콘텐츠기획자의 IT입문서
좋은 UX의 특징, 그리고 매력적인 스큐어모피즘 (feat.의식의 흐름) 본문
UI/UX를 공부하기 전부터 UI와 UX의 차이를 확실하게 알고 있다고 생각했지만
막상 하나의 서비스의 UX를 뜯어보다 보니 이게 UX인지 UI인지 너무 헷갈렸다.
UX는 사용자 경험을,
그 경험을 느끼게 해주는 화면 상의 디자인을 UI라고 구분할 수 있다.
최근 이런저런 어려운 심리학 법칙을 배우며 든 생각은
좋은 UX란 결국 이용자들이 경험을 보다 스무스하게 만들어 주는 것이다.
다양한 심리학 법칙이 있지만 그것들은 서로 겹치는 부분이 있다.
법칙의 명칭을 외우기 보단 그 내용을 이해하고 업무에 적용하면 된다던 강사님의 말씀에 깊이 공감하며
심리학 법칙을 다 아우르는 (아마도..?) 4가지 특징을 우연히 알게되어 기록해둔다.
👇👇 관련 글은 아래 링크를 참조하시길! 👇👇
서비스 사용을 쉽게 만들어 주는 4가지 비법
인지적 부담을 줄여주는 UX 원칙 | 디지털 전환(Digital Transpormation)으로 우리의 생활은 점점 더 편리해지고 있습니다. 은행이나 매장, 식당에 직접 찾아 가지 않아도, 터치 몇 번만으로도 손쉽게 원
brunch.co.kr
그리고 위의 글을 보면서 꽂혀버린 스큐어모피즘!
다소 뜬금없는 글의 흐름이긴 하지만
아날로그가 다시 유행인 이 시점에... 너무 예쁜 디자인이 아닌가?

스큐어모피즘은 Skeuos(도구) + Morphe(형태)의 합성어로
실감나는 시각적 효과를 중시하여
대상의 질감을 보이는 그대로 구현하는 것에 중점을 두는 디자인 기법이다.
생각해보니 처음 아이팟을 구매했을 때였을까...
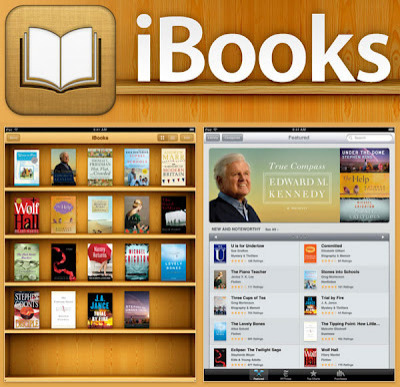
실제 책장 같은 iBooks를 보고 디자인의 정교함에 놀랐던 기억이 떠오른다.

나는 스큐어모피즘을 접한 세대였다ㅎㅎ
오랜만에 추억에 젖어 과거 어플리케이션 디자인을 찾아봤는데
사진첩 로고가 꽃인지 iOS6 버전의 사진첩 아이콘을 보고 알았다...!
마치 저장 아이콘이 왜 그렇게 생겼는지 모르는 mz세대와 같은 심정이었다ㅋㅋ(플로피 디스크를 모르다니?!)

지금은 뉴모피즘이 대세라지만
뉴모피즘은 다소 밋밋한 느낌이 들어서
오히려 정교한 스큐어모피즘에 빠져버린 나ㅎㅎ



알고보니 배달의 민족 메인 화면에 배치되어 있는 카테고리 아이콘도 스큐어모피즘이었다!
속으로 정말 뱃지같이 잘 디자인했다 싶었는데 알고보니 더 매력있는 아이콘 :)

'UIUX' 카테고리의 다른 글
| UI/UX 입문자에게 추천하는 인스타 계정 (0) | 2022.06.16 |
|---|---|
| UI 트렌드 : 글래스모피즘 & 클레이모피즘 (0) | 2022.03.03 |


