Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- PM부트캠프
- 회고
- javascript
- 코딩
- UI
- tag
- kpt회고
- db
- 생활코딩
- 자바스크립트
- html
- 쇼핑몰
- 회고록
- 프로덕트 매니저
- 데이터분석
- UX
- 서비스분석
- PM
- 서비스 기획
- jquery
- 스프링
- 코드스테이츠
- 서비스 기획자
- 프로젝트 매니저
- 스프링부트
- CSS
- 데이터
- 서비스기획
- SpringBoot
- PO
Archives
- Today
- Total
콘텐츠기획자의 IT입문서
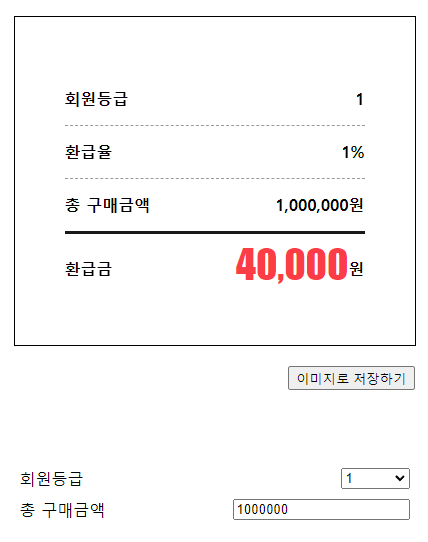
영수증을 만들어보자! (계산하기 + 내역 이미지로 저장하기) 본문
현재 구축 중인 쇼핑몰은
회원등급에 따라 환급금이 달라지는데
이를 영수증으로 출력해서 서비스 이용자들에게 공유하기 위해 만들어 보았다.(매번 계산기 두들기고, 그걸 psd 열어서 숫자 수정하고.. 인간의 영역이 아니다)

추후 디자인은 조금 수정될 예정이지만
구조는 대략 이렇다.. simple is the best
1. 환급금 계산
input에 입력한 값을 기반으로 환급금이 자동 계산되도록
script를 짜보았다!
function selectLevel(e){
const value = e.value;
document.getElementById('level_result').innerText = value;
let level = document.getElementById('level_result').innerText;
if(level == "1"){
document.getElementById('level_per').innerText = 1;
} else if (level == "2") {
document.getElementById('level_per').innerText = 2;
} else if (level == "3") {
document.getElementById('level_per').innerText = 3;
} else if (level == "4") {
document.getElementById('level_per').innerText = 4;
} else if (level == "5") {
document.getElementById('level_per').innerText = 5;
} else {
return;
}
}
function insertTotal(e) {
const total = e.value;
let totalNum = Number(total).toLocaleString();
document.getElementById('total_amount').innerText = totalNum;
let levelPer = Number(document.getElementById('level_per').innerText);
let percent = Number(levelPer * 0.01);
let refunds = (total * percent).toLocaleString();
document.getElementById('refunds').innerText = refunds;
}
2. 계산 내역 이미지 저장
캡쳐를 뜨는 것보단 계산 내역 div 자체를 이미지로 저장할 방법은 없을까?
정답 : 있다!
html2canvas 를 보니 jQuery로 되어있어서 아래 내용은 우선 넣어준다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
그리고 코드는 그대로 복붙!
대략적으로 코드를 보자면
id기반으로 저장해야하는 전체 div를 찾은다음
canvas.toDataURL() 을 사용하여 canvas를 이미지로 변환하고
저장하게 하는 것이다.
$(document).ready(function(){
$("#save").on("click",function(){
html2canvas($('#admin')[0]).then(function(canvas){
var img = document.createElement("a");
img.download = "bill.png";
img.href=canvas.toDataURL();
document.body.appendChild(img);
img.click();
});
});
});
쇼핑몰 만드는 것보다 이런게 재밌따 ..^_ㅠ

'JavaScript' 카테고리의 다른 글
| 링크 복사하기 버튼 만들기 (0) | 2022.06.30 |
|---|---|
| 자바스크립트에서의 연산자 - 1탄 (0) | 2022.06.24 |
| 가장 많이 사용되는 형 변환 (String, Number, Boolean 형 변환) (0) | 2022.06.24 |
| 브라우저와 상호작용하는 함수 3 (0) | 2022.06.24 |
| 자바스크립트 자료형 10 (0) | 2022.06.24 |
Comments




