button인 input 태그는 버튼 클릭시 document.forms.result.value로 작동하도록 구성.
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>MacBook Calcluator</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200;300&display=swap" rel="stylesheet">
</head>
<body>
<div id="cal">
<form name="forms">
<input type="text" class="result" name="result" readonly>
<input type="button" class="clear" value="C" onclick="document.forms.result.value=''">
<input type="button" class="operator" value="÷" onclick="document.forms.result.value+='/'">
<input type="button" value="7" onclick="document.forms.result.value+='7'">
<input type="button" value="8" onclick="document.forms.result.value+='8'">
<input type="button" value="9" onclick="document.forms.result.value+='9'">
<input type="button" class="operator" value="×" onclick="document.forms.result.value+='*'">
<input type="button" value="4" onclick="document.forms.result.value+='4'">
<input type="button" value="5" onclick="document.forms.result.value+='5'">
<input type="button" value="6" onclick="document.forms.result.value+='6'">
<input type="button" class="operator" value="-" onclick="document.forms.result.value+='-'">
<input type="button" value="1" onclick="document.forms.result.value+='1'">
<input type="button" value="2" onclick="document.forms.result.value+='2'">
<input type="button" value="3" onclick="document.forms.result.value+='3'">
<input type="button" class="operator" value="+" onclick="document.forms.result.value+='+'">
<input type="button" class="zero" value=" 0" onclick="document.forms.result.value+='0'">
<input type="button" value="." onclick="document.forms.result.value+='.'">
<input type="button" class="operator equal" value="=" onclick="document.forms.result.value=eval(document.forms.result.value)">
</form>
</div>
</body>
</html>
CSS를 통해 스타일 디자인

음.. 그리드로 해서인지 result 부분만 별도 높이 조절을 못하겠다 ^_ㅠ
그래서 아직은 미완성이나 작동은 잘 됨!
'HTML, CSS' 카테고리의 다른 글
| CSS 단위는 왜 이렇게 많은걸까... (0) | 2022.03.02 |
|---|---|
| HTML 태그 정리본 (0) | 2022.03.01 |
| HTML의 구조와 필수 태그들 (0) | 2021.05.14 |
| HTML이 중요한 이유 (0) | 2021.05.13 |
| HTML - TAG 기초 (0) | 2021.04.29 |
Comments




